
Es gibt drei Möglichkeiten, Stile in HTML zu definieren: Verweisen Sie auf externe Stylesheet-Dateien über das -Tag, verwenden Sie das
var supportsDOM2CSS = document.implementation.hasFeature("CSS","2.0");
var supportsDOM2CSS2 = document.implementation.hasFeature("CSS2","2.0");Wenn der Browser CSS-Funktionen auf DOM2-Ebene unterstützt, ist der vom obigen Code zurückgegebene Variablenwert wahr.
Greifen Sie auf den Stil des Elements zu
Jedes HTML-Element, das das Stilattribut unterstützt, verfügt über ein entsprechendes Stilattribut in JavaScript. Dieses Stilobjekt ist eine Instanz von CSSStyleDeclaration und enthält alle Stilinformationen, die über das Stilattribut von HTML angegeben werden, jedoch keine Stile, die mit externen Stylesheets oder eingebetteten Stylesheets kaskadiert wurden. Alle im Stilattribut angegebenen CSS-Eigenschaften werden als entsprechende Eigenschaften dieses Stilobjekts angezeigt.
Es ist zu beachten, dass in JavaScript das Camel-Case-Format für den Zugriff auf CSS-Eigenschaften verwendet wird, während die CSS-Eigenschaften in CSS-Stilen die Verbindungsform „-“ verwenden. Wenn Sie es verwenden, müssen Sie daher die CSS-Eigenschaften in der Verbindungsform „-“ in die JavaScript-Eigenschaften von Camel Case konvertieren, wie im folgenden Beispiel:

Es gibt eine Ausnahme für die CSS-Eigenschaft: Das Float-Attribut kann nicht als Attributname verwendet werden, da es in JavaScript ein reserviertes Wort ist. Die Spezifikation „DOM2-Level-Stil“ legt fest, dass das diesem Attribut entsprechende JavaScript-Attribut cssFloat ist. Firefox-, Chrome-, Safari- und Opera-Browser unterstützen alle dieses Attribut, der IE-Browser unterstützt jedoch das styleFloat-Attribut.
Solange wir einen Verweis auf ein gültiges DOM-Element erhalten, können wir ihm jederzeit mit JavaScript Stile hinzufügen. Zum Beispiel das folgende Beispiel:
<div id="myDiv"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
//设置DIV元素的背景颜色
div.style.backgroundColor = "#f00";
//修改DIV元素的大小
div.style.width = "100px";
div.style.height = "150px";
//指定DIV元素的边框
div.style.border = "1px solid #00f";
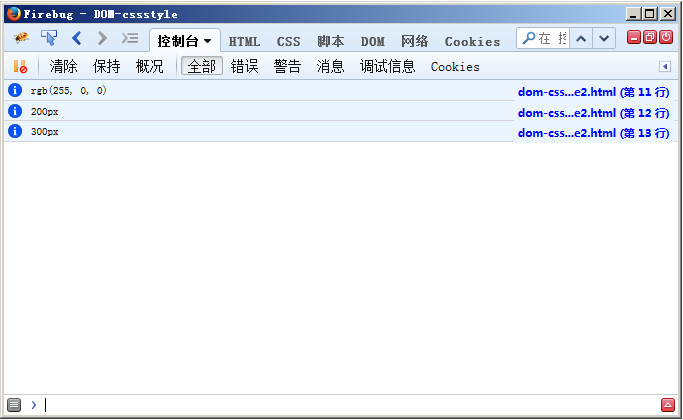
</script>Über das Stilobjekt können wir auch den im Stilattribut angegebenen CSS-Stil abrufen, wie zum Beispiel das folgende Beispiel:
<div id="myDiv" style="background-color:#f00;width:200px;height:300px;"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
console.info(div.style.backgroundColor);
console.info(div.style.width);
console.info(div.style.height);
</script>
Eigenschaften und Methoden von DOM-Stilen
Die Spezifikation „DOM Level 2 Style“ definiert auch einige Eigenschaften und Methoden für das Stilobjekt. Diese Eigenschaften und Methoden können auch den Stil des Elements ändern und gleichzeitig den Stilattributwert des Elements bereitstellen.
cssText: Dieses Attribut ermöglicht Ihnen den Zugriff auf den CSS-Code im style-Attribut.
Länge: Die Anzahl der auf das Element angewendeten CSS-Eigenschaften.
parentRule: CSSRule-Objekt, das CSS-Informationen darstellt.
getPropertyCSSValue(propertyName): Gibt ein CSSRule-Objekt zurück, das den angegebenen Eigenschaftswert enthält.
getPropertyPriority(propertyName): Wenn die angegebene CSS-Eigenschaft die Einstellung !important verwendet, wird important zurückgegeben, andernfalls wird eine leere Zeichenfolge zurückgegeben.
getPropertyValue(propertyName): Gibt den Zeichenfolgenwert der angegebenen Eigenschaft zurück.
item(index): Gibt den Namen der CSS-Eigenschaft an der angegebenen Position zurück.
removeProperty(propertyName): Entfernt die angegebene Eigenschaft aus dem Stil.
setProperty(propertyName, value, Priority): Setzt die angegebene Eigenschaft auf den entsprechenden Wert und fügt das Prioritätsflag hinzu (wichtig oder eine leere Zeichenfolge).
Der CSS-Code im Stilattribut des angegebenen Elements kann über das CSSText-Attribut gelesen und das Stilattribut des angegebenen Elements kann ebenfalls festgelegt werden. Beispiel: Das Attribut
var div = document.getElementById("myDiv");
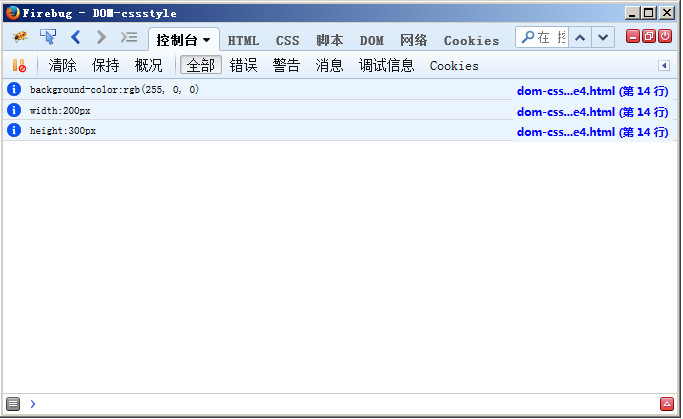
div.style.cssText = "background-color:#f00;width:200px;height:300px;";
console.info(div.style.cssText);cssText kann schnell mehrere CSS-Eigenschaften für Elemente gleichzeitig festlegen. Das Attribut
length kann die Anzahl der auf das Element angewendeten CSS-Eigenschaften abrufen. Mit dieser Eigenschaft können Sie CSS-Eigenschaften durchlaufen. Es wird häufig in Verbindung mit der Methode item() verwendet. Bei Verwendung des Längenattributs und der Methode item() ist das Stilobjekt tatsächlich eine Sammlung. Sie können anstelle von item() auch die Syntax in eckigen Klammern verwenden, um die CSS-Eigenschaft an der angegebenen Position abzurufen, wie im folgenden Beispiel:
for(var i = 0,len = div.style.length; i < len; i++){
console.info(div.style[i]);
//或者使用item()
//console.info(div.style.item(i));
}Wir können den CSS-Attributnamen über die Methode item() oder die Methode mit eckigen Klammern erhalten (Hinweis: Der erhaltene CSS-Attributname liegt in Bindestrichform vor, nicht in Kamelbuchstaben). Nachdem wir den Namen der CSS-Eigenschaft erhalten haben, können wir den Wert, der dieser Eigenschaft entspricht, über die Methode getPropertyValue() abrufen.
for(var i = 0,len = div.style.length; i < len; i++){
var prop = div.style[i];//或者:var prop = div.style.item(i);
var value = div.style.getPropertyValue(prop);
console.info(prop+":"+value);
}
getPropertyValue()方法会返回CSS属性的字符串表示。如果你需要得到更多的信息,可以使用getPropertyCSSValue()方法。该方法返回一个包含2个属性的CSSValue对象,这两个属性分别是:cssText和cssValueType。其中,cssText属性的值和使用getPropertyValue()方法获取的值相同,而cssValueType则是一个数值常量,表示值的类型:0表示继承的值,1表示基本的值,2表示值列表,3表示自定义的值。
只有Safari 3+和Chrome浏览器支持getPropertyCSSValue()这个方法。
要从元素样式中移除某个CSS属性,可以使用removeProperty()方法。使用该方法一次只移除一个属性,被移除后的属性将使用默认的样式。例如,要想移除元素的背景颜色,可以像下面这样写代码:
div.style.removeProperty("backgroundColor");Firefox、Chrome、Safari和Opera 9+都支持以上的属性和方法,但是IE浏览器只支持cssText属性。Safari 3+和Chrome浏览器是唯一支持getPropertyCSSValue()方法的浏览器。
计算的样式
虽然style对象能够提供支持style特性的任何元素的样式信息,但是它不包含那些从其它样式表层叠过来的样式。“DOM2级样式”增强了document.defaultView,提供了一个getComputedStyle()方法。该方法接收2个参数:要取得计算样式的元素和一个伪元素字符串(如":after")。如果不需要伪元素信息,第二个参数可以为null。getComputedStyle()方法返回一个CSSStyleDelaration对象。其中包含了当前元素的所有计算的样式。下面是一个例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>getComputedStyle()</title>
<style type="text/css">
#myDiv{
width: 100px;
height: 100px;
background-color: #ff0;
}
</style>
</head>
<body>
<div id="myDiv" style="background-color:#f00;border:1px solid #f00;"></div>
</body>
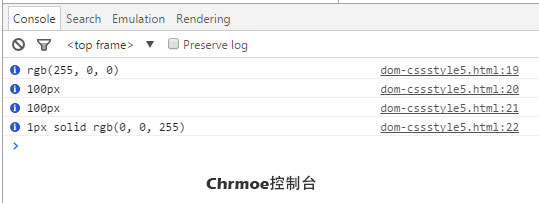
</html>在上面的HTML代码中,应用到div#myDiv元素上的CSS样式一方面来自嵌入的样式表,另一方面来自元素本身的style样式。但是style特性中设置了background-color和border两个属性,没有设置width和height这两个属性。通过下面的代码可以获得这个元素计算后的CSS样式:
var div = document.getElementById("myDiv");
var computedStyle = document.defaultView.getComputedStyle(div,null);
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);
由于在设置border属性的时候,实际上是设置4个边框的宽度、颜色和样式属性:border-left-width、border-top-color、border-right-style等,所以在不同的浏览器上computedStyle.border的返回值是不同的,在Firefox浏览器中执行上面的代码computedStyle.border的返回值就是一个空字符串。所以实际使用getComputedStyle()方法的时候最好在多种浏览器上测试一下。
IE浏览器不支持getComputedStyle()方法,但是它有一个类似的概念。在IE浏览器中,每个具有style属性的元素还有一个currentStyle属性。这个属性是CSSStyleDelaration的实例,它包含当前元素全部的计算后的样式。要获取这些样式的方法和前面也类似:
var div = document.getElementById("myDiv");
var computedStyle = document.currentStyle;
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);和DOM版本相同,IE也没有返回border样式,因为它是一个综合性的属性。
无论在哪个浏览器中,所有的计算样式都是只读的,不能修改计算后样式对象中的CSS属性。另外,计算后的样式也包括属于浏览器内部样式表的样式信息。例如,所有的浏览器的visibility属性都有一个默认值,但这个值会因为浏览器的不同而不同。默认情况下,有的浏览器visibility属性的值设置为visible,而有的浏览器则将它设置为inherit,所以,如果你需要某个元素具有某个特定值,需要手动设置它。
以上就是JavaScript文档对象模型-DOM2级样式的内容,更多相关内容请关注PHP中文网(www.php.cn)!




