
Mit der rasanten Entwicklung von Smartphones ist die Drag-and-Drop-Funktion zur Mode geworden, aber fehlt diese praktische und schnelle Funktion noch in unseren Browsern? Es gibt Standards für Drag-and-Drop im neuen HTML5-Standard. Als Teil des HTML5-Standards kann jedes Element per Drag & Drop verschoben werden.
1. Browser-Unterstützung
Internet Explorer 9, Firefox, Opera 12, Chrome und Safari 5 unterstützen Drag & Drop.
Hinweis: Drag & Drop wird in Safari 5.1.2 nicht unterstützt.
2. So verwenden Sie
Um das Element ziehbar zu machen, setzen Sie zunächst das ziehbare Attribut auf true:
<img src="/static/imghw/default1.png" data-src="img_logo.gif" class="lazy" draggable="true" / alt="Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (16) – die magische Drag-and-Drop-Funktion" >
Dann wird das Element gezogen , Was passiert
Lassen Sie das Attribut ondragstart eine Funktion aufrufen und ein Drag-Objekt an die Funktion zurückgeben
<img src="/static/imghw/default1.png" data-src="img_logo.gif" class="lazy" id="drag1" draggable="true" ondragstart="drag(event)" style="max-width:90%" height="69" />
dataTransfer.setData()-Methodeneinstellung Daten Typ und Wert der gezogenen Daten: (Wir übergeben die ID des gezogenen Objekts an dataTransfer) Wo soll
function drag(ev)
{
<span style="white-space:pre"> </span>ev.dataTransfer.setData("Text",ev.target.id);
}abgelegt werden - ondragover
Das ondragover-Ereignis gibt an, wo die gezogenen Daten platziert werden sollen.
Standardmäßig können Daten/Elemente nicht in anderen Elementen platziert werden. Wenn wir die Platzierung zulassen müssen, müssen wir die Standardbehandlung des Elements verhindern.
Dies geschieht durch Aufrufen der Methode event.preventDefault() des ondragover-Ereignisses:
event.preventDefault()
Wenn die gezogenen Daten platziert werden, tritt das Drop-Ereignis ein.
Im Obigen ruft das ondrop-Attribut eine Funktion auf, drop(event):
function drop(ev)
{
<span style="white-space:pre"> </span>ev.preventDefault();
<span style="white-space:pre"> </span>var data=ev.dataTransfer.getData("Text");
<span style="white-space:pre"> </span>ev.target.appendChild(document.getElementById(data));
}Code-Erklärung:
Call präventDefault() um die Standardverarbeitung von Daten durch den Browser zu vermeiden (das Standardverhalten des Drop-Ereignisses besteht darin, als Link zu öffnen)
Rufen Sie die gezogenen Daten über die Methode dataTransfer.getData("Text") ab . Diese Methode gibt jeden Datensatz in den gleichen Typ wie in der setData()-Methode zurück.
Die gezogenen Daten sind die ID des gezogenen Elements („drag1“)
Hängen Sie das gezogene Element an das Platzierungselement (Zielelement) an )中
2. Beispiel
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
//阻止对元素的默认处理方式
function allowDrop(ev)
{
ev.preventDefault();
}
//将被拖动对象的id传递给dataTransfer中间对象
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
//取得拖动对象id找到对象实例并用DOM模型添加到<div>里面
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
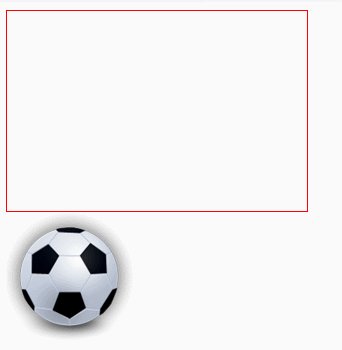
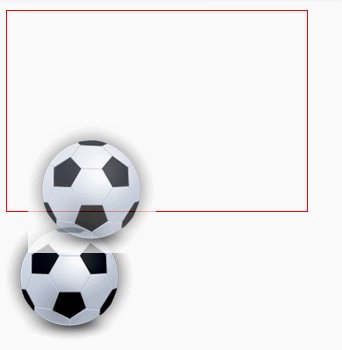
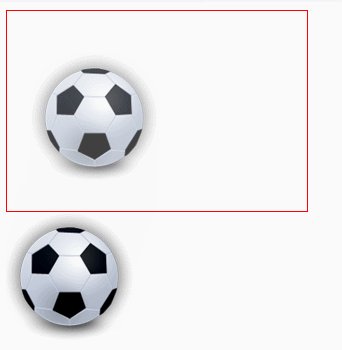
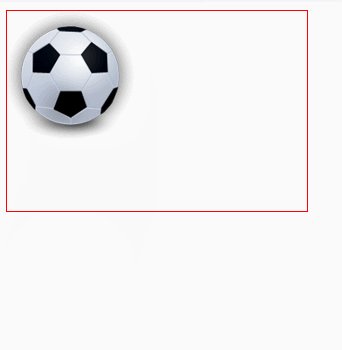
<body>
<!--要被拖动到的地方-->
<div id="div1" ondrop="drop(event)"
ondragover="allowDrop(event)"
style="border:1px solid red;width:300px;height:200px;">
</div>
<!--要被拖动的对象-->
<img src="/static/imghw/default1.png" data-src="test.png" class="lazy" id="drag1" draggable="true"
ondragstart="drag(event)"/>
</body>
</html>
Das Obige ist Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (16) - Magie Für mehr Informationen zur Drag-and-Drop-Funktion finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Neueste Nachrichten zu BTC-Münzen
Neueste Nachrichten zu BTC-Münzen
 Verwendung der Memset-Funktion
Verwendung der Memset-Funktion
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 So definieren Sie Strings in PHP
So definieren Sie Strings in PHP
 Lenovo-Tastaturtreiber
Lenovo-Tastaturtreiber
 Was ist der Unterschied zwischen GUID- und MBR-Formaten?
Was ist der Unterschied zwischen GUID- und MBR-Formaten?
 Empfehlung für PHP-Programmiersoftware
Empfehlung für PHP-Programmiersoftware




