
Zu den beliebtesten Frontend-Frameworks gehören mittlerweile AngularJS, React, Bootstrap usw. Seit ich mit ReactJS in Kontakt gekommen bin, haben mich das virtuelle DOM (Virtual DOM) und die komponentenbasierte Entwicklung von ReactJs sehr angezogen. Lassen Sie uns mit mir den Stil von ReactJs erleben ~~ Der Artikel ist etwas lang, lesen Sie ihn geduldig Ich habe ein großes Verständnis. Tolle Ernte Schreiben Sie ein eigenes Set mit „Lass uns die Instagram-Website einrichten“. Nachdem ich es erstellt hatte, stellte ich fest, dass diese Reihe von Dingen sehr nützlich ist, und so wurde sie im Mai 2013 als Open Source veröffentlicht. Da die Designidee von React äußerst einzigartig ist, handelt es sich um eine revolutionäre Innovation, eine hervorragende Leistung und eine sehr einfache Codelogik. Daher beginnen immer mehr Menschen, darauf zu achten und es zu nutzen, weil sie glauben, dass es in Zukunft das Mainstream-Tool für die Webentwicklung sein könnte.
Offizielle Website-Adresse von ReactJS:
http://facebook.github.io/react/Github-Adresse: https://github.com/facebook /react
2. Verständnis von ReactJS und den Vorteilen von ReactJS Zunächst einmal gibt es einige Missverständnisse über React. Fassen wir sie zusammen hier:
Zunächst einmal gibt es einige Missverständnisse über React. Fassen wir sie zusammen hier:
React ist kein vollständiges MVC-Framework. Es kann höchstens als V (Ansicht) in MVC betrachtet werden.
Reacts Server -Side-Render-Fähigkeit ist nur ein Sahnehäubchen, nicht der zentrale Ausgangspunkt. Tatsächlich wird auf der offiziellen React-Website die Anwendung auf der Serverseite kaum erwähnt.
Einige Leute vergleichen React mit Web Component. Aber die beiden sind nicht völlig konkurrenzfähig. Sie können React verwenden, um eine echte Webkomponente zu entwickeln.
React ist keine neue Vorlagensprache, JSX ist nur eine Darstellung und React kann ohne JSX funktionieren.
1. Der Hintergrund und die Prinzipien von ReactJS
Bei der Webentwicklung müssen wir sich ändernde Daten immer in Echtzeit auf der Benutzeroberfläche widerspiegeln und dann das DOM bedienen. Komplexe oder häufige DOM-Vorgänge sind in der Regel die Ursache für Leistungsengpässe (die Durchführung komplexer DOM-Vorgänge mit hoher Leistung ist normalerweise ein wichtiger Indikator für die Fähigkeiten eines Front-End-Entwicklers). React führt zu diesem Zweck einen virtuellen DOM-Mechanismus (Virtual DOM) ein: Eine Reihe von DOM-APIs werden auf der Browserseite mithilfe von Javascript implementiert. Bei der Entwicklung auf Basis von React wird die gesamte DOM-Konstruktion über das virtuelle DOM durchgeführt. Immer wenn sich die Daten ändern, vergleicht React den aktuellen gesamten DOM-Baum mit dem vorherigen DOM-Baum, um die DOM-Struktur zu erhalten dann werden nur die Teile, die geändert werden müssen, im eigentlichen Browser-DOM aktualisiert. Darüber hinaus kann React das virtuelle DOM stapelweise aktualisieren, wenn Sie beispielsweise den Knoteninhalt kontinuierlich von A nach B und dann von B nach A ändern dass sich die Benutzeroberfläche nicht geändert hat und dass diese Logik bei manueller Steuerung normalerweise äußerst kompliziert ist. Obwohl jedes Mal ein vollständiger virtueller DOM-Baum erstellt werden muss, ist die Leistung extrem hoch, da das virtuelle DOM aus Speicherdaten besteht und nur der Diff-Teil auf dem tatsächlichen DOM ausgeführt wird, wodurch die Leistung verbessert wird. Auf diese Weise müssen Entwickler bei gleichzeitiger Sicherstellung der Leistung nicht mehr darauf achten, wie eine bestimmte Datenänderung auf ein oder mehrere spezifische DOM-Elemente aktualisiert wird, sondern müssen sich nur noch darum kümmern, wie die gesamte Schnittstelle in jedem Datenstatus gerendert wird.
Wenn Sie eine reine Webseite mit serverseitigem Rendering geschrieben haben, wie Sie es in den 1990er Jahren getan haben, dann sollten Sie wissen, dass die Serverseite lediglich HTML basierend auf den Daten rendern und an senden muss der Browser. Wenn aufgrund eines Benutzerklicks ein bestimmter Statustext geändert werden muss, kann dies auch durch eine Aktualisierung der gesamten Seite erfolgen. Der Server muss nicht wissen, welches kleine Stück HTML sich geändert hat, sondern muss nur die gesamte Seite basierend auf den Daten aktualisieren. Mit anderen Worten: Alle Änderungen an der Benutzeroberfläche werden durch eine Gesamtaktualisierung vorgenommen. React bringt dieses Entwicklungsmodell auf leistungsstarke Weise ins Frontend. Jedes Mal, wenn Sie die Benutzeroberfläche aktualisieren, können Sie davon ausgehen, dass die gesamte Seite aktualisiert wurde. Das React-Framework muss Teilaktualisierungen durchführen, um die Leistung sicherzustellen.
Ausleihen des Beispiels der Chat-Anwendung im Video zur Einführung von React. Wenn eine neue Nachricht eingeht, muss Ihr Entwicklungsprozess wissen, welche Daten eingegangen sind und wie sie konvertiert werden sollen Der neue DOM-Knoten wird dem aktuellen DOM-Baum hinzugefügt. Die auf React basierende Entwicklungsidee ist lediglich dem Framework überlassen. Es ist ersichtlich, dass die Verwendung von React die Komplexität der Logik erheblich reduziert, was bedeutet, dass die Entwicklungsschwierigkeiten verringert werden und weniger Möglichkeiten für das Auftreten von Fehlern bestehen.
2. Komponentisierung
Virtual DOM (Virtual-Dom) bringt nicht nur eine einfache UI-Entwicklungslogik, sondern auch die Idee der Komponentenentwicklung. Die sogenannten Komponenten sind gekapselte UI-Komponenten mit unabhängigen Funktionen. React empfiehlt, die Zusammensetzung der Benutzeroberfläche in Form von Komponenten zu überdenken, jedes Modul mit relativ unabhängigen Funktionen auf der Benutzeroberfläche als Komponente zu definieren und dann kleine Komponenten durch Verschachtelung zu großen Komponenten zu kombinieren und schließlich den Aufbau der gesamten Benutzeroberfläche abzuschließen. Beispielsweise wird die gesamte instagram.com-Website mit React entwickelt. Die gesamte Seite ist eine große Komponente, die eine große Anzahl weiterer verschachtelter Komponenten enthält. Wenn Sie interessiert sind, können Sie sich den Code dahinter ansehen.
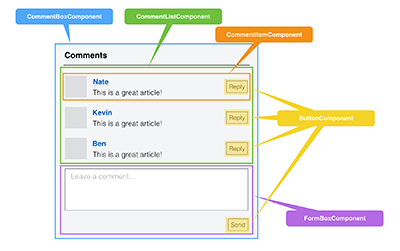
Wenn die Idee von MVC es ermöglicht, den View-Data-Controller zu trennen, dann führt die komponentenbasierte Denkweise zu einer Trennung zwischen UI-Funktionsmodulen. Schauen wir uns den Unterschied zwischen MVC- und Komponentenentwicklungsideen anhand einer typischen Blog-Kommentaroberfläche an.
Für das MVC-Entwicklungsmodell definieren Entwickler die drei in verschiedene Klassen, um die Trennung von Leistung, Daten und Kontrolle zu erreichen. Entwickler teilen die Benutzeroberfläche aus technischer Sicht stärker auf, um eine lose Kopplung zu erreichen.
Für React ist es eine völlig neue Idee. Aus funktionaler Sicht unterteilen Entwickler die Benutzeroberfläche in verschiedene Komponenten, und jede Komponente wird unabhängig verpackt.
In React organisieren und schreiben Sie Ihren Code gemäß der natürlichen Aufteilung der Schnittstellenmodule. Bei der Kommentarschnittstelle handelt es sich um eine große Komponente, die aus kleinen Komponenten besteht, und jede Komponente kümmert sich nur um sich selbst der Logik sind voneinander unabhängig.

React ist der Ansicht, dass eine Komponente die folgenden Eigenschaften haben sollte:
(1) Zusammensetzbar: Eine Komponente ist einfach mit anderen Komponenten zu verwenden oder darin eingebettet eine weitere Komponente. Wenn eine Komponente eine andere Komponente erstellt, ist die übergeordnete Komponente Eigentümerin der von ihr erstellten untergeordneten Komponente. Durch diese Funktion kann eine komplexe Benutzeroberfläche in mehrere einfache UI-Komponenten aufgeteilt werden.
(2) Wiederverwendbar: Jede Komponente ist unabhängig Funktionen und können in mehreren UI-Szenarien verwendet werden; (3) Wartbar: Jede kleine Komponente enthält nur ihre eigene Logik, die einfacher zu verstehen und zu warten ist
2. Laden Sie ReactJS herunter, schreiben Sie Hallo, Welt
Der Download von ReactJs ist sehr einfach. Um allen den Download zu erleichtern, wird hier noch einmal angegeben. Die Download-Adresse lautet http://facebook.github.io/react/downloads.html Nachdem der Download abgeschlossen ist, sehen wir ein komprimiertes Paket. Nach der Dekomprimierung erstellen wir eine neue HTML-Datei und verweisen auf die beiden JS-Dateien „react.js“ und „JSXTransformer.js“. Die HTML-Vorlage lautet wie folgt (ändern Sie den js-Pfad in Ihren eigenen):
<!DOCTYPE html> <html> <head> <script src="build/react.js"></script> <script src="build/JSXTransformer.js"></script> </head> <body> <div id="container"></div> <script type="text/jsx"> // ** Our code goes here! ** </script> </body> </html>
Sie fragen sich hier vielleicht, warum der Skripttyp text/jsx ist. Dies liegt an React eindeutige JSX-Syntax, nicht kompatibel mit JavaScript. Überall dort, wo JSX verwendet wird, muss type="text/jsx" hinzugefügt werden. Zweitens stellt React zwei Bibliotheken bereit: React.js und JSXTransformer.js, die zuerst geladen werden müssen. Unter anderem wird JSXTransformer.js verwendet, um die JSX-Syntax in die JavaScript-Syntax zu konvertieren. Dieser Schritt ist zeitaufwändig und sollte, wenn er tatsächlich online ist, auf dem Server abgeschlossen werden.
Hier können wir mit dem Schreiben von Code beginnen. Lernen wir zunächst die React.render-Methode in ReactJs kennen:
React.render ist die grundlegendste Methode von React, die zum Konvertieren von Vorlagen verwendet wird HTML-Sprache und fügen Sie den angegebenen DOM-Knoten ein.
Unten schreiben wir Code in das Skript-Tag, um „Hallo und Welt“ auszugeben. Der Code lautet wie folgt:
React.render(
<h1>Hello, world!</h1>,
document.getElementById('container')
);Hier ist zu beachten, dass React nicht funktioniert Verlassen Sie sich auf jQuery. Natürlich können wir jQuery verwenden, aber der zweite Parameter in render muss die JavaScript-native getElementByID-Methode verwenden, und jQuery kann nicht zum Auswählen von DOM-Knoten verwendet werden.
Wenn Sie diese Seite dann im Browser öffnen, können Sie sehen, dass der Browser ein großes „Hallo Welt“ anzeigt, da wir das Tag
Herzlichen Glückwunsch, Sie haben die Tür von ReactJS betreten~~ Lassen Sie uns als Nächstes mehr über ReactJs~~ erfahren
3. Jsx-Syntax
HTML-Sprache Geschrieben direkt in der JavaScript-Sprache ohne Anführungszeichen, dies ist die Syntax von JSX, die die Mischung von HTML und JavaScript ermöglicht. Wenn Sie AngularJs kennen, werden Sie sich sehr vertraut fühlen, wenn Sie den folgenden Code sehen :
var names = ['Jack', 'Tom', 'Alice'];
React.render(
<div>
{
names.map(function (name) {
return <div>Hello, {name}!</div>
})
}
</div>,
document.getElementById('container')
);Hier deklarieren wir ein Namensarray, durchlaufen es dann, fügen Hello voran und geben es im DOM aus. Das Ausgabeergebnis lautet wie folgt:
Mit JSX können Sie JavaScript-Variablen direkt in die Vorlage einfügen. Wenn diese Variable ein Array ist, werden alle Mitglieder des Arrays erweitert. Der Code lautet wie folgt:
var arr = [
<h1>Hello world!</h1>,
<h2>React is perfect!</h2>,
];
React.render(
<div>*{arr}*</div>,
document.getElementById('container')
);Das Ergebnis wird wie folgt angezeigt:
 Das Sternchen hier dient nur zur Identifizierung, lassen Sie sich davon nicht verwirren~~
Das Sternchen hier dient nur zur Identifizierung, lassen Sie sich davon nicht verwirren~~
你看到这里,说明你对React还是蛮感兴趣的,恭喜你,坚持下来了,那么下面,我们开始学习React里面的"真功夫"了~~ Are you ready?
四、ReactJS组件
1、组件属性
前面说了,ReactJS是基于组件化的开发,下面我们开始来学习ReactJS里面的组件,React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类。
下面,我们来编写第一个组件Greet,有一个name属性,然后输出hello + name的值,代码如下:
var Greet = React.createClass({
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
React.render(
<Greet name="Jack" />,
document.getElementById('container')
);看到这段代码,接触过AngularJS的朋友们是不是有一种熟悉的感觉,不过这里有几点需要注意:
1、获取属性的值用的是this.props.属性名
2、创建的组件名称首字母必须大写。
3、为元素添加css的class时,要用className.
4、组件的style属性的设置方式也值得注意,要写成style={{width: this.state.witdh}}
2、组件状态
组件免不了要与用户互动,React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI 。下面我们来编写一个小例子,一个文本框和一个button,通过点击button可以改变文本框的编辑状态,禁止编辑和允许编辑。通过这个例子来理解ReactJS的状态机制。先看代码:
var InputState = React.createClass({
getInitialState: function() {
return {enable: false};
},
handleClick: function(event) {
this.setState({enable: !this.state.enable});
},
render: function() {
return (
<p>
<input type="text" disabled={this.state.enable} />
<button onClick={this.handleClick}>Change State</button>
</p>
);
}
});
React.render(
<InputState />,
document.getElementById('container')
);
这里,我们又使用到了一个方法getInitialState,这个函数在组件初始化的时候执行,必需返回NULL或者一个对象。这里我们可以通过this.state.属性名来访问属性值,这里我们将enable这个值跟input的disabled绑定,当要修改这个属性值时,要使用setState方法。我们声明handleClick方法,来绑定到button上面,实现改变state.enable的值.效果如下:

原理分析:
当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
这里值得注意的几点如下:
1、getInitialState函数必须有返回值,可以是NULL或者一个对象。
2、访问state的方法是this.state.属性名。
3、变量用{}包裹,不需要再加双引号。
3、组件的生命周期
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount() componentDidMount() componentWillUpdate(object nextProps, object nextState) componentDidUpdate(object prevProps, object prevState) componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
下面来看一个例子:
var Hello = React.createClass({
getInitialState: function () {
return {
opacity: 1.0
};
},
componentDidMount: function () {
this.timer = setInterval(function () {
var opacity = this.state.opacity;
opacity -= .05;
if (opacity < 0.1) {
opacity = 1.0;
}
this.setState({
opacity: opacity
});
}.bind(this), 100);
},
render: function () {
return (
<div style={{opacity: this.state.opacity}}>
Hello {this.props.name}
</div>
);
}
});
React.render(
<Hello name="world"/>,
document.body
);
上面代码在hello组件加载以后,通过 componentDidMount 方法设置一个定时器,每隔100毫秒,就重新设置组件的透明度,从而引发重新渲染。
4、组件的嵌套
React是基于组件化的开发,那么组件化开发最大的优点是什么?毫无疑问,当然是复用,下面我们来看看React中到底是如何实现组件的复用的,这里我们还写一个例子来说吧,代码如下:
var Search = React.createClass({
render: function() {
return (
<div>
{this.props.searchType}:<input type="text" />
<button>Search</button>
</div>
);
}
});
var Page = React.createClass({
render: function() {
return (
<div>
<h1>Welcome!</h1>
<Search searchType="Title" />
<Search searchType="Content" />
</div>
);
}
});
React.render(
<Page />,
document.getElementById('container')
);
这里我们创建了一个Search组件,然后又创建了一个Page组件,然后我们在Page组件中调用Search组件,并且调用了两次,这里我们通过属性searchType传入值,最终显示结果如图:

五、ReactJs小结
关于ReactJS今天就先学习到这里了,下面来总结一下,主要有以下几点:
1、ReactJs是基于组件化的开发,所以最终你的页面应该是由若干个小组件组成的大组件。
2、可以通过属性,将值传递到组件内部,同理也可以通过属性将内部的结果传递到父级组件(留给大家研究);要对某些值的变化做DOM操作的,要把这些值放到state中。
3. Beim Hinzufügen externer CSS-Stile zu Komponenten sollte der Klassenname als className statt als class geschrieben werden; beim Hinzufügen interner Stile sollte er style={{opacity: this.state.opacity}} statt style= lauten „opacity:{ this.state.opacity};“.
4. Der erste Buchstabe des Komponentennamens muss großgeschrieben werden.
5. Variablennamen sollten mit {} umschlossen werden und dürfen nicht in doppelte Anführungszeichen eingeschlossen werden.
Das Obige ist das vom Herausgeber vorgestellte ReactJs-Schnellstart-Tutorial. Ich hoffe, es wird Ihnen hilfreich sein. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und der Herausgeber wird Ihnen antworten rechtzeitig. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Artikel zum ReactJs Quick Start Tutorial (Essential Edition) finden Sie auf der chinesischen PHP-Website!
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Was bedeutet Element?
Was bedeutet Element?
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 photoshare.db
photoshare.db
 Dogecoin-Handelsplattform
Dogecoin-Handelsplattform
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse




