
Lösung für das Bildrandproblem des WeChat Mini-Programms
Wenn wir die Webseite zum ersten Mal erstellen, wissen wir nicht, welche spezifischen Bilder auf der Website platziert werden müssen, daher platzieren wir oft ein leeres img-Tag Da das Bild-Tag jedoch keinen src-Wert hat, wird auf der Website ein schwarzer Rand angezeigt.
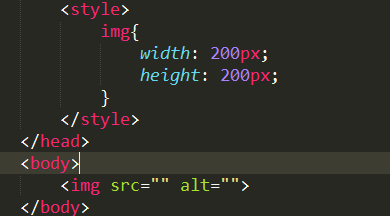
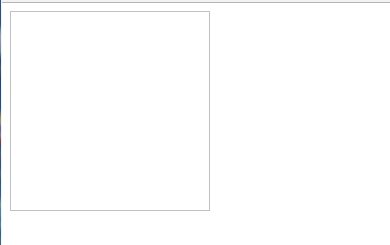
Der Code und die Wirkung werden wie folgt angezeigt:


Hier lösen wir das Problem der schwarzen Ränder und schlagen zwei Lösungen vor:
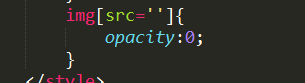
1 Stellen Sie die Deckkraft des Bildes ein: 0;

2. Platzieren Sie ein anderes Block-Tag anstelle des img-Tags. Da das img-Tag nur als Platzhalter dient, können Sie stattdessen das img-Tag verwenden.
Das Obige ist der Inhalt der WeChat-Applet-Bildrandlösung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
 So aktivieren Sie das Win7 Professional-Versionssystem
So aktivieren Sie das Win7 Professional-Versionssystem
 So lösen Sie 0xc000035
So lösen Sie 0xc000035
 So handeln Sie mit VV-Münzen
So handeln Sie mit VV-Münzen
 So erhalten Sie die aktuelle Uhrzeit in JAVA
So erhalten Sie die aktuelle Uhrzeit in JAVA
 Telekommunikations-CDMA
Telekommunikations-CDMA
 Hongmeng-System
Hongmeng-System
 Linux-Ansichtsprozess
Linux-Ansichtsprozess
 So konvertieren Sie das WAV-Format
So konvertieren Sie das WAV-Format
 So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon
So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon




