 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführungs-Tutorial zu React.js: 5 Möglichkeiten, eine Hallo-Welt zu erstellen
Einführungs-Tutorial zu React.js: 5 Möglichkeiten, eine Hallo-Welt zu erstellen
Einführungs-Tutorial zu React.js: 5 Möglichkeiten, eine Hallo-Welt zu erstellen
1. Einführung in ReactJS
React ist in letzter Zeit ein sehr beliebtes Front-End-Entwicklungsframework. React entstand als internes Projekt bei Facebook. Da das Unternehmen mit allen JavaScript-MVC-Frameworks auf dem Markt unzufrieden war, beschloss es, ein eigenes Projekt zu schreiben, um die Instagram-Website zu erstellen. Nachdem ich es erstellt hatte, stellte ich fest, dass diese Reihe von Dingen sehr nützlich ist, und so wurde sie im Mai 2013 als Open Source veröffentlicht. Da die Designidee von React äußerst einzigartig ist, handelt es sich um eine revolutionäre Innovation, eine hervorragende Leistung und eine sehr einfache Codelogik. Daher beginnen immer mehr Menschen, darauf zu achten und es zu nutzen, weil sie glauben, dass es in Zukunft das Mainstream-Tool für die Webentwicklung sein könnte.
Offizielle Website-Adresse von ReactJS: http://facebook.github.io/react/
Github-Adresse: https://github.com/facebook/react
ReactJS Chinesische Adresse: http://reactjs.cn/react/docs/getting-started.html
Was ist React?
React ist eine JS-Bibliothek, die von herausragenden Programmierern bei Facebook für die Entwicklung von Benutzerinteraktionsschnittstellen entwickelt wurde. Der Quellcode wird von herausragenden Programmierern von Facebook und der Community gepflegt, sodass dahinter ein sehr starkes technisches Team steht, das technischen Support leistet. React bringt viele neue Dinge, wie Komponentisierung, JSX, virtuelles DOM usw. Das bereitgestellte virtuelle DOM ermöglicht es uns, Komponenten sehr schnell zu rendern, was uns von der schweren Arbeit befreit, das DOM häufig zu manipulieren. Jeder, der React kennt, weiß, dass sich die Arbeit mehr auf die V-Schicht in MVC konzentriert. In Kombination mit anderen wie Flux können Sie problemlos leistungsstarke Anwendungen erstellen.
2. Funktionen von ReactJS
1. Virtuelles DOM
Durch den DOM-Diff-Algorithmus werden nur die differenzierten Teile aktualisiert. Es ist nicht erforderlich, die gesamte Seite zu rendern, um die Effizienz zu verbessern
2. Durch die Komponentisierung
wird die Seite in mehrere Komponenten unterteilt, die eine logische Struktur und einen logischen Stil enthalten
Die Komponente enthält nur ihre eigene Logik und kann beim Aktualisieren der Komponente vorhergesagt werden, was für die Wartung praktisch ist
Die Seite ist in mehrere Komponenten aufgeteilt, die wiederverwendet werden können
3, einseitiger Datenfluss
Daten werden von Komponenten der obersten Ebene an Unterkomponenten weitergeleitet
Daten kontrollierbar
3. Erste Schritte mit dem React-Schreiben Hallo Welt. Lassen Sie uns zunächst verstehen, was JSX ist
Einer der Kernmechanismen von React ist virtuelles DOM: ein virtuelles DOM-Element, das erstellt werden kann in Erinnerung. React verwendet virtuelles DOM, um Vorgänge am tatsächlichen DOM zu reduzieren und die Leistung zu verbessern. Ähnlich wie das echte native DOM kann auch virtuelles DOM beispielsweise über JavaScript erstellt werden:
var child1 = React.createElement('li', null, 'First Text Content');
var child2 = React.createElement('li', null, 'Second Text Content');
var root2 = React.createElement('ul', { className: 'my-list' }, child1, child2);
React.render(
<div>{root2}</div>,
document.getElementById('container5')
);Mit einem solchen Mechanismus können wir JavaScript verwenden, um einen vollständigen Schnittstellen-DOM-Baum zu erstellen, genau wie wir ihn verwenden können JavaScript zum Erstellen eines echten DOM. Aber die Lesbarkeit eines solchen Codes ist nicht gut, also hat React JSX erfunden und unsere bekannte HTML-Syntax verwendet, um ein virtuelles DOM zu erstellen:
var root =(
<ul className="my-list">
<li>First Text Content</li>
<li>Second Text Content</li>
</ul>
);
React.render(
<div>{root}</div>,
document.getElementById('container6')
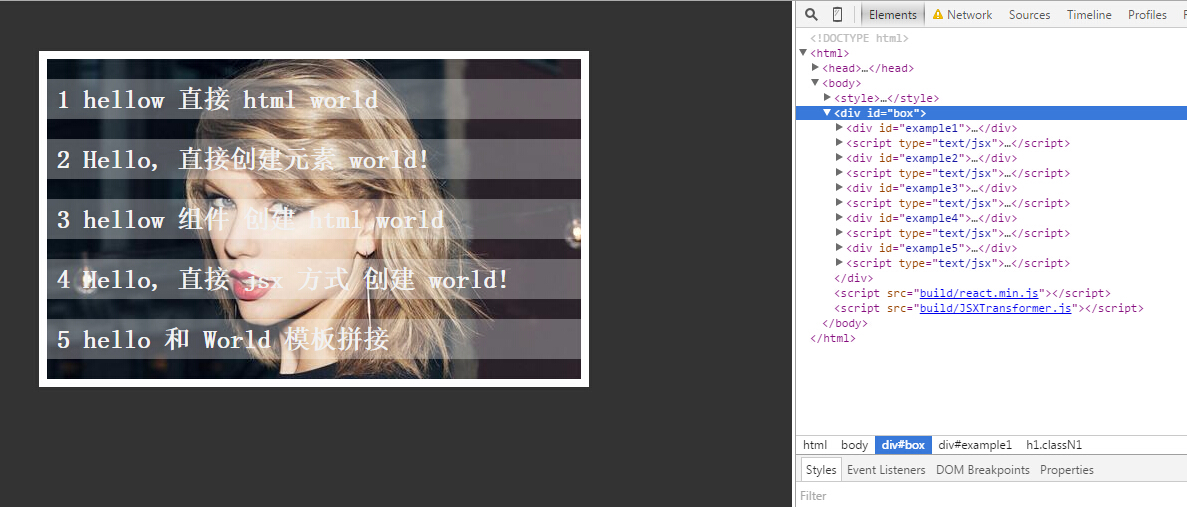
);5 Möglichkeiten, mit dem Schreiben von Hello, world in React zu beginnen
Der 1. Weg
<div id="example1"></div> <script type="text/jsx"> React.render( //直接html <h1 className="classN1" >1 hellow 直接 html world </h1>, document.getElementById('example1') ); </script>
Der 2. Weg
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
Der 3. Weg
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
Der 4. Weg
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
Die 5. Methode
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>Angehängter Code:
Lassen Sie mich etwas Wissen hinzufügen:
Reagieren Sie auf die Terminologie
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" />
</head>
<body>
<style>
*{ margin:0; padding:0;}
body{ background:#333;}
#box{ background:url(loveImg/QioA-fxehfqi8208393.jpg) no-repeat center top; width:550px; border:8px solid #fff; -webkit-box-sizing:border-box; margin:50px auto;}
#example1,#example2,#example3,#example4,#example5{ margin:20px auto; width:100%; background:rgba(255,255,255,.3); padding:5px 10px; font-size:13px; color:#f1f1f1;-webkit-box-sizing:border-box; }
</style>
<div id="box">
<div id="example1"></div>
<script type="text/jsx">
React.render( //直接html
<h1 className="classN1" >1 hellow 直接 html world </h1>,
document.getElementById('example1')
);
</script>
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
</div>
<script src="build/react.min.js"></script>
<script src="build/JSXTransformer.js"></script>
</body>
</html>Components
kapselt React Elements und enthält ein oder mehrere React Elements. Komponenten werden zum Erstellen wiederverwendbarer UI-Module wie Paging, Seitenleistennavigation usw. verwendet.
JSXJSX ist eine von React definierte JavaScript-Syntaxerweiterung, ähnlich wie XML. JSX ist optional. Wir können JavaScript zum Schreiben von React-Anwendungen verwenden, aber JSX bietet eine einfachere Möglichkeit, React-Anwendungen zu schreiben. Virtuelles DOM
Virtuelles DOM ist ein JavaScript-Objekt, das einen DOM-Baum simuliert. React verwendet Virtual DOM zum Rendern der Benutzeroberfläche, während es Datenänderungen im virtuellen DOM überwacht und diese Änderungen automatisch in die Benutzeroberfläche migriert.
Weitere Einführungsbeispiel-Tutorials zu React.js: 5 Möglichkeiten zum Erstellen einer Hallo-Welt und verwandte Artikel finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.



