
Anonyme Funktion
Bevor wir JavaScript-Abschlüsse verstehen, müssen wir die Ausführungsreihenfolge von Funktionen in JavaScript verstehen. Wie bereits erwähnt, gibt es viele Möglichkeiten, Funktionen zu definieren. Die gebräuchlichsten davon sind die folgenden zwei.
/* 定义函数的第一种方式 */
function fn1(){
alert("fn1");
}
/* 定义函数的第二种方式 */
var fn2 = function(){
alert("fn2");
}Die erste Möglichkeit, eine Funktion zu definieren, wird als Funktionsdeklaration bezeichnet. Auf diese Weise deklarierte Funktionen werden vor der Ausführung der Funktion in den Speicher geladen, sodass kein Fehler gemeldet wird, unabhängig davon, ob die Funktion vor oder nach der Definition der Funktion aufgerufen wird.
Die zweite Möglichkeit, eine Funktion zu definieren, wird als Funktionsausdruck bezeichnet. Eine auf diese Weise definierte Funktion erstellt zunächst einen Bereich im Speicher und zeigt dann über eine fn2-Variable auf diesen Bereich. Die Funktion in diesem Bereich wird zunächst als anonyme Funktion bezeichnet Lambda-Funktion. Wenn wir fn2() aufrufen, bevor wir die Funktion erstellen, meldet das Programm einen Fehler.
Bereichskette der Funktion
Wenn in JavaScript eine Funktion aufgerufen wird, wird eine Ausführungsumgebung erstellt und jeder Funktion ein Attribut SCOPE hinzugefügt, über das sie auf einen Blockspeicher zeigt Der Speicher enthält alle Kontextvariablen. Wenn eine neue Funktion in einer bestimmten Funktion aufgerufen wird, verfügt die neue Funktion weiterhin über einen Bereich zum Ausführen des SCOPE der ursprünglichen Funktion und ihres neu hinzugefügten SCOPE, wodurch eine Kettenstruktur gebildet wird. Dies ist der Bereich in JavaScript.
Jede Funktion hat ihre eigene Ausführungsumgebung. Wenn der Ausführungsfluss in eine Funktion eintritt, wird die Umgebung der Funktion in einen Umgebungsstapel verschoben. Nachdem die Ausführung der Funktion abgeschlossen ist, öffnet der Stapel seine Umgebung und gibt die Kontrolle an die ursprüngliche Ausführungsumgebung zurück.
Der Zweck einer Bereichskette besteht darin, einen geordneten Zugriff auf alle Variablen und Funktionen sicherzustellen, auf die die Ausführungsumgebung Zugriff hat. An der Spitze der Bereichskette steht immer das Variablenobjekt der Umgebung, in der sich der aktuell ausgeführte Code befindet. Das nächste variable Objekt in der Bereichskette stammt aus der enthaltenden Umgebung, und das nächste variable Objekt stammt aus der nächsten enthaltenden Umgebung und wird in der globalen Ausführungsumgebung fortgesetzt. Das variable Objekt der globalen Ausführungsumgebung ist immer das letzte Objekt in der Bereichskette.
Was bedeuten die obigen Absätze? Wir werden es anhand spezifischer Beispiele und einer Speichermodellanalyse erklären. Schauen wir uns zunächst das folgende Beispiel an. Die Funktion des folgenden Beispiels besteht darin, einfach die Farbe des Farbattributs auszutauschen:
// 定义一个颜色属性
var color = "red";
// 定义显示颜色的方法
var showColor = function(){
console.info(this.color);
}
/* 定义一个交换颜色的函数 */
function changeColor(){
var anotherColor = "blue";
function swapColor(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColor();
}
// 调用交换颜色的函数来改变颜色
changeColor();
// 调用showColor()方法
showColor();Schauen wir uns zunächst den obigen Code an. und eine Methode showColor() zum Drucken von Farben. Dann wird eine Funktion changeColor() zum Austausch von Farben definiert. Ihre Funktion besteht darin, die Farbe „Rot“ im globalen Bereich in „Blau“ zu ändern. Beachten Sie, dass in dieser Funktion der Austausch durch eine andere Funktion swapColor() implementiert wird.
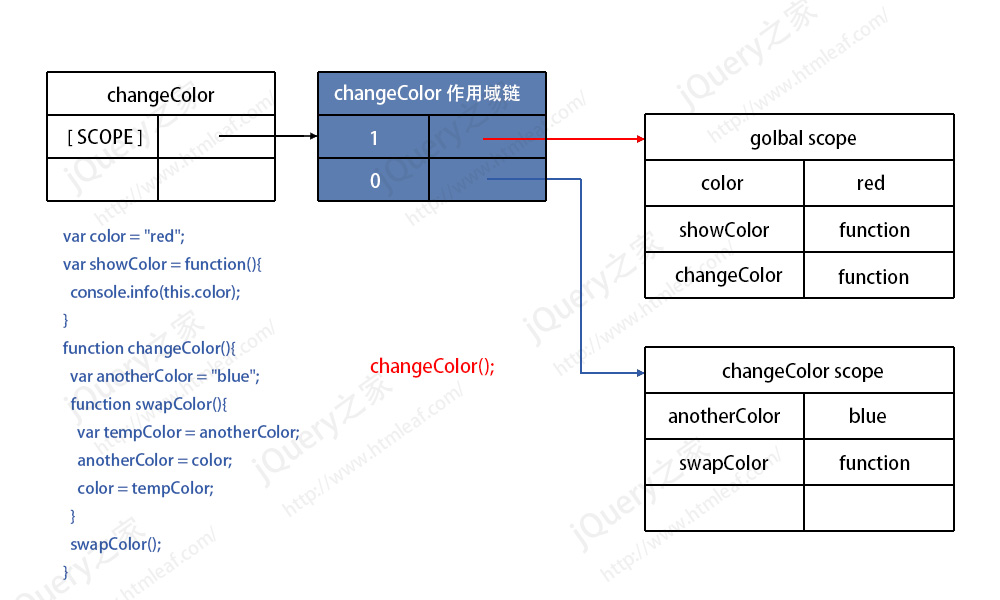
Als nächstes beginnen wir mit der Ausführung der Funktion changeColor(). Wie oben erwähnt, erstellt js beim Ausführen einer Funktion eine Ausführungsumgebung und fügt jeder Funktion ein Attribut SCOPE hinzu. Dieses Attribut verweist auf einen Speicher, der alle Kontextvariablen enthält. Wenn Sie dann die Funktion „changeColor()“ ausführen, sollte das Speichermodell wie folgt aussehen:

Der blaue Teil im Bild ist Die Gültigkeitsbereichskette der Funktion „changeColor()“ Da der Ausführungskontext von „changeColor()“ das Fensterobjekt ist, zeigt das höchste Bit seiner Gültigkeitsbereichskette auf den globalen Gültigkeitsbereich. In unserem Programm gibt es derzeit drei Eigenschaften: color, showColor und changeColor im globalen Bereich.
Das untere Bit der changeColor()-Bereichskette zeigt auf seinen eigenen Bereich. In changeColor() gibt es zwei Attribute: anotherColor und swapColor.
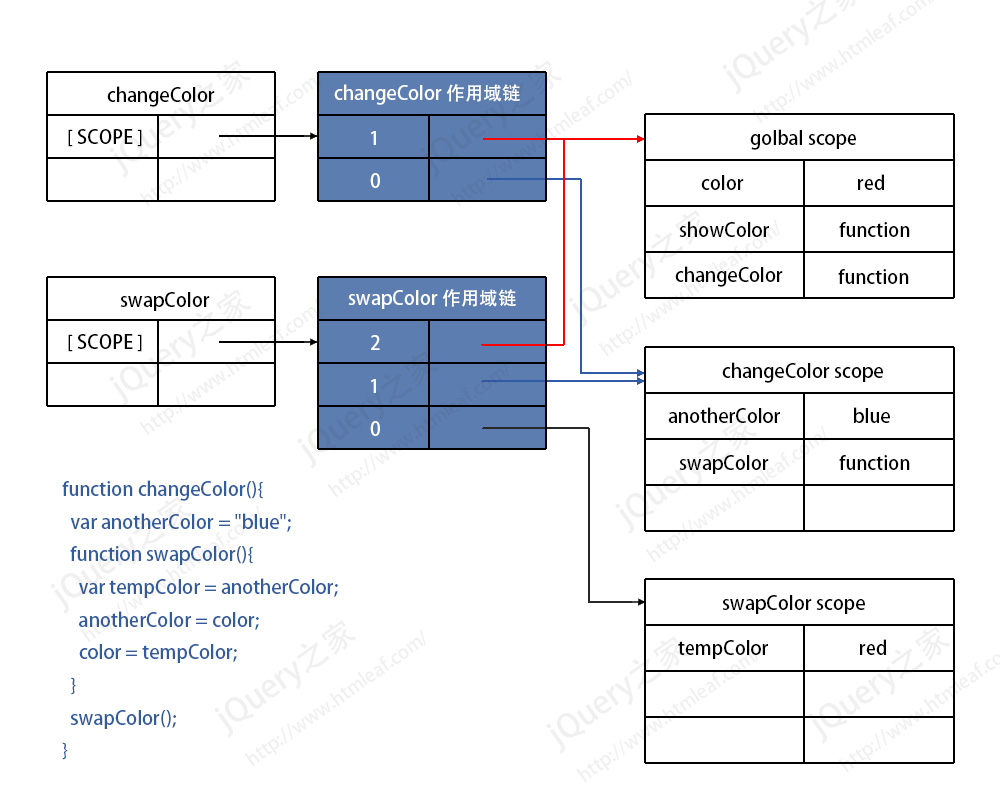
Als nächstes wird die Funktion „changeColor()“ ausgeführt und innerhalb der Funktion eine Funktion „swapColor()“ erstellt. Diese Funktion wird unmittelbar nach der Erstellung ausgeführt. Das Speichermodell der Bereichskette ist zu diesem Zeitpunkt wie folgt:

In ähnlicher Weise zeigt die Spitze der Bereichskette von swapColor auf den globalen Bereich und die nächste Ebene auf Der globale Bereich ist der Bereich der Funktion „changeColor“, der ihn enthält, und schließlich zeigt er auf seinen eigenen Bereich.
Dann wird die swapColor-Funktion ausgeführt. var tempColor = anotherColor Es wird zunächst gesucht, ob sich in seinem eigenen Bereich ein tempColor-Attribut befindet Rolle von swapColor Das tempColor-Attribut ist in der Domäne vorhanden und ändert daher den Wert von tempColor von „rot“ in „blau“.
Der zweite Satz des Codes lautet anotherColor = color. Zunächst wird auch nach dem anotherColor-Attribut im Bereich von swapColor gesucht. Wenn festgestellt wird, dass es nicht gefunden wird, wird die Bereichskette nach oben durchsucht. Level changeColor-Bereich und finden Sie es. Ändern Sie dann das anotherColor-Attribut von „blue“ in „red“.
Der dritte Satz des Codes ist color = tempColor. Die Methode der Attributsuche ist dieselbe. Suchen Sie zunächst in Ihrem eigenen Bereich. Irgendwann wird das Farbattribut im globalen Bereich gefunden, sodass das Farbattribut im globalen Bereich von „rot“ in „blau“ geändert wird.
Nachdem die swapColor-Funktion ausgeführt wurde, wird die Funktion durch Garbage Collection erfasst. Gleichzeitig wird auch die Funktion „changeColor“ ausgeführt und durch Garbage Collection erfasst. Dann rufen wir die Methode showColor() auf, die eine neue Ausführungsumgebung und Bereichskette für die Funktion erstellt.
Es gibt zwei Punkte in der Bereichskette von showColor: den globalen Bereich der obersten Ebene und seinen eigenen Bereich. Beim Ausführen der showColor-Funktion wird das Farbattribut nicht in seinem eigenen Bereich gefunden, daher wird im globalen Bereich der oberen Ebene gesucht. Zu diesem Zeitpunkt wurde das Farbattribut im globalen Bereich in „blau“ geändert Das Programm Die endgültige gedruckte Farbe ist „blau“.
Das Obige ist der Inhalt von JavaScript-Abschlüssen – anonyme Funktionen und Funktionsumfangsketten. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!




