 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 PHP-Entwicklungsframework Yii Framework-Tutorial (36) Zii-Komponenten-DatePicker-Beispiel
PHP-Entwicklungsframework Yii Framework-Tutorial (36) Zii-Komponenten-DatePicker-Beispiel
PHP-Entwicklungsframework Yii Framework-Tutorial (36) Zii-Komponenten-DatePicker-Beispiel
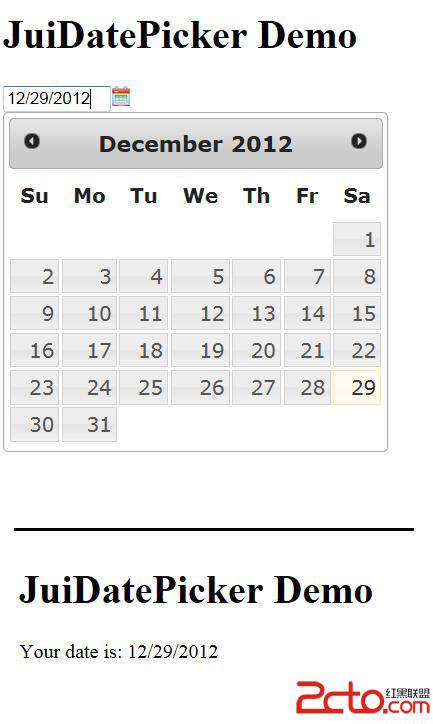
CJuiDatePicker wird für die Datumseingabe verwendet. Seine grundlegende Verwendung ist wie folgt:
<!--?php echo $form--->errorSummary($model); ?>
<!--?php
$this--->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'my_date',
'language'=>'en',
'options'=>array(
// 'show' (the default), 'slideDown', 'fadeIn', 'fold'
'showAnim'=>'fold',
'showOn'=>'button', // 'focus', 'button', 'both'
'buttonText'=>'Select form calendar',
'buttonImage'=>'images/calendar.png',
'buttonImageOnly'=>true,
),
'htmlOptions'=>array(
'style'=>'width:80px;vertical-align:top'
),
));
?>
endWidget(); ?>Um das Eingabedatum zu erhalten, weisen Sie dem Namen zunächst einen Wert zu Attribut von CJuiDatePicker, in diesem Fall my_date, und dann DataModel definieren
class
DataModel extends CFormModel
{
public $my_date;
}Wenn der Benutzer sendet, zeigen Sie das vom Benutzer eingegebene Datum an und ändern Sie den ActionIndex des SiteControllers
public function actionIndex()
{
$model=new DataModel();
if(!empty($_POST['my_date']))
{
$model->my_date=$_POST['my_date'];
if($model->validate()) {
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}
Das Obige ist das PHP-Entwicklungsframework Yii Framework-Tutorial (36) Zii-Komponenten-DatePicker-Beispielinhalt. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Microsoft NET Framework-Installationsprobleme beheben Fehlercode 0x800c0006
May 05, 2023 pm 04:01 PM
Microsoft NET Framework-Installationsprobleme beheben Fehlercode 0x800c0006
May 05, 2023 pm 04:01 PM
.NET Framework 4 wird von Entwicklern und Endbenutzern benötigt, um die neuesten Versionen von Anwendungen unter Windows auszuführen. Beim Herunterladen und Installieren von .NET Framework 4 beschwerten sich jedoch viele Benutzer darüber, dass das Installationsprogramm mittendrin anhielt und die folgende Fehlermeldung anzeigte: „.NET Framework 4 wurde nicht installiert, da der Download mit dem Fehlercode 0x800c0006 fehlgeschlagen ist.“ Wenn es auch bei der Installation von .NETFramework4 auf Ihrem Gerät auftritt, sind Sie hier richtig
 So identifizieren Sie Windows-Upgrade-Probleme mithilfe von SetupDiag unter Windows 11/10
Apr 17, 2023 am 10:07 AM
So identifizieren Sie Windows-Upgrade-Probleme mithilfe von SetupDiag unter Windows 11/10
Apr 17, 2023 am 10:07 AM
Wenn bei Ihrem Windows 11- oder Windows 10-PC ein Upgrade- oder Update-Problem auftritt, wird in der Regel ein Fehlercode angezeigt, der den tatsächlichen Grund für den Fehler angibt. Allerdings kann es manchmal zu Verwirrung kommen, wenn ein Upgrade oder Update fehlschlägt, ohne dass ein Fehlercode angezeigt wird. Mit praktischen Fehlercodes wissen Sie genau, wo das Problem liegt, und können versuchen, es zu beheben. Da jedoch kein Fehlercode angezeigt wird, wird es schwierig, das Problem zu identifizieren und zu beheben. Es wird viel Zeit in Anspruch nehmen, einfach nur die Ursache des Fehlers herauszufinden. In diesem Fall können Sie versuchen, ein spezielles Tool namens SetupDiag von Microsoft zu verwenden, mit dem Sie die wahre Ursache des Fehlers leicht identifizieren können.
![SCNotification funktioniert nicht mehr [5 Schritte zur Behebung]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification funktioniert nicht mehr [5 Schritte zur Behebung]
May 17, 2023 pm 09:35 PM
SCNotification funktioniert nicht mehr [5 Schritte zur Behebung]
May 17, 2023 pm 09:35 PM
Als Windows-Benutzer werden Sie wahrscheinlich jedes Mal, wenn Sie Ihren Computer starten, auf die Fehlermeldung „SCNotification funktioniert nicht mehr“ stoßen. SCNotification.exe ist eine Microsoft-Systembenachrichtigungsdatei, die aufgrund von Berechtigungsfehlern und Netzwerkfehlern jedes Mal abstürzt, wenn Sie Ihren PC starten. Dieser Fehler ist auch unter seinem problematischen Ereignisnamen bekannt. Daher sehen Sie dies möglicherweise nicht als Hinweis darauf, dass SCNotification nicht mehr funktioniert, sondern als Fehler clr20r3. In diesem Artikel werden wir alle Schritte untersuchen, die Sie unternehmen müssen, um das Problem zu beheben, dass SCNotification nicht mehr funktioniert, sodass es Sie nicht mehr stört. Was ist SCNotification.e?
 Microsoft .NET Framework 4.5.2, 4.6 und 4.6.1 wird im April 2022 nicht mehr unterstützt
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2, 4.6 und 4.6.1 wird im April 2022 nicht mehr unterstützt
Apr 17, 2023 pm 02:25 PM
Microsoft Windows-Benutzer, die Microsoft.NET Version 4.5.2, 4.6 oder 4.6.1 installiert haben, müssen eine neuere Version des Microsoft Framework installieren, wenn sie möchten, dass Microsoft das Framework durch zukünftige Produktupdates unterstützt. Laut Microsoft wird der Support für alle drei Frameworks am 26. April 2022 eingestellt. Nach Ablauf des Supportdatums erhält das Produkt keine „Sicherheitsfixes oder technischen Support“. Die meisten Heimgeräte werden durch Windows-Updates auf dem neuesten Stand gehalten. Auf diesen Geräten sind bereits neuere Versionen von Frameworks installiert, beispielsweise .NET Framework 4.8. Geräte, die nicht automatisch aktualisiert werden, können dies tun
 KB5012643 für Windows 11 macht .NET Framework 3.5-Apps kaputt
May 09, 2023 pm 01:07 PM
KB5012643 für Windows 11 macht .NET Framework 3.5-Apps kaputt
May 09, 2023 pm 01:07 PM
Es ist eine Woche her, seit wir über den neuen Fehler im abgesicherten Modus gesprochen haben, der Benutzer betrifft, die KB5012643 für Windows 11 installiert haben. Dieses lästige Problem tauchte nicht auf der Liste der bekannten Probleme auf, die Microsoft am Tag der Veröffentlichung veröffentlichte, und überraschte damit alle. Nun, gerade als Sie dachten, es könnte nicht noch schlimmer werden, lässt Microsoft eine weitere Bombe für Benutzer platzen, die dieses kumulative Update installiert haben. Windows 11 Build 22000.652 verursacht weitere Probleme. Daher warnt das Technologieunternehmen Windows 11-Benutzer, dass beim Starten und Verwenden einiger .NET Framework 3.5-Anwendungen Probleme auftreten könnten. Kommt Ihnen das bekannt vor? Aber bitte wundern Sie sich nicht
 Wie verwende ich das Yii3-Framework in PHP?
May 31, 2023 pm 10:42 PM
Wie verwende ich das Yii3-Framework in PHP?
May 31, 2023 pm 10:42 PM
Mit der Weiterentwicklung des Internets wird auch die Nachfrage nach der Entwicklung von Webanwendungen immer größer. Für Entwickler erfordert die Entwicklung von Anwendungen ein stabiles, effizientes und leistungsstarkes Framework, das die Entwicklungseffizienz verbessern kann. Yii ist ein führendes Hochleistungs-PHP-Framework, das umfangreiche Funktionen und gute Leistung bietet. Yii3 ist die nächste Generation des Yii-Frameworks, das die Leistung und Codequalität basierend auf Yii2 weiter optimiert. In diesem Artikel stellen wir vor, wie Sie das Yii3-Framework zum Entwickeln von PHP-Anwendungen verwenden.
 So entwickeln Sie mit dem PHP-Framework Yii ein hochverfügbares Cloud-Backup-System
Jun 27, 2023 am 09:04 AM
So entwickeln Sie mit dem PHP-Framework Yii ein hochverfügbares Cloud-Backup-System
Jun 27, 2023 am 09:04 AM
Mit der kontinuierlichen Weiterentwicklung der Cloud-Computing-Technologie ist die Datensicherung zu etwas geworden, das jedes Unternehmen durchführen muss. In diesem Zusammenhang ist es besonders wichtig, ein hochverfügbares Cloud-Backup-System zu entwickeln. Das PHP-Framework Yii ist ein leistungsstarkes Framework, das Entwicklern dabei helfen kann, schnell leistungsstarke Webanwendungen zu erstellen. Im Folgenden wird vorgestellt, wie Sie mit dem Yii-Framework ein hochverfügbares Cloud-Backup-System entwickeln. Entwerfen des Datenbankmodells Im Yii-Framework ist das Datenbankmodell ein sehr wichtiger Teil. Denn das Datensicherungssystem erfordert viele Tabellen und Beziehungen
 Yii2 vs. Phalcon: Welches Framework eignet sich besser für die Entwicklung von Grafik-Rendering-Anwendungen?
Jun 19, 2023 am 08:09 AM
Yii2 vs. Phalcon: Welches Framework eignet sich besser für die Entwicklung von Grafik-Rendering-Anwendungen?
Jun 19, 2023 am 08:09 AM
Im aktuellen Informationszeitalter sind Big Data, künstliche Intelligenz, Cloud Computing und andere Technologien in den Fokus großer Unternehmen gerückt. Unter diesen Technologien hat die Grafikkarten-Rendering-Technologie als leistungsstarke Grafikverarbeitungstechnologie immer mehr Aufmerksamkeit erhalten. Die Grafikkarten-Rendering-Technologie wird häufig in der Spieleentwicklung, bei Film- und Fernsehspezialeffekten, im technischen Modellbau und in anderen Bereichen eingesetzt. Für Entwickler ist die Wahl eines Frameworks, das zu ihren Projekten passt, eine sehr wichtige Entscheidung. Unter den aktuellen Sprachen ist PHP eine sehr dynamische Sprache. Einige hervorragende PHP-Frameworks wie Yii2, Ph





