
Abschluss ist ein sehr wichtiges Konzept in JavaScript. Schließen bedeutet, dass eine Kopie der Variablen (Schlüssel-Wert-Paare), die von der Funktion oder dem Bereich der oberen Ebene erhalten wurden, in einem anderen Bereich gespeichert wird und diese Schlüssel-Wert-Paare nicht geschlossen werden, wenn die Ausführung der Funktion der oberen Ebene abgeschlossen ist . Zerstört. Beim Abschluss geht es im Wesentlichen darum, wann die Mitgliedseigenschaften eines Objekts durch GC (Garbage-Collection-Mechanismus) verarbeitet werden.
Wir sind tatsächlich mit Schließungen in der Wertübertragung der vorherigen Funktion in Berührung gekommen. Bei der Erläuterung der Funktionswertübertragung haben wir eine Funktion sortByProperty aufgelistet, die Objekteigenschaften vergleicht. Der Rückgabewert dieser Funktion ist eine anonyme Funktion, bei der es sich tatsächlich um einen Abschluss handelt. Wir verwenden dieses Beispiel immer noch, um den Umfang von Schließungen zu erläutern. Der Code dieser Funktion wurde wie folgt leicht geändert:
// 比较对象属性大小的通用函数
function compareObjectFunction(prop){
//匿名函数
return function(obj1,obj2){
if(obj1[prop] > obj2[prop]) return 1;
else if(obj1[prop] < obj2[prop]) return -1;
else return 0;
}
}
// 创建2个对象
var o1 = {name:"Leon",age:22}
var o2 = {name:"Ada",age:25}
// 比较对象的name属性
var compare = compareObjectFunction("name");
// 返回值
var returnValue = compare(o1,o2);
console.info(rel); //比较name属性会返回1,比较age属性会返回-1Im obigen Beispiel besteht der größte Vorteil der Verwendung von Abschlüssen darin, dass der Umfang von „compareObjectFunction“ größer geworden ist Variable existiert noch.
In statischen objektorientierten Programmiersprachen wie Java und C++ wird nach der Ausführung des Satzes var Compare = CompareObjectFunction("Name") der Speicher freigegeben und das Prop-Attribut wird durch Müll gesammelt. Wenn der Code jedoch in JavaScript mit var rel = Compare(o1,o2); ausgeführt wird, können Sie immer noch auf das Prop-Attribut zugreifen. Diese Methode zum Erweitern des Umfangs einer Funktion durch Rückgabe einer Funktion ist ein Abschluss.
Eine Sache ist zu beachten: Schließung ist nicht gleichbedeutend mit anonymer Funktion. Die Art und Weise, wie wir Abschlüsse erstellen, besteht normalerweise darin, eine Funktion innerhalb einer anderen Funktion zu erstellen. Wie erweitert ein Abschluss den Umfang einer Funktion? Um dieses Problem zu erklären, verwenden wir immer noch das Scope-Speichermodell, wenn die Funktion ausgeführt wird.
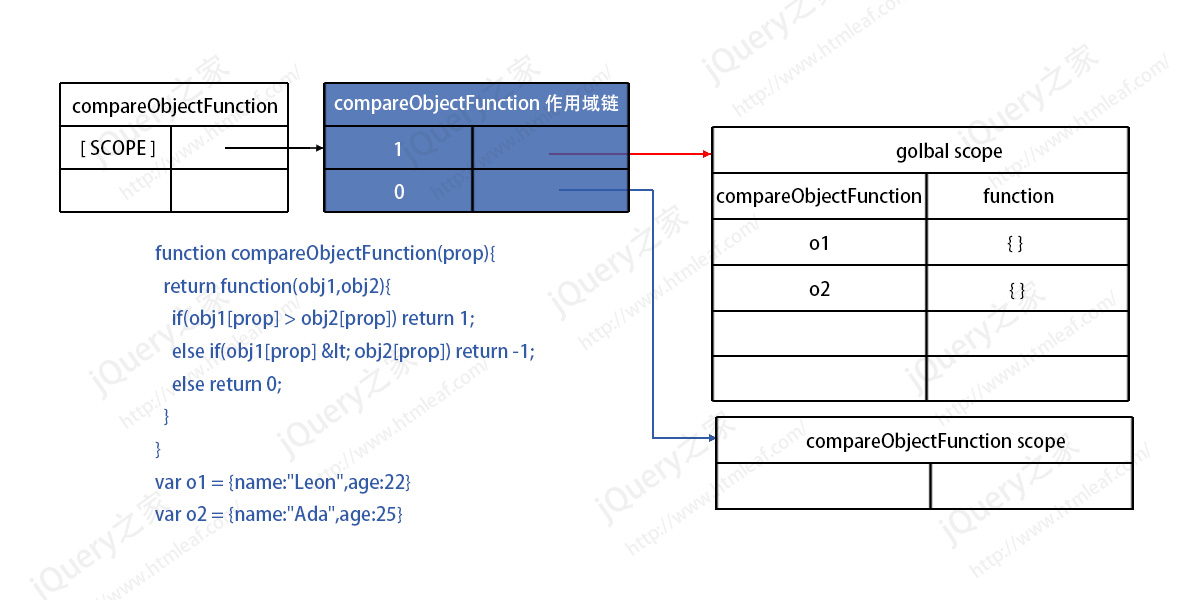
Zuerst haben wir die Funktion „compareObjectFunction“ erstellt und dann zwei Objekte o1 und o2 erstellt. Nach Abschluss dieser Codes sieht das Gültigkeitsbereichskettenmodell im Speicher wie folgt aus:

Das hohe Bit der Bereichskette von CompareObjectFunction zeigt auf den globalen Bereich und das niedrige Bit zeigt auf seinen eigenen Bereich. Derzeit befinden sich drei Variablen im globalen Bereich.
Beginnen Sie als Nächstes mit dem Vergleich des Namensattributs des Objekts und führen Sie den folgenden Code aus:
var compare = compareObjectFunction("name");
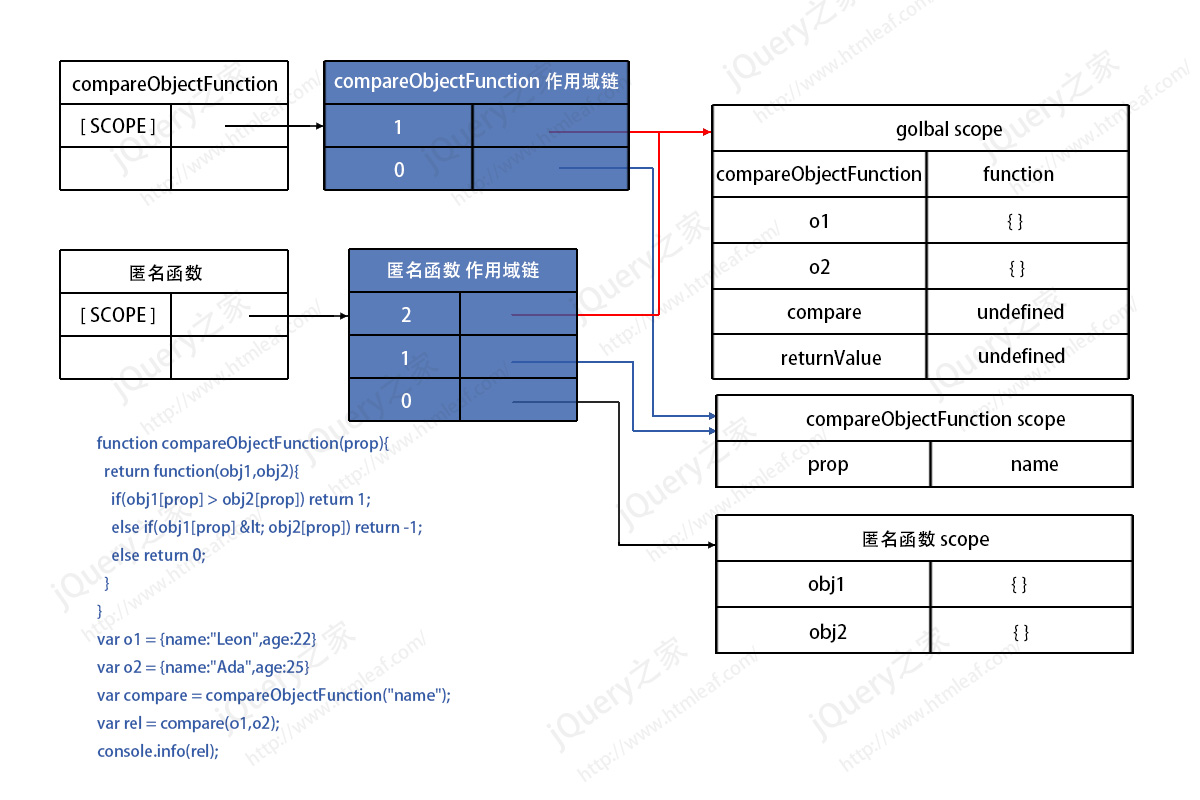
var returnValue = compare(o1,o2);Vergleichen Sie die Namensgröße der beiden Objekte, indem Sie name als Parameter an die Funktion „compareObjectFunction“ übergeben. Nach der Ausführung der beiden oben genannten Codezeilen sieht das Speichermodell der Bereichskette wie folgt aus:

Wenn die Funktion „compareObjectFunction“ ausgeführt wird, gibt sie eine anonyme Funktion zurück, anonym Eine Funktion hat auch ihre Gültigkeitsbereichskette. Sein hohes Bit zeigt auf den globalen Bereich, das mittlere Bit zeigt auf den Bereich, der seine CompareObjectFunction enthält, und das niedrige Bit zeigt auf seinen eigenen Bereich.
Nachdem das Programm den Code „compareObjectFunction(“name“) ausführt, schließt die Funktion „compareObjectFunction“ die Ausführung ab und der GC beginnt mit der Wiederverwendung. Dann stellt der GC jedoch fest, dass es eine andere anonyme Funktion gibt, die auf den Bereich von CompareObjectFunction verweist. Zu diesem Zeitpunkt wird der GC diesen Bereichsspeicher nicht zurückfordern. Die Bereichskette von CompareObjectFunction und der Speicher der Funktion selbst werden von GC als Garbage Collection erfasst.
Wenn das Programm „compare(o1,o2)“ ausführt, ändert es zunächst die Werte von obj1 und obj2 in o1 bzw. o2 in seinem eigenen Bereich und muss dann das prop-Attribut aufrufen. weil in seinem eigenen Bereich Wenn dieses Attribut nicht im Bereichsbereich gefunden wird, wird im Bereich „compareObjectFunction“ gesucht, auf den die obere Ebene der verknüpften Liste verweist. Zu diesem Zeitpunkt stellt es fest, dass das Prop-Attribut „Name“ ist, und wird daher verwendet das zu vergleichende Namensattribut und gibt einen Wert zurück.
Sie können sehen, dass genau deshalb, weil eine anonyme Funktion auf den Bereich von CompareObjectFunction zeigt, nach der Ausführung der Funktion CompareObjectFunction ihr Bereichsbereich nicht vom GC durch Müll gesammelt wird, wodurch die Rolle des Prop-Attributs verringert wird. Die Domain wird vergrößert.
Obwohl JavaScript-Abschlüsse den Umfang einer Funktion erweitern können, besteht der Preis darin, dass sie bei der Ausführung des Programms mehr Speicherplatz beanspruchen, sodass wir Abschlüsse nicht missbrauchen und sie nur bei Bedarf verwenden können.
Das Obige ist der Inhalt des JavaScript-Closure-Closure-Bereichs. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).




