
Vielen Dank an einen Senior für das Schreiben des JS-Codes zur Formatierung von Datum und Uhrzeit. Er ist sehr gut und leistungsstark! ! !
Vorwort:
Obwohl js verschiedene Attributmethoden zum Abrufen von Zeit-Datumsobjekten bereitstellt, wie zum Beispiel: getDate-Methode | getDay-Methode ... usw., bietet es Benutzern keine Möglichkeit Formatieren Sie das angegebene Zeitobjekt gemäß der von Ihnen bereitgestellten Vorlage (Muster). Daher habe ich eine kleine Methode gekapselt, über die jeder lachen kann. Wenn Sie gute Vorschläge haben, empfehlen Sie diese bitte großzügig.
Verwendete Wissenspunkte:
• Argumente: Dieses Objekt repräsentiert die Parameter der ausgeführten Funktion und der Funktion, die sie aufruft. Es kann nicht explizit erstellt werden, obwohl es über ein Längenattribut verfügt und wie ein Array mit der Syntax „[]“ abgerufen werden kann.
•typeof object: Operator, gibt eine Zeichenfolge zurück, die zur Darstellung des Datentyps des Ausdrucks verwendet wird. Sechs Möglichkeiten: „Zahl“, „Zeichenfolge“, „Boolean“, „Objekt“, „Funktion“ und „undefiniert“.
• object.constructor: Stellt eine Funktion dar, die ein Objekt erstellt. Objekt muss der Name eines Objekts oder einer Funktion sein. Die zugrunde liegenden Daten verfügen nicht über dieses Attribut.
• exec-Methode: Führt eine Suche in einer Zeichenfolge mithilfe eines regulären Ausdrucksmusters durch und gibt ein Array zurück, das die Ergebnisse der Suche enthält. Wenn keine Übereinstimmung gefunden wird, wird null zurückgegeben. Übereinstimmende Elemente desselben Typs werden im Array nicht wiederholt angezeigt.
• str.split(Rex|str): Verwenden Sie ein reguläres Objekt oder einen Teilstring, um einen String in Teilstrings aufzuteilen, und geben Sie das Ergebnis dann als String-Array zurück.
• throw Error('msg'): Einen Fehler mit Nachrichteninformationen auslösen. Auf throw kann ein beliebiger Ausdruck folgen.
• Es gibt auch einige Verwendungen von for..in, ternärer Operator, substr, auf die ich nicht näher eingehen werde, sie sind relativ einfach.
Codeausschnitt:
/**
* ***js时间日期格式化*** <br>
* <p>
* 模版字符串采用严谨格式,超出则会抛出异常,且每类格式只可出现一次,如:yyyy-mm-yyyy 格式会抛异常
* </p>
* y-年 length: 2/4位 <br>
* q-季度 length: 1位 <br>
* M-月 length: 1~2位 <br>
* d-日 length: 1~2位 <br>
* H-时 length: 1~2位24小时制,h:12小时制 <br>
* m-分 length: 1~2位 <br>
* s-秒 length: 1~2位 <br>
* S-毫秒 length: 固定1位
* @param {Date类型对象} date
* @param {String类型模板字符串} fmt
* @return 格式化后时间日期字符串
* @author lyt
* blongs: http://www.cnblogs.com/liuyitian/
*/
function DateFormat(date, fmt){
if (arguments.length != 2) // 参数个数校验
throw Error('arguments长度不合法');
if (!date || (typeof date != 'object') || (d.constructor != Date)) // 参数合法性校验
throw Error(arguments[0] + ':类型不为Date类型');
if (/H+/.test(fmt) && /h+/.test(fmt))
throw Error("小时格式错误,同类型只能连续出现一次!");
/* 模板参数校验,正则验证方法 */
var verify = function(Rex ){
var arr = new RegExp(Rex).exec(fmt); // 获得匹配结果数组
if (!arr) // 匹配失败返回
return "";
if (fmt.split(Rex).length > 2) // 同一类型间隔出现多次
throw Error("fmt格式错误:同类型只能连续出现一次!");
return arr[0];
};
/**
* 提供月、天、时、分、秒通用匹配替换
* @param {对象o属性key} r
* @param {r对应正则对象} rex
**/
var common = function(r, rex) {
if(len !=1 && len !=2)
throw Error("月份格式错误:M只能出现1/2次");
len == 2 ? fmt=fmt.replace(rex, o[r].length==1 ? "0"+o[r] : o[r]) : fmt=fmt.replace(rex, o[r]);
}
var o = { // 数据存储对象
"y+": date.getFullYear() + "", // 年
"q+": Math.floor((date.getMonth() + 3) / 3), // 季度
"M+": date.getMonth() + 1 + "", // 月
"d+": date.getDate() + "", // 日
"H+": date.getHours() + "", // 24时
"h+": date.getHours() + "", // 12时
"m+": date.getMinutes() + "", // 分
"s+": date.getSeconds() + "", // 秒
"S+": date.getMilliseconds() // 毫秒
}
for(var r in o) {
var rex, len, temp;
rex = new RegExp(r);
temp = verify(rex); // 匹配所得字符串
len = temp.length; // 长度
if(!len || len == 0)
continue;
if(r == "y+") {
if(len !=2 && len != 4)
throw Error("年份格式错误:y只能出现2/4次");
len == 2 ? fmt=fmt.replace(rex, o[r].substr(2,3)) : fmt=fmt.replace(rex, o[r]);
} else if(r == "q+") {
if(len != 1)
throw Error("季度格式错误:q只能出现1次");
fmt=fmt.replace(rex, o[r]);
} else if(r == "h+") {
if(len !=1 && len !=2)
throw Error("小时格式错误:h只能出现1/2次");
var h = (o[r] > 12 ? o[r]-12 : o[r]) + "";
len == 2 ? fmt=fmt.replace(rex, h.length==1 ? "0"+h : h) : fmt=fmt.replace(rex, h);
} else if(r == "S+") {
if(len != 1)
throw Error("毫秒数格式错误:S只能出现1次");
fmt=fmt.replace(rex, o[r]);
}else { // (r=="M+" || r=="d+" || r=="H+" || r=="m+" || r=="s+")
common(r, rex)
}
}
return fmt;
}Hier sind einige Demonstrationseffekte als Referenz:
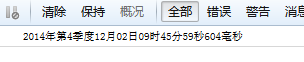
console.log(DateFormat(new Date(),'Yyyy Jahr q Quartal M Monat dd Tag HH Stunde m Minute s Sekunde S Millisekunde'));

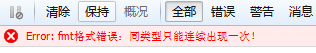
console.log(DateFormat(new Date(),'yyyy Jahr yy q Quartal M Monat tt Tag HH Stunde m Minute s Sekunde S Millisekunde'));

console.log(DateFormat(new Date(),'yyyy Jahr q Quartal M Monat dd Tag Hh Stunde m Minute s Sekunde S Millisekunde'));

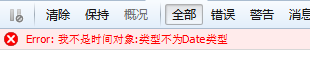
console.log(DateFormat("Ich bin kein Zeitobjekt",'JJJJ Jahr Q Quartal M Monat TT Tag Hh Stunde m Minute s Sekunde S Millisekunde'));

console.log(DateFormat(new Date(),'yyyy Jahr q Quartal MMM Monat dd Tag HH Stunde m Minute s Sekunde S Millisekunde'));

Ich werde die anderen Effekte nicht einzeln auflisten. Wenn Sie interessiert sind, können Sie den Code einfach kopieren und direkt testen. Wenn es Fehler oder Bereiche gibt, die optimiert werden müssen, können Sie diese gerne beheben.
Durch den oben genannten Inhalt habe ich Ihnen eine detaillierte Erklärung der JavaScript-Zeitformatierungskenntnisse gegeben. Ich hoffe, dass es Ihnen gefällt.




