
1. Was ist HTML?
HTML (Hypertext-Auszeichnungssprache) ist eine Hypertext-Auszeichnungssprache. Sie wird hauptsächlich zum Erstellen von Webseiten verwendet. Sie kann Texte, Bilder, Videos, Töne auf Webseiten anzeigen.
HTML kann nur für statische Zwecke verwendet werden
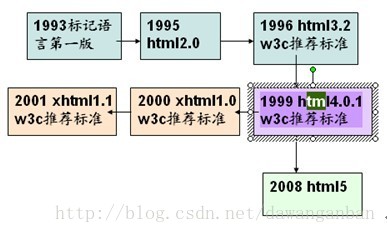
2. Geschichte der HTML-Entwicklung

Der Vater von HTML – Tim Berners-Lee
Tim Berners-Lee (Lee) wurde am 8. Juni 1955 in London, England geboren
Einzelheiten finden Sie unter: http://blog.csdn.net/chinayaosir/article/details/ 2982025
3. Einführung in W3C
World Wide Web Consortium bedeutet auf Chinesisch W3C Council oder World Wide Web Alliance. W3C wurde im Oktober 1994 am MIT Computer Science Laboratory von Tim Berners-Lee, dem Vater von HTML, gegründet.
Die W3C-Organisation ist eine gemeinnützige Organisation, die Netzwerkstandards wie HTML, XHTML, CSS und XML entwickelt, die alle vom W3C angepasst werden.
Erstklassige Unternehmen erstellen Standards
Zweitklassige Unternehmen erstellen Dienstleistungen
Drittklassige Unternehmen erstellen Produkte
Viertklassige Unternehmen erstellen Projekte
4. HTML-Ausführung
Grundstruktur von HTML
<html>
<head>
<title>html结构</title>
</head>
<body>
<!--注释-->
</body>
</html>1. Lokale Bedienung (direkt mit Browser öffnen)

2. Fernbesuch
zur Installation eines Tomcat-Servers für den Fernzugriff.
5. Symbolische Entitäten in HTML

6. Bildanzeige und Links
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
</body>
</html>
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
<a href="http://blog.csdn.net/dawanganban">
<img src="/static/imghw/default1.png" data-src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" class="lazy" alt="来点我啊" title="点我啊" style="max-width:90%"/>
</a>
</body>
</html>
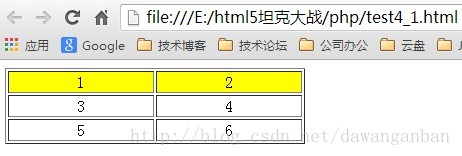
7. Anzeigetabelle
<html>
<head>
<title>html结构</title>
</head>
<body>
<!--宽度可以用像素,也可以用百分比-->
<table border="1px" width="300px">
<tr align="center" bgcolor="yellow">
<td>1</td><td>2</td>
</tr>
<tr align="center">
<td>3</td><td>4</td>
</tr>
<tr align="center">
<td>5</td><td>6</td>
</tr>
<table>
<!--默认文字靠左-->
</body>
</html> 
Rahmen: die Breite des Rahmens, der Standardwert ist 0
width="60%": die Breite der Tabelle, die 60 % des übergeordneten Containers ausmacht
cellpadding ="10" : Gibt den Abstand zwischen dem Inhalt und der Zelle an
cellspacing="10" : Gibt den Abstand zwischen der Zelle und anderen Zellen an
Ausrichtung der Tabelle:
align-Attribut: horizontale Ausrichtung
valign-Attribut: vertikale Ausrichtung
Unregelmäßige Tabelle:
colspan-Attribut: horizontale Zellen zusammenführen
rowspan-Attribut: Vertikale Zellen zusammenführen
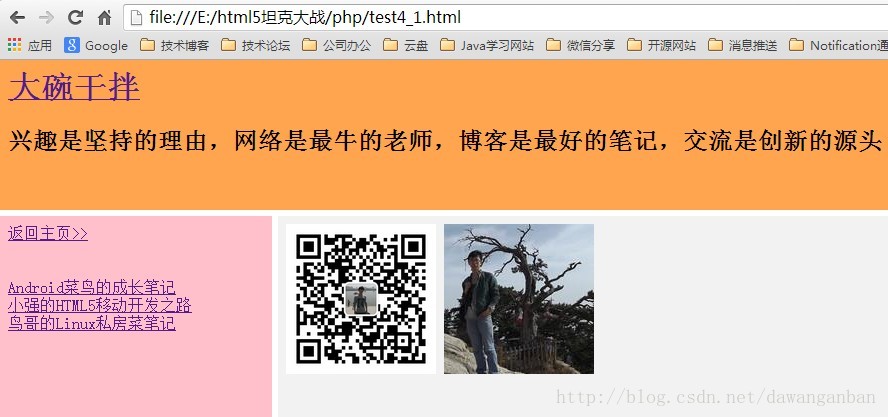
8. Rahmen
Durch die Verwendung von Rahmen können Sie mehrere Elemente erstellen Dasselbe Browserfenster. Mehr als eine Seite anzeigen. Jedes HTML-Dokument wird als Frame bezeichnet und jeder Frame ist unabhängig von anderen Frames. Nachteile der Verwendung von Frames:
Entwickler müssen den Überblick über mehr HTML-Dokumente gleichzeitig behalten
Es ist schwierig, die gesamte Seite zu drucken
Frame-Struktur-Tag (
Frame-Struktur-Tag (
Jedes Frameset definiert eine Reihe von Zeilen oder Spalten
Der Wert von Zeilen/Spalten gibt den Bereich des Bildschirms an, der von jeder Zeile oder Spalte eingenommen wird
Frame-Tag (Frame)
Das Frame-Tag definiert das in jedem Frame platzierte HTML-Dokument.

Hauptseite.html (beachten Sie, dass bei Verwendung eines Frames das Body-Tag darin nicht verwendet werden kann)
<html>
<head>
<title>html结构</title>
</head>
<frameset rows="150,*">
<frame name="frame0" src="title.html" frameborder="0">
<frameset cols="20%,*">
<frame name="frame1" src="a.html" noresize frameborder="0"/>
<frame name="frame2" src="b.html" frameborder="0"/>
</frameset>
</frameset>
</html>noresize="noresize" funktioniert nicht. Dehnen Sie jeden Frame
frameborder="0" und setzen Sie die Rahmenbreite auf 0
title.html
<body bgcolor="#FFA54F">
<div id="container">
<div id="header">
<div class="header">
<div id="blog_title">
<h1>
<a href="http://blog.csdn.net/dawanganban">大碗干拌</a></h1>
<h2>兴趣是坚持的理由,网络是最牛的老师,博客是最好的笔记,交流是创新的源头</h2>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</body>a .html
<body bgcolor="pink"> <!--target表示我们点击后,目标指向谁--> <a href="b.html" target="frame2">返回主页>></a><br><br/><br/> <a href="http://blog.csdn.net/column/details/android-growup.html" target="frame2">Android菜鸟的成长笔记</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-html5.html" target="frame2">小强的HTML5移动开发之路</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-linux-n.html" target="frame2">鸟哥的Linux私房菜笔记</a><br/> </body>
b.html
<body bgcolor="#F2F2F2">
<img src="/static/imghw/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
<a href="http://blog.csdn.net/dawanganban">
<img src="/static/imghw/default1.png" data-src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" class="lazy" alt="来点我啊" title="点我啊" style="max-width:90%"/>
</a>
</body>Das Obige ist der Inhalt der mobilen HTML5-Entwicklung von Xiaoqiang (11) – Links, Bilder, Tabellen, Frames und mehr Achten Sie hinsichtlich des Inhalts auf die chinesische PHP-Website (www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Unterschied zwischen verteilten und Microservices
Der Unterschied zwischen verteilten und Microservices
 index.html-Funktion
index.html-Funktion
 So öffnen Sie eine VSD-Datei
So öffnen Sie eine VSD-Datei
 cad2012 Seriennummer und Schlüsselübergabe
cad2012 Seriennummer und Schlüsselübergabe
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 So stellen Sie Chinesisch in vscode ein
So stellen Sie Chinesisch in vscode ein
 Ist A5-Papier größer oder B5-Papier größer?
Ist A5-Papier größer oder B5-Papier größer?




