
Bevor wir die integrierten UI-Komponenten von Yii vorstellen, stellen wir zunächst vor, wie Komponenten angepasst werden. Dies hilft auch dabei, die Verwendung von CWidget zu verstehen, indem die Methoden init() und run() von CWidget überladen werden.
class MyWidget extends CWidget{public function init(){// 此方法会被 CController::beginWidget() 调用}
public function run(){// 此方法会被 CController::endWidget() 调用}}In diesem Beispiel wird die UI-Komponente „RangeInputField“ für die Wertebereichseingabe durch Erweiterung von CInputWidget definiert, die es dem Benutzer ermöglicht, zwei Zahlen einzugeben, um einen Wertebereich zu definieren. CInputWidget unterstützt die Verwendung von CModel oder die direkte Verwendung von Variablen, und RangeInputField behält diese Tradition ebenfalls bei.
RangeInputField definiert drei Sätze von Eigenschaften.
$attributeFrom und $attributeTo werden in CModel verwendet. Mit der activeXXX-Methode von CHtml kann activeXXX automatisch Textfeldbeschriftungen und Textfelder generieren.
Attribute $nameFrom, $nameTo, $valueFrom, $valueTo. Programmierer können die Beschriftung des Textfelds selbst definieren.
Gemäß der Standardverzeichnisstruktur der Yii-Anwendung wird das neu erstellte RangeInputField im Verzeichnis protected/components abgelegt, also erstellen Sie protected/components/RangeInputField.php
class RangeInputField extends CInputWidget{public $attributeFrom;public $attributeTo;
public $nameFrom;public $nameTo;
public $valueFrom;public $valueTo;
function run(){if($this->hasModel()){
echo CHtml::activeTextField($this->model,
$this->attributeFrom);echo ' -> ';
echo CHtml::activeTextField($this->model,
$this->attributeTo);}else{echo CHtml::textField($this->nameFrom,$this->valueFrom);
echo ' -> ';echo CHtml::textField($this->nameTo,$this->valueTo);}}
/*** @return boolean whether this widget
* is associated with a data model.*/
protected function hasModel(){return $this->model instanceof CModel&&
$this->attributeFrom!==null&& $this->attributeTo!==null;}}Dies ist Angepasst Eine neue UI-Komponente, RangeInputField, überlädt nur die Ausführungsmethode und verwendet die Init-Methode in ihrer übergeordneten Klasse.
Jetzt können Sie diese neu erstellte benutzerdefinierte UI-Komponente RangeInputField testen. Wir verwenden die FormModel-Methode (mit CModel), um diese UI-Komponente zu verwenden.
Erstellen Sie RangeFrom.php
class RangeForm extends CFormModel{public $from;public $to;
function rules(){return
array(array('from,to','numerical','integerOnly' =>true),
array('from','compare','compareAttribute'=>'to','operator'=> '<=','skipOnError' => true),);}}unter protected/models und ändern Sie dann die Standardmethode des Standard-Controllers, die actionIndex-Methode in protected/controllers/siteController.php.
public function actionIndex(){$success=false;$model=new RangeForm();
if(!emptyempty($_POST['RangeForm'])){$model->attributes=$_POST['RangeForm'];if($model->validate()) $success=true;
}
$this->render('index', array('model' => $model,'success' => $success,));}Erstellen Sie die entsprechende Ansicht
Success! beginWidget('CActiveForm'); ?> errorSummary($model); ?> widget('RangeInputField',array('model'=>$model,'attributeFrom' => 'from','attributeTo' => 'to',)) ?>endWidget(); ?>
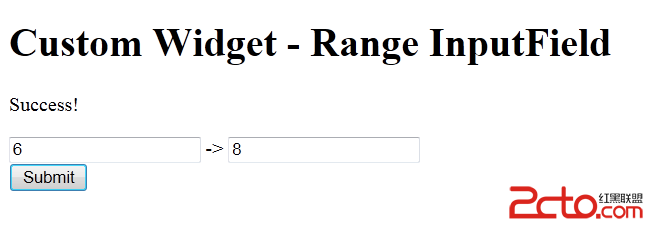
Führen Sie dieses Beispiel aus

Das Obige ist das Tutorial zum PHP-Entwicklungsframework Yii Framework (10) Benutzerdefinierte Komponenteninhalte für UI-Komponenten. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 Was nützt Java
Was nützt Java
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 psrpc.dll keine Lösung gefunden
psrpc.dll keine Lösung gefunden
 Drei gängige Frameworks für das Web-Frontend
Drei gängige Frameworks für das Web-Frontend
 Der Unterschied zwischen Indexof und Includes
Der Unterschied zwischen Indexof und Includes
 So berechnen Sie die Fakultät einer Zahl in Python
So berechnen Sie die Fakultät einer Zahl in Python
 Methoden zur Behebung von Schwachstellen in Computersystemen
Methoden zur Behebung von Schwachstellen in Computersystemen
 So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen




