
Javascript implementiert den Taschenrechner:
Artikelserie:
JS implementiert eine detaillierte Erklärung und einen Beispielcode des Taschenrechners (1)
Javascript implementiert eine detaillierte Erklärung und ein Beispiel für die Taschenrechnerzeit Funktion (2)
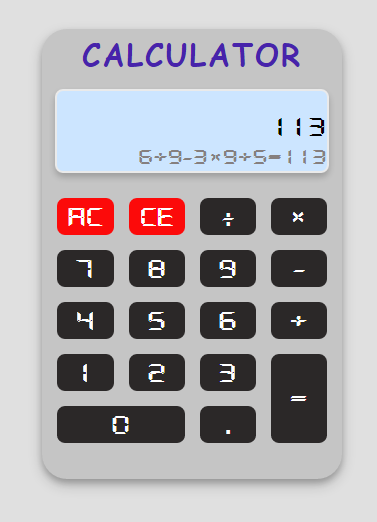
Kleiner JavaScript-Rechner
Die von mir gefundene Lösung ist eine umständliche Methode. Obwohl sie abgeschlossen ist, gibt es immer noch viele Fehler und die verwendete Methode ist nicht die effektivste Grundsätzlich gilt die Funktion als abgeschlossen und einige kleine Details wurden berücksichtigt, es müssen jedoch noch weitere Details geklärt werden.
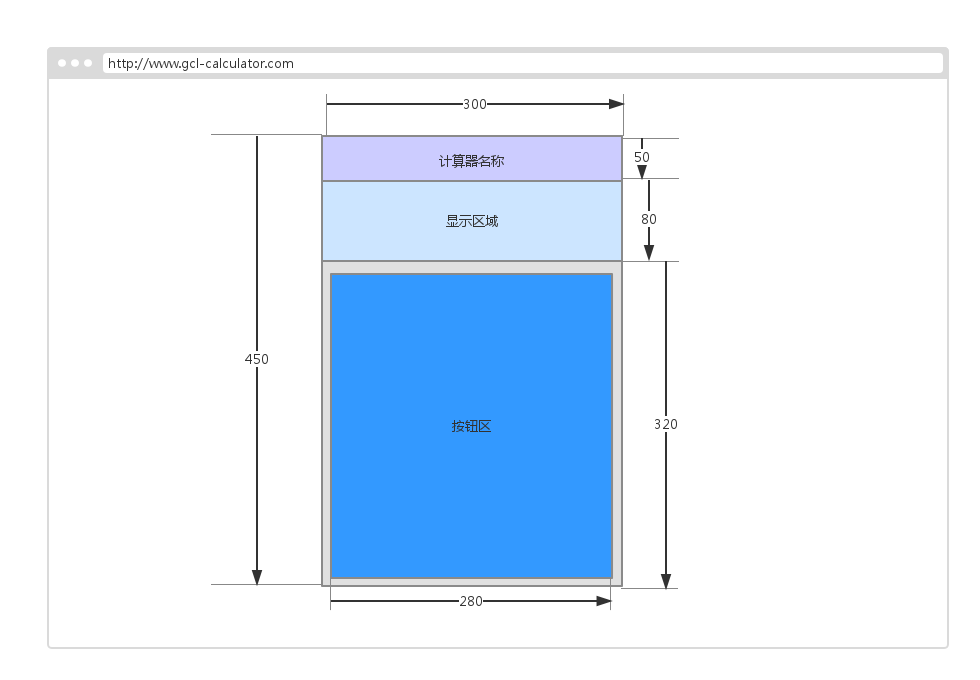
Die allgemeine Designidee besteht darin, zuerst eine Skizze zu zeichnen -> UI-Code schreiben -> JS-Logikcode schreiben Board)
Gesamtpanel-Größendesign
 Titelleiste (Board-Titel)
Titelleiste (Board-Titel)
Schriftart: Schriftart: 30px/50px „Comic Sans MS“, „Microsoft Yahei“;
Breite und Höhe: (100 %, 50px);
Bildschirmanzeigebereich (Board-Ergebnis)
Zahlenanzeigebereich (Ergebnis -up):
Ausdrucksanzeigebereich (Ergebnis nach unten):
Schaltflächenbereich (Board-Tasten), verwenden Sie das Formular zum Ausfüllen und fügen Sie dann das Onclick-Ereignis hinzu
zu jedem td Vervollständigen Sie die Schnittstelle
 Neue Schriftarten importieren
Neue Schriftarten importieren
// main.css
@font-face {
font-family: Lovelo-Black;/×定义font的名字×/
src: url('font/Lovelo Black.otf');/*把下载的字体文件引入进来×/
}Code-Analyse
Code-Organisationsstruktur
Rechnerobjekt: Rechner;
Rechnerattribut:
bdResult: DOM-Objekt des Bildschirmanzeigebereichs auf dem Rechnerfeld; 🎜>Operator: Operator-Array, einschließlich '+,-,×,÷,=';
Ziffern: Gültige Ziffern, einschließlich '0-9' und Punkt '.'; Punkt, Gleichheit, Null: '.', '=', '0' entspricht drei Zeichen, Punkt, Gleichheitszeichen, Zeichen '0'
Ziffer: Die aktuell eingegebene Zahl wird in der oberen Ebene angezeigt der Bildschirmanzeigebereich;
Ausdruck: ein Ausdruck, der aus Eingabezahlen und Operatoren besteht, die in der unteren Ebene des Bildschirmanzeigebereichs angezeigt werden;
resSpan: ein Span-Objekt, das die aktuelle Zahl im anzeigt obere Ebene des Bildschirmanzeigebereichs;
resDown: das div-Objekt, das den Ausdruck in der unteren Ebene des Bildschirmanzeigebereichs anzeigt;
allDigits: alle Ziffern im Ausdruck, analysiert mit der Ausdruckszeichenfolge;
ops: alle Operatoren im Ausdruck, analysiert mit der Ausdruckszeichenfolge; das Gleichheitszeichen „=“ wird gedrückt;
lastRes: das zuletzt berechnete Ergebnis [TODO], das noch nicht verwendet wurde und kontinuierlich berechnet werden kann, um implementiert zu werden; 🎜>
init: Rechnerinitialisierungsmethode;addTdClick: Fügen Sie jedem td ein Klickereignis hinzu, d. h. der Rechnerschaltfläche; calculatorClickEvent: Klickereignis; >btnClickHanlder: Klicken Sie auf den Ereignishandler. showCurrRes: Verarbeiten Sie den auf der oberen und unteren Ebene des Bildschirmanzeigebereichs anzuzeigenden Inhalt >addZero: Füge '0' vor dem Ausdruck hinzu;
calResult: Berechnungsergebnis;
hasOperator: Bestimmen Sie, ob es vorhanden ist ein Operator im Ausdruck;
isOperator: Bestimmen Sie, ob das aktuelle Zeichen Operator ist;
delHeadZero: Löschen Sie die „0“ am Anfang des Ausdrucks;
getResSpan: Holen Sie sich das Span-Objekt auf der oberen Ebene der Bildschirmanzeige;
$tag: Holen Sie sich das Tag-Objekt basierend auf dem Tag-Namen; DOM-Objekt basierend auf der ID;
Codelogik
Verwendungsmethode
Rechner-.js-Datei einführen (basierend auf dem Schreiben der Benutzeroberfläche)
Erstellen Sie das Objekt und initialisieren Sie es: new Calculator().init();
Calculator object
Click-Ereignis hinzufügen (beachten Sie das Referenzproblem davon im Abschluss)
Rechner klicken Ereignisverarbeitungseintrag
Rechner-Klick-Ereignishandler
// 计算器对象
function Calculator() {
// 私有属性
this.bdResult = $("board-result"); // 计算机面板结果显示区对象
this.operator = ['+', '-', '×', '÷', '='];
this.digits = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '.']; // 组成有效数字的数字数组
this.dot = '.';
this.equal = '=';
this.zero = '0';
this.digit = ""; // 当前输入的数字
this.expression = ""; // 表达式
this.resSpan = getResSpan(); // 数字显示区
this.resDown = $("result-down"); // 表达式显示区
this.last = ""; // 上一次按下的按钮内容
this.allDigits = []; // 从表达式中获取的所有数字组成的数组,将用来和ops中的操作符对应计算出结果
this.ops = []; // 所有操作符组成的数组
this.hasEqual = false; // 判断是否按下了'='键
this.lastRes = 0; // 上一次计算的结果,即上一次按等号后计算出的值
// 私有方法
}
// 为td添加点击事件
Calculator.prototype.addTdClick = function () {
var tds = $tag("td");
var that = this; // 需要注意保存this的引用
// 为每个td添加点击事件
for (var i = 0; i < tds.length; i++) {
tds[i].onclick = function (){
// alert(this.innerText);
var text = this.innerText;
that.calculatorClickEvent(text);
};
}
};
// 计算器按钮事件
Calculator.prototype.calculatorClickEvent = function (btnText) {
// 上一个按键是'='
if (this.hasEqual) {
this.hasEqual = false;
this.clearData();
}
// 结果显示在board-result里
if (btnText != "AC" && btnText != "CE") {
this.btnClickHanlder(btnText);
} else { // AC或CE清零
this.clearData();
}
};
// 计算器的按键事件处理
Calculator.prototype.btnClickHanlder = function (btnText) {
if ((btnText >= '0' && btnText <= '9') || btnText == this.dot) { // 数字键处理
// 如果上一个是操作符,则清空当前数字区
if (this.isOperator(this.last)) {
this.resSpan.innerText = '';
this.digit = '';
} else if ((btnText == this.dot) && (this.last == this.dot)) {
// 如果上一个也是点,则对本次的点按钮不做响应
return;
}
this.digit += btnText;
this.expression += btnText;
} else if (this.isOperator(btnText)) { // 操作符处理
// 如果当前表达式为'0',按'=',不给响应
if ((btnText == this.equal) && (this.resDown.innerText == this.zero || this.resDown.innerText == "")) return;
// 如果上一个是非'='的操作符则不进行处理
if (!this.isOperator(this.last) && btnText == this.equal) { // '='处理
this.showCurrRes(this.zero, this.expression + btnText); // 计算结果显示在表达式区域
return;
} else if (this.isOperator(this.last)) {
// 上一个是操作符,此次的操作符不做记录
return;
} else {
this.expression += btnText;
}
}
this.showCurrRes(this.digit, this.expression);
this.last = btnText;
};
// 显示当前结果的触发方法
Calculator.prototype.showCurrRes = function (digit, expression) {
if (!expression) return;
this.showText(digit, expression);
// 1. 没有'=',表示还没有到计算结果的时候,直接退出
if (expression.indexOf(this.equal) == -1) return;
// 计算出了结果
this.hasEqual = true;
// 2. 处理只按了数字然后直接按了等号的情况,即:'234='则直接返回234
var tmpStr = this.delHeadZero(expression.substr(0, expression.length - 1)); // 去掉最后一个'='
if (!this.hasOperator(tmpStr)) {
this.showText(tmpStr, expression + tmpStr);
return;
}
// 3. 处理表达式字符串,且计算出结果
var start = 0;
for (var i = 0; i < expression.length; i++) {
var c = expression[i];
if (this.isOperator(c)) { // 操作符
this.ops.push(c); // 保存操作符
var numStr = expression.substr(start, i + 1); // 数字字符串
var number = 0;
// 浮点数和整型处理
if (numStr.indexOf(this.dot)) {
number = parseFloat(numStr);
} else {
number = parseInt(numStr);
}
this.allDigits.push(number); // 保存数字
start = i + 1; // 重设数字起始位置,即操作符的下一个字符开始
}
}
// 用allDigits和ops去计算结果
var res = this.calResult();
// 保存此次计算结果,作为下一次计算用 [TODO]
this.lastRes = res;
// 将结果显示出来
this.showText(res + '', expression + res);
};Hilfsfunktion
behandelt das „0“-Problem am Beginn des Ausdrucks (die erste Schaltfläche ist die 0-Taste oder die erste ist eine Gleitkommazahl kleiner als 1, der Ausdruck muss mit Nullen aufgefüllt werden ;)
// 将表达式和计算结果显示到屏显区
Calculator.prototype.showText = function (digitStr, expression) {
// 先删除开头的'0'
var expStr = this.delHeadZero(expression);
var digStr = this.delHeadZero(digitStr);
// 然后再根据情况决定是否添加'0'
var tmp = expression == this.zero ? expression : this.addZero(expStr);;
var dig = digitStr == this.zero ? digitStr : this.addZero(digStr);
this.resSpan.innerText = dig;
// 如果表达式第一个是操作符,则表示之前按的是'0',则给补上'0',因为前面将开头的'0'都删掉了
if (this.isOperator(tmp[0])) {
tmp = this.zero + tmp;
}
this.resDown.innerText = tmp;
}Nullentfernungsfunktion am Anfang
// 计算结果
Calculator.prototype.calResult = function () {
var first = 0;
var second = 0;
var res = 0;
for (var i = 0; i < this.ops.length; i++) {
first = this.allDigits[i];
second = this.allDigits[i + 1];
switch (this.ops[i]) {
case '+':
res = first + second;
break;
case '-':
res = first - second;
break;
case '×':
res = first * second;
break;
case '÷':
res = first / second;
break;
default:
break;
}
this.allDigits[i + 1] = res;
}
return res;
};Bestimmung von Zeichen Ob die Zeichenfolge Operatoren enthält
// 计算完一次,清空所有数据,以备下次计算使用
Calculator.prototype.clearData = function () {
this.allDigits = [];
this.ops = [];
this.expression = this.zero;
this.digit = '';
this.resSpan.innerText = this.zero;
this.resDown.innerText = this.zero;
};Weitere Funktionen
// 开头添加'0',防止重复出现或者没有'0'情况
Calculator.prototype.addZero = function (expression) {
if (!expression) return this.zero;
if (expression[0] == this.dot) { // 浮点数
return this.zero + expression;
} else {
return expression;
}
};Problem
Anzeige am Ende des Textes: verarbeitet durch Festlegen der Zeilenhöhe;
Beim Parsen des Ausdrucks auf einmal müssen Sie berücksichtigen, ob am Anfang des Ausdrucks „0“ vorhanden sein muss;
// 去开头的零
Calculator.prototype.delHeadZero = function (str) {
// 先把开头的‘0'都删掉
var tmp = "";
tmp = str.replace(/^[0]+/gi, "");
if (tmp[0] == this.dot) { // 浮点数重新补上'0'
tmp = this.zero + tmp;
}
return tmp;
}; Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 SVN ignoriert Dateieinstellungen
SVN ignoriert Dateieinstellungen
 Wofür wird Javascript hauptsächlich verwendet?
Wofür wird Javascript hauptsächlich verwendet?
 Was bedeutet Ping?
Was bedeutet Ping?
 Lösung für unzureichenden Speicher des Cloud-Host-Servers
Lösung für unzureichenden Speicher des Cloud-Host-Servers
 Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
 Über welche Caching-Mechanismen verfügt PHP?
Über welche Caching-Mechanismen verfügt PHP?
 Welche Münze ist NFT?
Welche Münze ist NFT?




