
Entwickler können FullCalendar verwenden, um leistungsstarke Kalenderplanungsanwendungen zu erstellen. FullCalendar bietet eine Fülle von Optionseinstellungen und Methodenaufrufen, sodass Entwickler problemlos Kalenderprogramme mit verschiedenen Funktionen erstellen können.
Aufgrund der Projektanforderungen müssen bestimmte Daten in Form eines Kalenders angezeigt werden. Ich habe viele Kalender-Plugins im Internet durchsucht und festgestellt, dass FullCalendar nützlicher ist Es gibt Mängel, bitte korrigieren Sie mich! ! !
1. Legen Sie die erforderlichen Dokumente vor:
<link href="Scripts/Plugins/fullcalendar.css" rel="stylesheet" /> <link href="Scripts/Plugins/jquery.ui.css" rel="stylesheet" /> <link href="Scripts/Plugins/style.default.css" rel="stylesheet" /> <script src="Scripts/Plugins/jquery-1.7.min.js"></script> <script src="Scripts/Plugins/jquery-ui-1.8.16.custom.min.js"></script> <script src="Scripts/Plugins/fullcalendar.min.js"></script> <script src="Scripts/Plugins/fullcalendar.js"></script>
2. Fügen Sie der Schnittstelle einen div-Block hinzu:
<body> <div id='calendar' style="margin-top:10px;margin-left:5px"> </div> </body>
Ich habe den js-Code zum Initialisieren des Kalenders in die Datei fullcalendar.js eingefügt. Als nächstes werfen wir einen Blick auf die Skriptinformationen in dieser Datei.
3. Vollständigen Kalender initialisieren:
/* 初始化calendar */ 通过ID来初始化放到哪个标签里
jQuery('#calendar').fullCalendar({
header: {
left: 'month,agendaWeek,agendaDay',
center: 'title',
right: 'today, prev, next'
}, monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthNamesShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
dayNames: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
dayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
today: ["今天"],
firstDay: 1,
buttonText: {
prev: '«',
next: '»',
prevYear: ' << ',
nextYear: ' >> ',
today: '今天',
month: '月',
week: '周',
day: '日'
},
viewDisplay: function (view) {
//动态把数据查出,按照月份动态查询
var viewStart = $.fullCalendar.formatDate(view.start, "yyyy-MM-dd HH:mm:ss");
var viewEnd = $.fullCalendar.formatDate(view.end, "yyyy-MM-dd HH:mm:ss");
$("#calendar").fullCalendar('removeEvents'); 通过post 请求一般处理程序来返回需要展现的信息(start与end为需要传递的参数,在本文中没有用到可以忽略)
$.post("../DateHandle/ViewData.ashx", { start: viewStart, end: viewEnd }, function (data) {
var resultCollection = jQuery.parseJSON(data);
$.each(resultCollection, function (index, term) {
$("#calendar").fullCalendar('renderEvent', term, true);
});
}); //把从后台取出的数据进行封装以后在页面上以fullCalendar的方式进行显示
},
dayClick: function (date, allDay, jsEvent, view) {
},
loading: function (bool) {
if (bool) $('#loading').show();
else $('#loading').hide();
},
//#region 数据绑定上去后添加相应信息在页面上(一开始加载数据时运行)
eventAfterRender: function (event, element, view) {
var fstart = $.fullCalendar.formatDate(event.start, "HH:mm");
var fend = $.fullCalendar.formatDate(event.end, "HH:mm");
var confbg = '<span class="fc-event-bg"></span>';
if (view.name == "month") {//按月份
var evtcontent = '<div class="fc-event-vert"><a>';
evtcontent = evtcontent + confbg;
//evtcontent = evtcontent + '<span class="fc-event-titlebg">' + fstart + " - " + fend + event.fullname + '</span>';
evtcontent = evtcontent + '<span class="fc-event-titlebg">' + event.fullname + '</span>';
element.html(evtcontent);
} else if (view.name == "agendaWeek") {//按周
var evtcontent = '<a>';
evtcontent = evtcontent + confbg;
evtcontent = evtcontent + '<span class="fc-event-time">' + fstart + "-" + fend + '</span>';
evtcontent = evtcontent + '<span>' + event.fullname + '</span>';
element.html(evtcontent);
} else if (view.name == "agendaDay") {//按日
var evtcontent = '<a>';
evtcontent = evtcontent + confbg;
evtcontent = evtcontent + '<span class="fc-event-time">' + fstart + " - " + fend + '</span>';
element.html(evtcontent);
}
},
//#endregion
//#region 鼠标放上去显示信息
eventMouseover: function (calEvent, jsEvent, view) {
//var fstart = $.fullCalendar.formatDate(calEvent.start, "yyyy/MM/dd HH:mm");
//var fend = $.fullCalendar.formatDate(calEvent.end, "yyyy/MM/dd HH:mm");
//$(this).attr('title', fstart + " - " + fend + " " + calEvent.fullname); 鼠标悬浮到title的时候可以设置展现哪些信息
$(this).attr('title', calEvent.fullname);
$(this).css('font-weight', 'normal');
// $(this).tooltip({
// effect: 'toggle',
// cancelDefault: true
// });
},
eventClick: function (event) {
},
events: [],
//#endregion
editable: true,
droppable: true, // this allows things to be dropped onto the calendar !!!
drop: function (date, allDay) { // this function is called when something is dropped
// retrieve the dropped element's stored Event Object
var originalEventObject = jQuery(this).data('eventObject');
// we need to copy it, so that multiple events don't have a reference to the same object
var copiedEventObject = jQuery.extend({}, originalEventObject);
// assign it the date that was reported
copiedEventObject.start = date;
copiedEventObject.allDay = allDay;
// render the event on the calendar
// the last `true` argument determines if the event "sticks" (http://arshaw.com/fullcalendar/docs/event_rendering/renderEvent/)
jQuery('#calendar').fullCalendar('renderEvent', copiedEventObject, true);
// is the "remove after drop" checkbox checked?
jQuery(this).remove();
}
}); Viertens: Geben Sie die erforderlichen JSON-Daten über das allgemeine Verarbeitungsprogramm zurück
Fügen Sie zunächst eine neue Aufgabenklasse Aufgabe hinzu:
/// <summary>
/// 任务类
/// </summary>
public class Task
{
public int ID { get; set; }
/// <summary>
/// 任务名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 内容
/// </summary>
public string Content { get; set; }
/// <summary>
/// 开始时间
/// </summary>
public DateTime StartDate { get; set; }
/// <summary>
/// 结束时间
/// </summary>
public DateTime EndDate { get; set; }
} Der allgemeine Handler ViewData gibt Json-Daten zurück:
public void ProcessRequest(HttpContext context)
{
//测试数据
List<Task> tasks = new List<Task>() {
new Task(){ ID=1,Name="任务1",Content="修改某处Bug",StartDate=new DateTime(2015,12,16,08,32,33),EndDate=new DateTime(2015,12,16,11,27,33)},
new Task(){ ID=2,Name="任务2",Content="与刘总开会讨论需求分析",StartDate=new DateTime(2015,12,09,18,32,33),EndDate=new DateTime(2015,12,09,19,27,33)},
new Task(){ ID=3,Name="任务3",Content="代码上传与整理",StartDate=new DateTime(2015,12,17,13,32,33),EndDate=new DateTime(2015,12,17,17,27,33)},
new Task(){ ID=4,Name="任务4",Content="上线测试",StartDate=new DateTime(2015,12,30,15,32,33),EndDate=new DateTime(2015,12,15,17,27,33)},
new Task(){ ID=5,Name="任务5",Content="代码上传与整理",StartDate=new DateTime(2015,12,07,13,32,33),EndDate=new DateTime(2015,12,07,17,27,33)}
};
JavaScriptSerializer jss = new JavaScriptSerializer();
List<Dictionary<string, object>> gas = new List<Dictionary<string, object>>();
foreach (var entity in tasks)
{
Dictionary<string, object> drow = new Dictionary<string, object>();
drow.Add("id", entity.ID);
drow.Add("title", string.Format("任务名称:{0}", entity.Name));
drow.Add("start", ReturnDate(entity.StartDate));
drow.Add("end", ReturnDate(entity.EndDate)); //鼠标悬浮上展现的是这个属性信息,可以自己设置
drow.Add("fullname", string.Format("任务名称:{0}", entity.Name));
drow.Add("allDay", false);
gas.Add(drow);
}
context.Response.Write(jss.Serialize(gas));
}
#region 时间输出格式
/// <summary>
/// 时间按照此格式传输
/// </summary>
/// <param name="date"></param>
/// <returns></returns>
private string ReturnDate(DateTime? date)
{
string str = string.Empty;
string time = Convert.ToString(date);
string[] split = time.Split(' ');
string viewDate = split[0].Split('/')[0] + "-" + AddZero(split[0].Split('/')[1]) + "-" + AddZero(split[0].Split('/')[2]);
string viewTime = AddZero(split[1].Split(':')[0]) + ":" + AddZero(split[1].Split(':')[1]) + ":" + AddZero(split[1].Split(':')[2]);
str = viewDate + "T" + viewTime;
return str;
}
/// <summary>
/// 判断数字前面是否加0
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
private string AddZero(string str)
{
if (str.Length == 1)
return "0" + str;
else
return str;
}
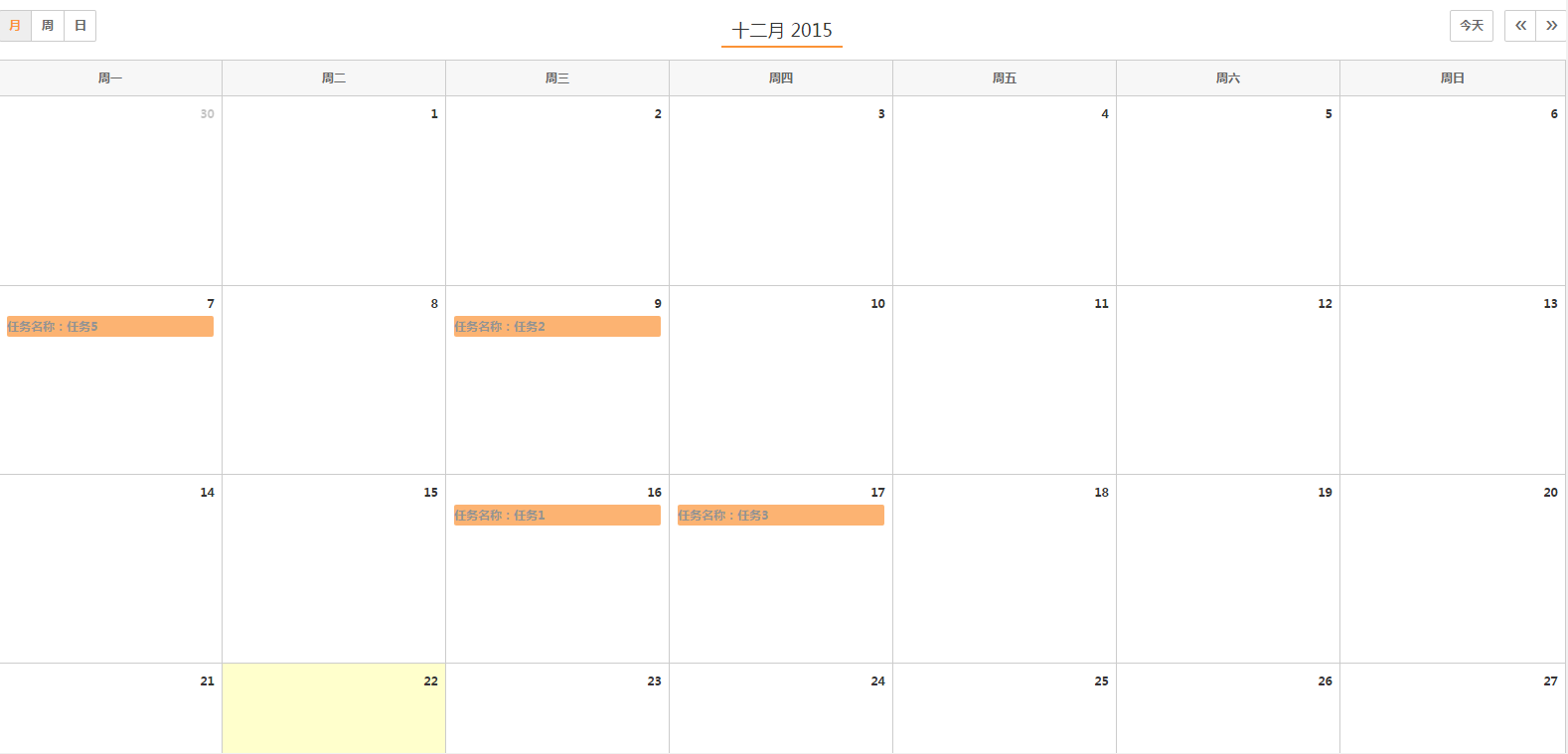
#endregion Hier ist die Darstellung:

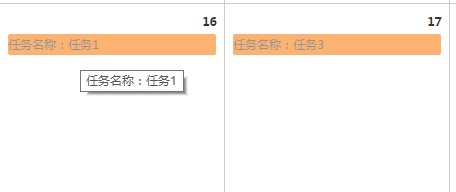
Der Effekt, wenn die Maus auf den Titel gesetzt wird:

Der obige Inhalt ist die vollständige Beschreibung der Datenanzeige (1) der vom Herausgeber geteilten FullCalendar-Kalender-Plug-in-Anwendung. Ich hoffe, sie gefällt Ihnen.
 Einführung in die Velocity-Syntax
Einführung in die Velocity-Syntax
 Buchstaben-Abstand
Buchstaben-Abstand
 Einführung in die Implementierungsmethoden für Java-Spezialeffekte
Einführung in die Implementierungsmethoden für Java-Spezialeffekte
 Was sind die Befehle zur Datenträgerbereinigung?
Was sind die Befehle zur Datenträgerbereinigung?
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So schneiden Sie lange Bilder auf Huawei-Handys
So schneiden Sie lange Bilder auf Huawei-Handys
 So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306




