
Im vorherigen Artikel haben wir das Grundwissen über Canvas vorgestellt und Canvas zum Zeichnen verschiedener Grafiken und Bilder verwendet. Basierend auf dem vorherigen Artikel werden wir ein Panzerkampfspiel auf Basis von HTML5 erstellen.
1. Verwenden Sie Canvas, um unseren Tank zu zeichnen
Die Struktur des Tanks, den wir entworfen haben, ist wie im Bild unten gezeigt, ich hoffe, dass ich ihn mit ihnen teilen und mit ihm kommunizieren kann.

Wie im Bild oben gezeigt, besteht unser Tank im Wesentlichen aus drei Rechtecken, einem Kreis und einem Liniensegment. Die Größe jeder Komponente ist in px angegeben, verwenden wir Das im vorherigen Artikel erwähnte Wissen zum Zeichnen unseres Tanks. Hinweis: Wenn wir den Tank zeichnen, sollten wir einen Referenzpunkt auswählen. Hier wählen wir die obere linke Ecke des Tanks.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>
2. Wie bringt man den Panzer in Bewegung?
Bevor wir lernen, wie man den Panzer bewegt, lernen wir zunächst, wie man eine kleine Kugel durch Tastaturbedienung in Bewegung setzt.
Zuerst fügen wir eine Listening-Funktion zum
-Tag hinzu<body onkeydown="test()">
Listen-Funktion
//现在按键盘上ASDW移动小球
//说明:当我们按下一个键,实际上触发了一个onkeydown事件
function test(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
ballY--;
break;
case 68:
ballX++;
break;
case 83:
ballY++;
break;
case 65:
ballX--;
break;
}
//重新绘制
drawBall();
}Wir können zwei globale Variablen extern definieren, um sie jeweils darzustellen Die Koordinaten der x-Achse und der y-Achse werden dann geändert, indem die Werte von ballX und ballY geändert werden, um die Position des Balls zu ändern. Der Effekt ist sehr groß seltsam, wie unten gezeigt:

Wir haben den Ball beim Zeichnen nicht an der vorherigen Position gelöscht. Wir sollten ihn jedes Mal löschen, bevor wir ihn neu zeichnen.
<body onkeydown="test()">小球上下左右移动
3. Lassen Sie unseren Panzer sich bewegen
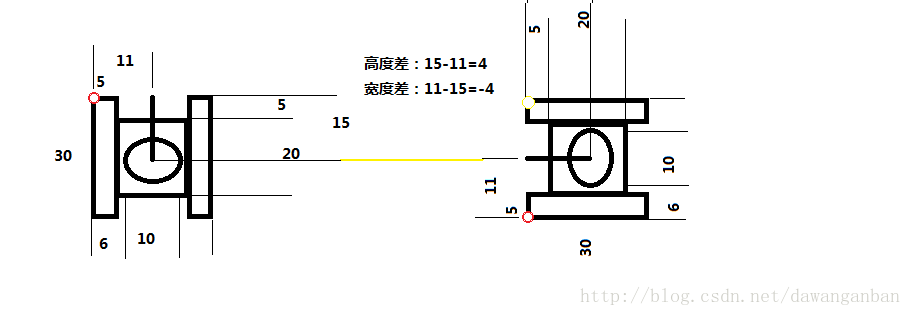
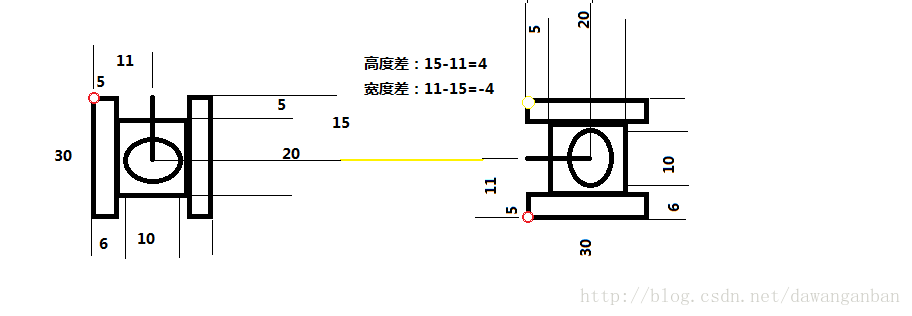
Es wäre sehr einfach, wenn sich unser Panzer nur in eine Richtung bewegen würde Der obige Code für „Es ist in Ordnung, einen Panzer zu zeichnen“ Bevor wir den Panzer in Bewegung setzen, sollten wir uns zunächst überlegen, wie wir den Panzer in alle Richtungen um seinen Mittelpunkt drehen lassen. Okay, posten wir das obige Bild und analysieren es.

Ich werde nicht auf den detaillierten Berechnungsprozess eingehen. Ich glaube, dass jeder gut in Mathematik ist. Berechnen Sie die Koordinaten und Positionen der einzelnen Komponenten Bild oben. Nachdem der Panzer gedreht wurde, ist die Zeichenmethode wie folgt:
//设置颜色
cxt.fillStyle="#BA9658";
//上边的矩形
cxt.fillRect(tank.x-4,tank.y+4,30,5);
//下边的矩形
cxt.fillRect(tank.x-4,tank.y+17+4,30,5);
//画中间的矩形
cxt.fillRect(tank.x+5-4,tank.y+6+4,20,10);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+15-4,tank.y+11+4,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+15-4,tank.y+11+4);
if(tank.direct==1){ //只是炮筒的方向不同
cxt.lineTo(tank.x+30-4,tank.y+11+4);
}else{
cxt.lineTo(tank.x-4,tank.y+11+4);
}
cxt.closePath();
cxt.stroke();Okay, jetzt stellen wir fest, dass nur die Richtung des Geschützrohrs unterschiedlich ist, wenn der Panzer nach links und rechts zeigt Die Richtung des Waffenrohrs ist unterschiedlich, wenn es nach oben und unten zeigt. Zu diesem Zeitpunkt können wir die vier Richtungen in zwei Situationen unterteilen und uns dann mit jeder kleinen Situation befassen. Gleichzeitig ist der Code mit OO-Ideen gekapselt. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body onkeydown="getCommand();">
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//定义一个Hero类(后面还要改进)
//x表示坦克的横坐标
//y表示纵坐标
//direct表示方向
function Hero(x,y,direct){
this.x=x;
this.y=y;
this.speed=1;
this.direct=direct;
//上移
this.moveUp=function(){
this.y-=this.speed;
this.direct=0;
}
//右移
this.moveRight=function(){
this.x+=this.speed;
this.direct=1;
}
//下移
this.moveDown=function(){
this.y+=this.speed;
this.direct=2;
}
//左移
this.moveLeft=function(){
this.x-=this.speed;
this.direct=3;
}
}
//得到画布
var canvas1 = document.getElementById("tankMap");
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//我的tank
//规定0向上、1向右、2向下、3向左
var hero = new Hero(40,40,0);
drawTank(hero);
//绘制坦克
function drawTank(tank){
//考虑方向
switch(tank.direct){
case 0: //向上
case 2: //向下
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(tank.x,tank.y,5,30);
//右边的矩形
cxt.fillRect(tank.x+17,tank.y,5,30);
//画中间的矩形
cxt.fillRect(tank.x+6,tank.y+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+11,tank.y+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+11,tank.y+15);
if(tank.direct==0){ //只是炮筒的方向不同
cxt.lineTo(tank.x+11,tank.y);
}else{
cxt.lineTo(tank.x+11,tank.y+30);
}
cxt.closePath();
cxt.stroke();
break;
case 1:
case 3:
//设置颜色
cxt.fillStyle="#BA9658";
//上边的矩形
cxt.fillRect(tank.x-4,tank.y+4,30,5);
//下边的矩形
cxt.fillRect(tank.x-4,tank.y+17+4,30,5);
//画中间的矩形
cxt.fillRect(tank.x+5-4,tank.y+6+4,20,10);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+15-4,tank.y+11+4,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+15-4,tank.y+11+4);
if(tank.direct==1){ //只是炮筒的方向不同
cxt.lineTo(tank.x+30-4,tank.y+11+4);
}else{
cxt.lineTo(tank.x-4,tank.y+11+4);
}
cxt.closePath();
cxt.stroke();
break;
}
}
//接收用户按键的函数
function getCommand(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
hero.moveUp();
break;
case 68:
hero.moveRight();
break;
case 83:
hero.moveDown();
break;
case 65:
hero.moveLeft();
break;
}
//把画布清理
cxt.clearRect(0,0,400,300);
//重新绘制
drawTank(hero);
}
</script>
</body>
</html>
Das Obige stammt von Xiaoqiang HTML5-Entwicklungspfad für Mobilgeräte (7) – Inhalt von Tank Battle Game 1. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Wie viel ist ein Bitcoin in RMB wert?
Wie viel ist ein Bitcoin in RMB wert?
 So stellen Sie eine Verbindung zum LAN her
So stellen Sie eine Verbindung zum LAN her
 Was ist eine Mac-Adresse?
Was ist eine Mac-Adresse?
 Was ist mobiles HD?
Was ist mobiles HD?
 So registrieren Sie einen dauerhaften Website-Domainnamen
So registrieren Sie einen dauerhaften Website-Domainnamen
 MySQL ändert die Speicher-Engine-Methode einer Tabelle
MySQL ändert die Speicher-Engine-Methode einer Tabelle




