
Obwohl sich Browser rasant weiterentwickeln, sind die Standards in Browsern noch unvollkommen. Das Problem, das vielen Programmierern Kopfzerbrechen bereitet, ist derzeit die Browserkompatibilität. Es gibt immer noch keinen Standard für die Wiedergabe von Video und Audio auf Webseiten. Heutzutage wird Audio in den meisten Browsern über Plug-Ins (z. B. Flash-Plug-Ins) abgespielt. Allerdings verfügen nicht alle Browser über solche Plug-Ins, was zu gewissen Problemen bei der Audiowiedergabe führt. Der neue HTML5-Standard schreibt eine Standardmethode zum Einbinden von Audio über das Audioelement vor. Schauen wir uns dieses Tag genauer an.
1. Unterstützung für Audioformate
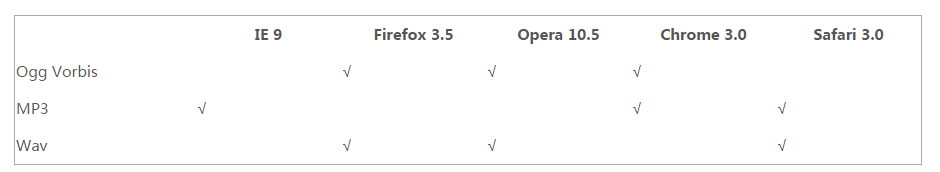
Derzeit unterstützt das Audioelement drei Audioformate

2
<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>

 So fügen Sie Audio in ppt ein
So fügen Sie Audio in ppt ein
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Java-basierte Methoden und Praktiken zur Audioverarbeitung
Java-basierte Methoden und Praktiken zur Audioverarbeitung
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Tutorial zum Festlegen des Startkennworts für Windows 10
Tutorial zum Festlegen des Startkennworts für Windows 10
 Auf welcher Börse ist Sols Inscription Coin?
Auf welcher Börse ist Sols Inscription Coin?
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 Häufige Verwendungen von set
Häufige Verwendungen von set




