
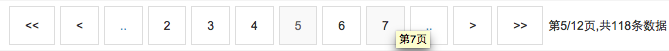
Jeder hat wahrscheinlich verschiedene Versionen von Paging-Symbolleisten geschrieben, z. B. die reine Service-Version, die reine jsWeb-Board-Version und die Angular-Version, da diese äußerst grundlegende Funktion an vielen Stellen verwendet wird. Im Folgenden werde ich Ihnen eine Version geben Schauen Sie sich zunächst den oben genannten Effekt an:

Beachten Sie, dass für diese Komponente eine ES6-Umgebung erforderlich ist. Verwenden Sie zum Verpacken am besten NodeJS. webpack --display-error-details --config webpack.config.js
Diese React-Version der Paging-Komponente ist bequemer für die Verwendung mit redux UI = Fn(State)
Der grundlegende Prozess ist: Benutzerinteraktion->Aktion->Reduzieren->Speichern->UIRender
Es ist sehr wichtig, das oben genannte Grundwissen zu verstehen, aber es ist nicht das Der Schwerpunkt liegt auf dem, worüber ich dieses Mal sprechen möchte. Bitte füllen Sie Ihr eigenes Gehirn aus, ich werde nicht zu viel Unsinn reden und direkt zum Code gehen.
Dateiname: paging-bar.js
import React, { Component } from 'react'
import Immutable from 'immutable'
import _ from 'lodash'
/* ================================================================================
* React GrxPagingBar 通用分页组件
* author: 天真的好蓝啊
* ================================================================================ */
class GrxPagingBar extends Component {
render() {
var pagingOptions = {
showNumber: 5,
firstText: "<<",
firstTitle: "第一页",
prevText: "<",
prevTitle: "上一页",
beforeTitle: "前",
afterTitle: "后",
pagingTitle: "页",
nextText: ">",
nextTitle: "下一页",
lastText: ">>",
lastTitle: "最后一页",
classNames: "grx-pagingbar pull-right",
}
$.extend(pagingOptions, this.props.pagingOptions)
return (
<div className={pagingOptions.classNames} >
<GrxPagingFirst {...pagingOptions} {...this.props} />
<GrxPagingBeforeAfter isBefore="true" {...pagingOptions} {...this.props} />
<GrxPagingList {...pagingOptions} {...this.props} />
<GrxPagingBeforeAfter isBefore="false" {...pagingOptions} {...this.props} />
<GrxPagingLast {...pagingOptions} {...this.props} />
<GrxPagingInfo {...this.props} />
</div>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条头组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingFirst extends Component {
render() {
var ids = []
let paging = this.props.items.get('Paging')
let current = paging.get('PagingIndex')
let pagingIndex = current - 1
if(paging.get('PagingIndex') != 1){
ids.push(1)
}
let html = ids.map(
(v,i) =>
<span>
<GrxPagingNumber title={this.props.firstTitle} text={this.props.firstText} pagingIndex={1} {...this.props}/>
<GrxPagingNumber title={this.props.prevTitle} text={this.props.prevText} pagingIndex={pagingIndex} {...this.props}/>
</span>
)
return (
<span className="grx-pagingbar-fl">
{html}
</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条前后页组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingBeforeAfter extends Component {
render() {
var ids = []
let isBefore = this.props.isBefore == "true" ? true : false
let paging = this.props.items.get('Paging')
let pagingCount = paging.get('PagingCount')
let current = paging.get('PagingIndex')
let pagingIndex = isBefore ? current - this.props.showNumber : current + this.props.showNumber
let title = (isBefore ? this.props.beforeTitle : this.props.afterTitle) + (this.props.showNumber + 1) + this.props.pagingTitle
if(isBefore && current > this.props.showNumber + 1){
ids.push(1)
}else if(!isBefore && current < pagingCount - this.props.showNumber){
ids.push(1)
}
var html = ids.map(
(v,i) => <a href="###" onClick={this.props.actions.pagingAction.bind(this, pagingIndex)} title={title}>..</a>
)
return (
<span>
{html}
</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条页码列表组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingList extends Component {
render(){
let paging = this.props.items.get('Paging')
let count = paging.get('PagingCount')
let current = paging.get('PagingIndex')
let start = current - this.props.showNumber
let end = current + this.props.showNumber
var pageIndexs = new Array();
for(var i = start; i < end; i ++) {
if( i == current){
pageIndexs.push(i)
}else if(i > 0 & i <= count) {
pageIndexs.push(i)
}
}
var pagingList = pageIndexs.map(
(v,i) =>
current == v ?
count > 1 ? <span className="grx-pagingbar-current">{v}</span> : ""
:
<GrxPagingNumber pagingIndex={v} {...this.props} />
)
return(
<span>
{pagingList}
</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条尾部组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingLast extends Component {
render() {
var ids = []
let paging = this.props.items.get('Paging')
let pagingCount = paging.get('PagingCount')
let current = paging.get('PagingIndex')
let pagingIndex = current + 1
if(paging.get('PagingIndex') < paging.get('PagingCount')){
ids.push(1)
}
let html = ids.map(
(v,i) =>
<span>
<GrxPagingNumber title={this.props.nextTitle} text={this.props.nextText} pagingIndex={pagingIndex} {...this.props}/>
<GrxPagingNumber title={this.props.lastTitle} text={this.props.lastText} pagingIndex={pagingCount} {...this.props} />
</span>
)
return (
<span className="grx-pagingbar-fl">
{html}
</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页页码组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingNumber extends Component {
render(){
let pagingIndex = this.props.pagingIndex
let title = "第"+ pagingIndex + this.props.pagingTitle
let text = pagingIndex
if(this.props.title){
title = this.props.title
}
if(this.props.text){
text = this.props.text
}
return(
<a href="###" onClick={this.props.actions.pagingAction.bind(this, pagingIndex)} title={title}> {text} </a>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 分页条信息组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
class GrxPagingInfo extends Component {
render() {
let paging = this.props.items.get('Paging')
let pagingIndex = paging.get('PagingIndex')
let pagingCount = paging.get('PagingCount')
let totalRecord = paging.get('TotalRecord')
return (
<span className="grx-pagingbar-info">第{pagingIndex}/{pagingCount}页,共{totalRecord}条数据</span>
)
}
}
/* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* 从此模块导出分页条组件
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ */
export default GrxPagingBar
使用方法:
import React, { Component } from 'react'
import _ from 'lodash'
import classNames from 'classnames'
import PagingBar from '.paging-bar'
/* ================================================================================
* React PagingBar使用范例组件
* ================================================================================ */
class PagingBarExample extends Component {
render() {
let pagingOptions = {
showNumber: 3
}
return (
<table className="table table-condensed">
<tbody>
<tr>
<td>
<PagingBar pagingOptions={pagingOptions} {...this.props} />
</td>
</tr>
</tbody>
</table>
)
}
}Fügen Sie die Struktur des Paging-Datenobjekts paging.go Server Datenstruktur hinzu:
package commons
import (
"math"
)
type (
Paging struct {
PagingIndex int64
PagingSize int64
TotalRecord int64
PagingCount int64
Sortorder string
}
)
func (paging *Paging) SetTotalRecord(totalRecord int64) {
//paging.PagingIndex = 1
paging.PagingCount = 0
if totalRecord > 0 {
paging.TotalRecord = totalRecord
paging.PagingCount = int64(math.Ceil(float64(paging.TotalRecord) / float64(paging.PagingSize)))
}
}
func (paging *Paging) Offset() int64 {
if paging.PagingIndex <= 1 || paging.PagingSize == 0 {
return 0
}
offset := (paging.PagingIndex * paging.PagingSize) - paging.PagingSize + 1
return offset
}
func (paging *Paging) EndIndex() int64 {
if paging.PagingIndex <= 1 {
return paging.PagingSize
}
offset := paging.PagingIndex * paging.PagingSize
return offset
}Das Obige Das Folgende ist der vom Herausgeber eingeführte Beispielcode für die Implementierung der universellen Paging-Komponente. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und der Herausgeber wird Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere relevante Artikel zum Beispielcode zur Implementierung universeller Paging-Komponenten mit Reactjs finden Sie auf der chinesischen PHP-Website!
 So lösen Sie das Problem, dass WLAN keine gültige IP-Konfiguration hat
So lösen Sie das Problem, dass WLAN keine gültige IP-Konfiguration hat
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 Java ruft Webservice auf
Java ruft Webservice auf
 So lösen Sie verstümmelte Filezilla-Zeichen
So lösen Sie verstümmelte Filezilla-Zeichen
 Die zehn besten Börsen für digitale Währungen
Die zehn besten Börsen für digitale Währungen
 So verwenden Sie die Diktatfunktion in Python
So verwenden Sie die Diktatfunktion in Python
 Auf welche Tasten beziehen sich Pfeile in Computern?
Auf welche Tasten beziehen sich Pfeile in Computern?
 Was ist ein Festplattenkontingent?
Was ist ein Festplattenkontingent?




