 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 PHP-Entwicklungsframework Yii Framework-Tutorial (19) UI-Komponente TreeView-Beispiel
PHP-Entwicklungsframework Yii Framework-Tutorial (19) UI-Komponente TreeView-Beispiel
PHP-Entwicklungsframework Yii Framework-Tutorial (19) UI-Komponente TreeView-Beispiel
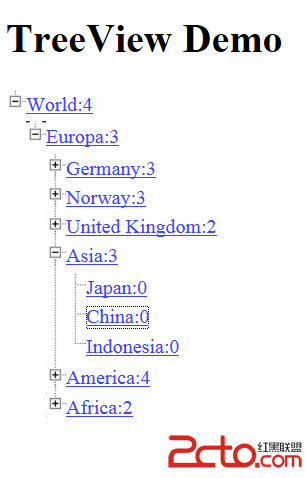
CTreeView wird zum Anzeigen hierarchischer Daten verwendet, indem TreeView durch Festlegen der Data-Eigenschaft verwendet wird. Daten sind ein Array mit der folgenden Struktur:
ext: string, der Text des Baumknotens.
expanded: boolescher Wert, optional, der angibt, ob der Knoten erweitert ist.
id: Zeichenfolge, optional, die Knoten-ID.
hasChildren: boolean, optional, der Standardwert ist False. Wenn True, bedeutet dies, dass der Knoten untergeordnete Knoten enthält.
Kinder: Array, optional, Array von untergeordneten Knoten.
htmlOptions: Array, HTML-Optionen.
Bisher haben wir das Lesen der Datenbank noch nicht eingeführt, daher lauten die Daten mit Hardcode in diesem Beispiel wie folgt:
array( 'text' => ' 'id' => '27' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '1' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '3' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '15' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '16' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '5' , 'hasChildren' => false, ) )), array( 'text' => ' 'id' => '2' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '10' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '12' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '11' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '4' , 'hasChildren' => true, 'children' => array( array( 'text' => ' 'id' => '13' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '14' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '7' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '18' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '20' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '19' , 'hasChildren' => false, ) )), array( 'text' => ' 'id' => '9' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '23' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '24' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '25' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '26' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '8' , 'hasChildren' => true, 'children' => array( array( 'text' => ' 'id' => '22' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '21' , 'hasChildren' => false ) ) ) )))));
Hier wird dem Text jedes Knotens ein Link hinzugefügt. Gleichzeitig wird auch die Verwendung von JQuery zum Reagieren auf Knotenklickereignisse demonstriert, was durch clientseitige JavaScripts erreicht wird.
Ansichtsdefinition ändern
$cs=Yii::app()->clientScript;
$cs->registerScript('menuTreeClick', "
jQuery('#menu-treeview a').click(function() {
alert('Node #'+this.id+' was clicked!');
return false;
});
");
$this->widget('CTreeView',array(
'id'=>'menu-treeview',
'data'=>DataModel::getDummyData(),
'control'=>'#treecontrol',
'animated'=>'fast',
'collapsed'=>true,
'htmlOptions'=>array(
'class'=>'filetree'
)
));
?>registerScript von clientScript wird zum Definieren clientseitiger JavaScripts verwendet.

Das Obige ist der Inhalt des PHP-Entwicklungsframeworks Yii Framework-Tutorial (19) UI-Komponente TreeView-Beispiel Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website ( www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Microsoft NET Framework-Installationsprobleme beheben Fehlercode 0x800c0006
May 05, 2023 pm 04:01 PM
Microsoft NET Framework-Installationsprobleme beheben Fehlercode 0x800c0006
May 05, 2023 pm 04:01 PM
.NET Framework 4 wird von Entwicklern und Endbenutzern benötigt, um die neuesten Versionen von Anwendungen unter Windows auszuführen. Beim Herunterladen und Installieren von .NET Framework 4 beschwerten sich jedoch viele Benutzer darüber, dass das Installationsprogramm mittendrin anhielt und die folgende Fehlermeldung anzeigte: „.NET Framework 4 wurde nicht installiert, da der Download mit dem Fehlercode 0x800c0006 fehlgeschlagen ist.“ Wenn es auch bei der Installation von .NETFramework4 auf Ihrem Gerät auftritt, sind Sie hier richtig
 So identifizieren Sie Windows-Upgrade-Probleme mithilfe von SetupDiag unter Windows 11/10
Apr 17, 2023 am 10:07 AM
So identifizieren Sie Windows-Upgrade-Probleme mithilfe von SetupDiag unter Windows 11/10
Apr 17, 2023 am 10:07 AM
Wenn bei Ihrem Windows 11- oder Windows 10-PC ein Upgrade- oder Update-Problem auftritt, wird in der Regel ein Fehlercode angezeigt, der den tatsächlichen Grund für den Fehler angibt. Allerdings kann es manchmal zu Verwirrung kommen, wenn ein Upgrade oder Update fehlschlägt, ohne dass ein Fehlercode angezeigt wird. Mit praktischen Fehlercodes wissen Sie genau, wo das Problem liegt, und können versuchen, es zu beheben. Da jedoch kein Fehlercode angezeigt wird, wird es schwierig, das Problem zu identifizieren und zu beheben. Es wird viel Zeit in Anspruch nehmen, einfach nur die Ursache des Fehlers herauszufinden. In diesem Fall können Sie versuchen, ein spezielles Tool namens SetupDiag von Microsoft zu verwenden, mit dem Sie die wahre Ursache des Fehlers leicht identifizieren können.
![SCNotification funktioniert nicht mehr [5 Schritte zur Behebung]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification funktioniert nicht mehr [5 Schritte zur Behebung]
May 17, 2023 pm 09:35 PM
SCNotification funktioniert nicht mehr [5 Schritte zur Behebung]
May 17, 2023 pm 09:35 PM
Als Windows-Benutzer werden Sie wahrscheinlich jedes Mal, wenn Sie Ihren Computer starten, auf die Fehlermeldung „SCNotification funktioniert nicht mehr“ stoßen. SCNotification.exe ist eine Microsoft-Systembenachrichtigungsdatei, die aufgrund von Berechtigungsfehlern und Netzwerkfehlern jedes Mal abstürzt, wenn Sie Ihren PC starten. Dieser Fehler ist auch unter seinem problematischen Ereignisnamen bekannt. Daher sehen Sie dies möglicherweise nicht als Hinweis darauf, dass SCNotification nicht mehr funktioniert, sondern als Fehler clr20r3. In diesem Artikel werden wir alle Schritte untersuchen, die Sie unternehmen müssen, um das Problem zu beheben, dass SCNotification nicht mehr funktioniert, sodass es Sie nicht mehr stört. Was ist SCNotification.e?
 Microsoft .NET Framework 4.5.2, 4.6 und 4.6.1 wird im April 2022 nicht mehr unterstützt
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2, 4.6 und 4.6.1 wird im April 2022 nicht mehr unterstützt
Apr 17, 2023 pm 02:25 PM
Microsoft Windows-Benutzer, die Microsoft.NET Version 4.5.2, 4.6 oder 4.6.1 installiert haben, müssen eine neuere Version des Microsoft Framework installieren, wenn sie möchten, dass Microsoft das Framework durch zukünftige Produktupdates unterstützt. Laut Microsoft wird der Support für alle drei Frameworks am 26. April 2022 eingestellt. Nach Ablauf des Supportdatums erhält das Produkt keine „Sicherheitsfixes oder technischen Support“. Die meisten Heimgeräte werden durch Windows-Updates auf dem neuesten Stand gehalten. Auf diesen Geräten sind bereits neuere Versionen von Frameworks installiert, beispielsweise .NET Framework 4.8. Geräte, die nicht automatisch aktualisiert werden, können dies tun
 KB5012643 für Windows 11 macht .NET Framework 3.5-Apps kaputt
May 09, 2023 pm 01:07 PM
KB5012643 für Windows 11 macht .NET Framework 3.5-Apps kaputt
May 09, 2023 pm 01:07 PM
Es ist eine Woche her, seit wir über den neuen Fehler im abgesicherten Modus gesprochen haben, der Benutzer betrifft, die KB5012643 für Windows 11 installiert haben. Dieses lästige Problem tauchte nicht auf der Liste der bekannten Probleme auf, die Microsoft am Tag der Veröffentlichung veröffentlichte, und überraschte damit alle. Nun, gerade als Sie dachten, es könnte nicht noch schlimmer werden, lässt Microsoft eine weitere Bombe für Benutzer platzen, die dieses kumulative Update installiert haben. Windows 11 Build 22000.652 verursacht weitere Probleme. Daher warnt das Technologieunternehmen Windows 11-Benutzer, dass beim Starten und Verwenden einiger .NET Framework 3.5-Anwendungen Probleme auftreten könnten. Kommt Ihnen das bekannt vor? Aber bitte wundern Sie sich nicht
 So entwickeln Sie mit dem PHP-Framework Yii ein hochverfügbares Cloud-Backup-System
Jun 27, 2023 am 09:04 AM
So entwickeln Sie mit dem PHP-Framework Yii ein hochverfügbares Cloud-Backup-System
Jun 27, 2023 am 09:04 AM
Mit der kontinuierlichen Weiterentwicklung der Cloud-Computing-Technologie ist die Datensicherung zu etwas geworden, das jedes Unternehmen durchführen muss. In diesem Zusammenhang ist es besonders wichtig, ein hochverfügbares Cloud-Backup-System zu entwickeln. Das PHP-Framework Yii ist ein leistungsstarkes Framework, das Entwicklern dabei helfen kann, schnell leistungsstarke Webanwendungen zu erstellen. Im Folgenden wird vorgestellt, wie Sie mit dem Yii-Framework ein hochverfügbares Cloud-Backup-System entwickeln. Entwerfen des Datenbankmodells Im Yii-Framework ist das Datenbankmodell ein sehr wichtiger Teil. Denn das Datensicherungssystem erfordert viele Tabellen und Beziehungen
 Symfony vs Yii2: Welches Framework eignet sich besser für die Entwicklung umfangreicher Webanwendungen?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: Welches Framework eignet sich besser für die Entwicklung umfangreicher Webanwendungen?
Jun 19, 2023 am 10:57 AM
Da die Nachfrage nach Webanwendungen weiter wächst, haben Entwickler bei der Auswahl von Entwicklungsframeworks immer mehr Möglichkeiten. Symfony und Yii2 sind zwei beliebte PHP-Frameworks. Sie verfügen beide über leistungsstarke Funktionen und Leistung. Welches Framework ist jedoch besser geeignet, wenn es darum geht, umfangreiche Webanwendungen zu entwickeln? Als nächstes führen wir eine vergleichende Analyse von Symphony und Yii2 durch, um Ihnen zu helfen, eine bessere Wahl zu treffen. Grundlegende Übersicht Symphony ist ein Open-Source-Webanwendungs-Framework, das in PHP geschrieben ist und darauf aufbaut
 Datenabfrage im Yii-Framework: Effizienter Zugriff auf Daten
Jun 21, 2023 am 11:22 AM
Datenabfrage im Yii-Framework: Effizienter Zugriff auf Daten
Jun 21, 2023 am 11:22 AM
Das Yii-Framework ist ein Open-Source-PHP-Webanwendungsframework, das zahlreiche Tools und Komponenten zur Vereinfachung des Prozesses der Webanwendungsentwicklung bereitstellt, wobei die Datenabfrage eine der wichtigen Komponenten ist. Im Yii-Framework können wir eine SQL-ähnliche Syntax verwenden, um auf die Datenbank zuzugreifen und Daten effizient abzufragen und zu bearbeiten. Der Abfrage-Builder des Yii-Frameworks umfasst hauptsächlich die folgenden Typen: ActiveRecord-Abfrage, QueryBuilder-Abfrage, Befehlsabfrage und Original-SQL-Abfrage



