JavaScript-Abschlüsse – Variablen und dieses Objekt in Abschlüssen
Der Mechanismus der Bereichsverkettung in JavaScript kann einige Nebenwirkungen haben: Ein Abschluss kann nur den letzten Wert einer Variablen in der enthaltenden Funktion erhalten. Bei der Verwendung von Abschlüssen müssen wir auf den Variablenwert achten, da hier häufig Fehler passieren.
Im Folgenden verwenden wir ein sehr extremes Beispiel, um dieses Problem zu veranschaulichen. In der tatsächlichen Entwicklung schreiben wir im Allgemeinen keinen solchen Code. Der Code für dieses Beispiel lautet wie folgt:
function fn1(){
var arr = new Array();
//变量i保存在fn1作用域中
for(var i = 0; i < 10;i++){
arr[i] = function(){
return i;
}
}
return arr;
}
var values = fn1();
for(var i = 0; i < values.length;i++){
//此时通过闭包来调用所有的函数,当输出i的时候会到上一级的作用域中查找,此时i的值是10,所以输出的都是10
document.write(values[i]()+"<br>");
}Beim Ausführen des obigen Codes gehen wir davon aus, dass 0-9 auf der Seite gedruckt werden, tatsächlich werden jedoch 10 10er gedruckt. Lassen Sie uns diesen Code analysieren: Im Implementierungscode wird eine Funktion fn1 erstellt, in der Funktion wird ein Array-Objekt erstellt und dem Array wird über eine for-Schleife ein Wert zugewiesen. Die Schleife wird zehnmal wiederholt und jedes Mal wird eine anonyme Funktion ausgeführt wird in das Array eingefüllt, gibt einen Wert zurück und gibt schließlich ein Array-Objekt zurück. Rufen Sie dann den Verweis auf die Funktion fn1 ab und geben Sie dann die Werte im Array auf der Seite über eine Schleife aus.
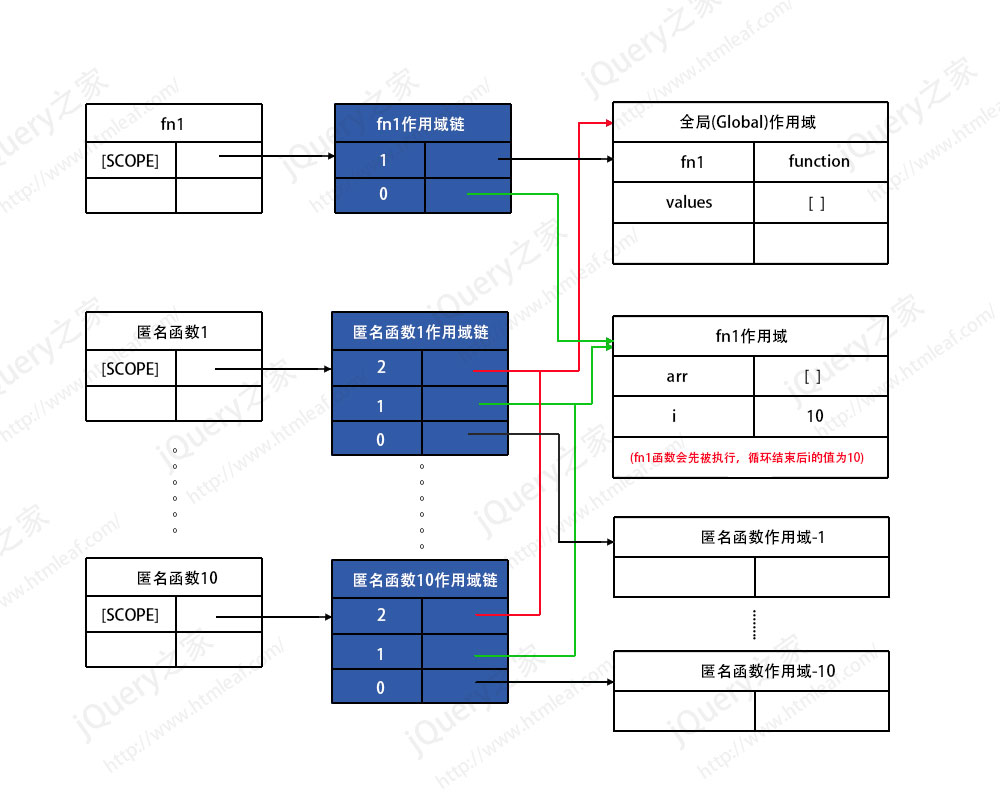
Das Scope-Chain-Speichermodell des obigen Programms ist in der folgenden Abbildung dargestellt:

Aus der Abbildung können wir das jedes Mal in der Funktion fn1 ersehen Schleifen generieren eine anonyme Funktion und haben ihre eigenen Bereichsketten. Die hohen Bits ihrer Bereichsketten verweisen auf den globalen Bereich, die mittleren Bits verweisen auf den äußeren fn1-Bereich und die niedrigen Bits verweisen auf ihren eigenen Bereich.
Nachdem die Funktion fn1 ausgeführt wurde, beträgt der Wert des Attributs i im Bereich von fn1 10. Zu diesem Zeitpunkt beginnt der GC mit der Wiederverwendung von fn1, stellt jedoch fest, dass es eine anonyme Funktion gibt, die auf den Bereich verweist von fn1, daher wird der Umfang von fn1 nicht recycelt.
Wenn die anonyme Funktion ausgeführt wird, sucht sie in ihrem eigenen Bereich nach dem Attribut i, findet es jedoch nicht und geht daher zu ihrem übergeordneten fn1-Bereich, um es zu finden. Zu diesem Zeitpunkt ist der i-Wert in Der fn1-Bereich ist 10, sodass alle anonymen Funktionen denselben i-Wert erhalten: 10.
Die Möglichkeit, dieses Problem zu lösen, besteht darin, eine anonyme Funktion in der anonymen Funktion zurückzugeben und den aktuellen Wert über eine Variable zu speichern. Der Code lautet wie folgt:
function fn1(){
var arr = new Array();
for(var i = 0; i < 10;i++){
arr[i] = function(num){
return function(){
return num;
}
}(i);
}
return arr;
}
var values = fn1();
for(var i = 0; i < values.length;i++){
//每一个fs都是在不同的作用域链中,num也是保存在不同的作用域中,所以输出0-9
document.write(values[i]()+"<br>");
}Zu diesem Zeitpunkt wird der Wert von num im Bereich jeder anonymen Funktion gespeichert und der Wert entspricht genau dem Indexwert jeder Schleife. Auf diese Weise findet die anonyme Funktion jedes Mal, wenn sie aufgerufen wird, das num-Attribut in ihrem eigenen Bereich, und die Werte dieser num sind unterschiedlich. Gleichzeitig wird nicht nach dem i-Attribut gesucht der Funktionsumfang von fn1.
Der obige Code generiert den Umfang von 20 anonymen Funktionen. Wenn es sich bei dem Code nicht um einen einfachen Rückgabewert, sondern um einige komplexere Vorgänge handelt, belegt er viel Speicherplatz.
Dieses Objekt im Abschluss
Die Verwendung dieses Objekts im Abschluss führt ebenfalls zu unerwarteten Problemen. Dieses Objekt wird zur Laufzeit basierend auf der Ausführungsumgebung der Funktion gebunden: Bei globalen Funktionen ist dieses Objekt das Fenster, und wenn die Funktion als Methode eines Objekts aufgerufen wird, ist dies dieses Objekt. In anonymen Funktionen zeigt dieses Objekt normalerweise auf das Fenster. Schauen wir uns das folgende Beispiel an:
var name = "window";
var person = {
name : "Leon",
age:22,
say:function(){
return function(){
return this.name;
}
}
}
console.info(person.say()()); //控制台输出:windowWenn wir im obigen Code die say()-Methode des Personenobjekts aufrufen, wird nicht der Name des Personenobjekts, sondern der globale Name gedruckt "Fenster". Nachdem person.say() abgeschlossen ist, ist der Funktionsaufruf abgeschlossen. Bevor der Funktionsaufruf endet, zeigt dies auf person, aber wenn die anonyme Funktion aufgerufen wird, zeigt dies auf window, sodass das Ergebnis „window“ ist.
Die Möglichkeit, dieses Problem zu lösen, besteht darin, diese Referenz einer temporären Variablen in der Methode say() zuzuweisen. Der Code lautet wie folgt:
var name = "window";
var person = {
name : "Leon",
age:22,
say:function(){
var that = this;
return function(){
return that.name;
}
}
}
console.info(person.say()()); //控制台输出:LeonDas Obige ist der JavaScript-Abschluss – die Variablen im Abschluss und der Inhalt dieses Objekts. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www. php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Was sind Instanzvariablen in Java?
Feb 19, 2024 pm 07:55 PM
Was sind Instanzvariablen in Java?
Feb 19, 2024 pm 07:55 PM
Instanzvariablen in Java beziehen sich auf Variablen, die in der Klasse definiert sind, nicht in der Methode oder dem Konstruktor. Instanzvariablen werden auch Mitgliedsvariablen genannt. Jede Instanz einer Klasse verfügt über eine eigene Kopie der Instanzvariablen. Instanzvariablen werden während der Objekterstellung initialisiert und ihr Zustand wird während der gesamten Lebensdauer des Objekts gespeichert und beibehalten. Instanzvariablendefinitionen werden normalerweise an der Spitze der Klasse platziert und können mit einem beliebigen Zugriffsmodifikator deklariert werden, der öffentlich, privat, geschützt oder der Standardzugriffsmodifikator sein kann. Es hängt davon ab, was wir wollen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Python wird aufgrund seiner einfachen und leicht lesbaren Syntax in einer Vielzahl von Bereichen häufig verwendet. Es ist von entscheidender Bedeutung, die Grundstruktur der Python-Syntax zu beherrschen, um sowohl die Programmiereffizienz zu verbessern als auch ein tiefes Verständnis für die Funktionsweise des Codes zu erlangen. Zu diesem Zweck bietet dieser Artikel eine umfassende Mindmap, die verschiedene Aspekte der Python-Syntax detailliert beschreibt. Variablen und Datentypen Variablen sind Container, die zum Speichern von Daten in Python verwendet werden. Die Mindmap zeigt gängige Python-Datentypen, einschließlich Ganzzahlen, Gleitkommazahlen, Zeichenfolgen, boolesche Werte und Listen. Jeder Datentyp hat seine eigenen Eigenschaften und Betriebsmethoden. Operatoren Operatoren werden verwendet, um verschiedene Operationen an Datentypen auszuführen. Die Mindmap deckt die verschiedenen Operatortypen in Python ab, z. B. arithmetische Operatoren und Verhältnisse
 jQuery-Nutzungspraxis: Mehrere Möglichkeiten, um festzustellen, ob eine Variable leer ist
Feb 27, 2024 pm 04:12 PM
jQuery-Nutzungspraxis: Mehrere Möglichkeiten, um festzustellen, ob eine Variable leer ist
Feb 27, 2024 pm 04:12 PM
jQuery ist eine in der Webentwicklung weit verbreitete JavaScript-Bibliothek, die viele einfache und praktische Methoden zur Bedienung von Webseitenelementen und zur Verarbeitung von Ereignissen bietet. In der tatsächlichen Entwicklung stoßen wir häufig auf Situationen, in denen wir feststellen müssen, ob eine Variable leer ist. In diesem Artikel werden mehrere gängige Methoden zur Verwendung von jQuery vorgestellt, um festzustellen, ob eine Variable leer ist, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die if-Anweisung, um varstr="";if(str){co




