
Stylesheets werden durch den Typ CSSStyleSheet dargestellt. Es enthält Stylesheets, die über das -Element eingebunden sind, und Stylesheets, die im
Verwenden Sie die folgende Methode, um zu erkennen, ob der Browser Stylesheets auf DOM2-Ebene unterstützt:
var supportsDOM2StyleSheets = document.implementation.hasFeature("StyleSheets","2.0");CSSStyleSheet erbt von StyleSheet. StyleSheet kann als grundlegende Schnittstelle zum Definieren von Nicht-CSS-Stylesheets verwendet werden. Die von der StyleSheet-Schnittstelle geerbten Attribute sind:
disabled: Gibt an, ob das Stylesheet deaktiviert werden soll. Diese Eigenschaft ist lesbar und schreibbar. Wenn Sie den Wert auf „true“ setzen, wird das Stylesheet deaktiviert.
href: Wenn das Stylesheet über eingebunden wird, dann ist dieses Attribut die URL des Stylesheets, andernfalls ist es null.
Medien: Eine Sammlung aller Medientypen, die vom aktuellen Stylesheet unterstützt werden. Wie alle DOM-Sammlungen verfügt auch diese Sammlung über eine Längeneigenschaft und eine item()-Methode. Sie können auch die Syntax mit eckigen Klammern verwenden, um ein bestimmtes Element in einer Sammlung abzurufen. Wenn es sich bei der Sammlung um eine leere Liste handelt, bedeutet dies, dass das Stylesheet für alle Medien gilt. Im Internet Explorer ist „Medien“ eine Zeichenfolge, die den Wert des Medienattributs der Elemente widerspiegelt.
ownerNode: Zeiger auf den Knoten, der das aktuelle Stylesheet besitzt, kann in HTML über das Element eingeführt werden. Wenn das aktuelle Stylesheet über @import importiert wird, ist der Wert dieser Eigenschaft null. Der IE-Browser unterstützt dieses Attribut nicht.
parentStyleSheet: Wenn das aktuelle Stylesheet über @import importiert wird, ist dieses Attribut ein Zeiger auf das Stylesheet, das es importiert hat.
Titel: Titelattribut im OwnerNode.
Typ: Eine Zeichenfolge, die den Stylesheet-Typ darstellt. Für CSS-Stylesheets lautet diese Zeichenfolge „type/css“.
Mit Ausnahme des deaktivierten Attributs sind die oben genannten Attribute alle schreibgeschützte Attribute. Zusätzlich zu den oben aufgeführten Eigenschaften unterstützt CSSStyleSheet auch die folgenden Eigenschaften und Methoden.
cssRules: Eine Sammlung von Stilregeln, die im Stylesheet enthalten sind. IE unterstützt dieses Attribut nicht, verfügt jedoch über ein ähnliches Regelattribut.
ownerRule: Wenn das Stylesheet über @import importiert wird, ist dieses Attribut ein Zeiger auf die Regel, die den Import darstellt, andernfalls ist es null. IE unterstützt dieses Attribut nicht.
deleteRule(index): Löscht die Regel an der angegebenen Position in der cssRules-Sammlung. Der IE unterstützt diese Methode nicht, es gibt jedoch eine ähnliche Methode „removeRule()“.
insertRule(rule,index): Fügen Sie eine Regelzeichenfolge an der angegebenen Position in der cssRules-Sammlung ein. IE unterstützt diese Methode nicht, es gibt jedoch eine ähnliche addRule()-Methode.
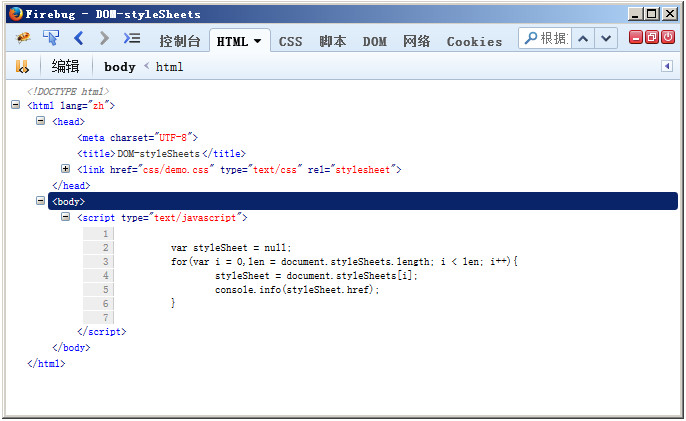
Alle auf ein Dokument angewendeten Stylesheets werden durch die document.styleSheets-Sammlung dargestellt. Die Anzahl der Stylesheets im Dokument kann über die Längeneigenschaft dieser Sammlung ermittelt werden, und auf jedes Stylesheet kann über die Syntax in eckigen Klammern oder die Methode item() zugegriffen werden. Zum Beispiel der folgende Code:
var styleSheet = null;
for(var i = 0,len = document.styleSheets.length; i < len; i++){
styleSheet = document.styleSheets[i];
console.info(styleSheet.href);
}
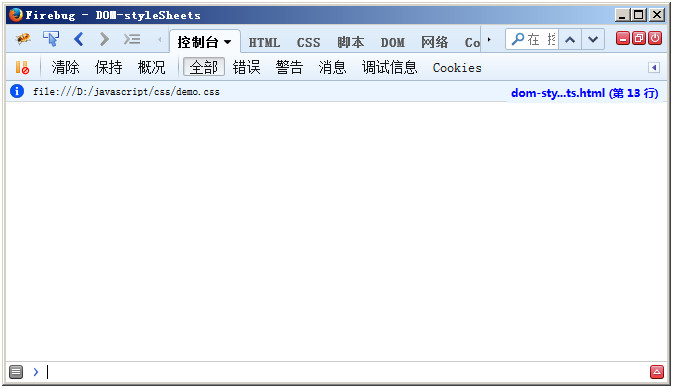
Das erhaltene Ergebnis ist wie folgt:

Das Obige Der Code gibt das href-Attribut jedes Stylesheets aus.
Die von document.styleSheets verschiedener Browser zurückgegebenen Stylesheets sind ebenfalls unterschiedlich. Alle Browser enthalten ein