
1. Was ist SVG?
Skalierbare Vektorgrafiken sind ein Grafikformat, das auf der Extensible Markup Language (einer Teilmenge der Standard Universal Markup Language) basiert und zur Beschreibung zweidimensionaler Vektorgrafiken verwendet wird. Am 14. Januar 2003 wurde es vom World Wide Web Consortium SVG zu einer W3C-Empfehlung.
SVG steht für Scalable Vector Graphics
SVG wird verwendet, um vektorbasierte Grafiken für das Web zu definieren
SVG verwendet das XML-Format, um Grafiken zu definieren
SVG Bilder können vergrößert oder in der Größe geändert werden, ohne dass die Grafikqualität verloren geht
SVG ist ein Standard des World Wide Web Consortium
SVG stimmt mit W3C-Standards wie DOM und XSL A überein
2. Vorteile von SVG
Im Januar 2003 wurde SVG 1.1 als W3C-Standard etabliert.
Die an der Definition von SVG beteiligten Organisationen sind: Sun Microsystems, Adobe, Apple, IBM und Kodak.
Im Vergleich zu anderen Bildformaten bietet die Verwendung von SVG folgende Vorteile:
SVG kann von vielen Tools (z. B. Notepad) gelesen und geändert werden.
SVG und JPEG im Vergleich zu GIF-Bilder sind kleiner und besser komprimierbar.
SVG ist skalierbar
SVG-Bilder können in jeder Auflösung in hoher Qualität gedruckt werden
SVG kann vergrößert werden, ohne dass die Bildqualität verloren geht
Text in SVG-Bildern ist optional und durchsuchbar (ideal zum Erstellen von Karten)
SVG kann mit Java-Technologie ausgeführt werden
SVG ist ein offener Standard
SVG-Dateien sind reines XML
Der Hauptkonkurrent von SVG ist Flash.
Im Vergleich zu Flash besteht der größte Vorteil von SVG darin, dass es mit anderen Standards (wie XSL und DOM) kompatibel ist. Flash ist eine proprietäre Technologie, die nicht Open Source ist.
3. Browser-Unterstützung
Internet Explorer 9, Firefox, Opera, Chrome und Safari unterstützen Inline-SVG.
4. Einbetten von SVG in HTML-Seiten
In HTML5 können Sie SVG-Elemente direkt in HTML-Seiten einbetten:
<!DOCTYPE html>
<html>
<body>
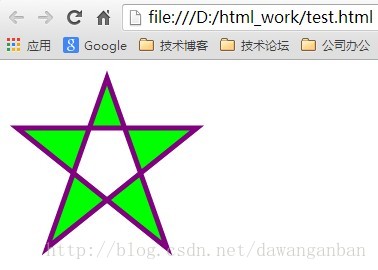
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>
5. Einfache und praktische Methoden von SVG
SVG verfügt über einige vordefinierte Formelemente, die von Entwicklern verwendet und manipuliert werden können:
Rechteck
Kreis
Ellipse
Linie
Polylinie
Polygon
path
Schauen wir uns ein Beispiel eines Rechtecks an
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%">
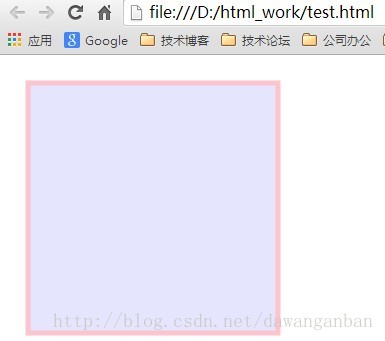
<rect x="20" y="20" width="250" height="250"
style="fill:blue;stroke:pink;stroke-width:5;
fill-opacity:0.1;stroke-opacity:0.9"/>
</svg>
</body>
</html>Das x-Attribut definiert die linke Position des Rechteck (zum Beispiel definiert x="0" den Abstand vom Rechteck zur linken Seite des Browserfensters auf 0 Pixel)
y-Attribut definiert die obere Position des Rechtecks ( y="0" definiert beispielsweise, dass der Abstand vom Rechteck zum oberen Rand des Browserfensters 0 Pixel beträgt)
Das Fill-Opacity-Attribut von CSS definiert die Transparenz der Füllfarbe ( der zulässige Bereich ist: 0 - 1)
Das Stroke-Opacity-Attribut von CSS definiert die Transparenz der Strichfarbe (der zulässige Bereich ist: 0 - 1)

Was wir oben verwendet haben, ist das
<!DOCTYPE html>
<html>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
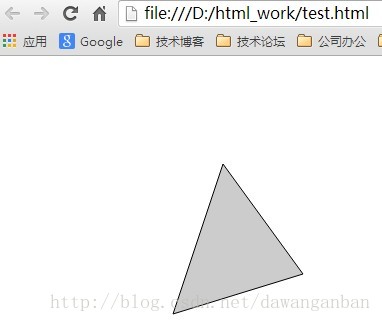
<polygon points="220,100 300,210 170,250"
style="fill:#cccccc;
stroke:#000000;stroke-width:1"/>
</svg>
</body>
</html>Die Koordinaten der drei Punkte werden oben definiert und dann die Farbe und Füllmethode der Linie definiert

6. Eine Beispieldemonstration von SVG

Quellcode:
<!DOCTYPE html>
<html>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
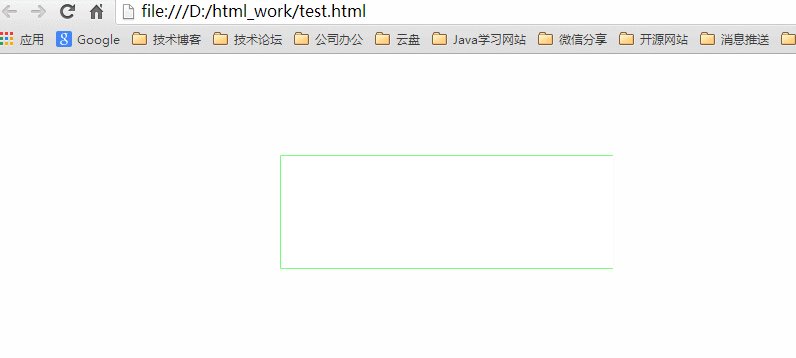
<rect id="rec" x="300" y="100" width="300" height="100" style="fill:lime">
<animate attributeName="x" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="0"/>
<animate attributeName="y" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="0"/>
<animate attributeName="width" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="800"/>
<animate attributeName="height" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="300"/>
<animateColor attributeName="fill" attributeType="CSS" from="lime" to="red" begin="2s" dur="4s" fill="freeze"/>
</rect>
<g transform="translate(100,100)">
<text id="TextElement" x="0" y="0" style="font-family:Verdana;font-size:24; visibility:hidden"> It's SVG!
<set attributeName="visibility" attributeType="CSS" to="visible" begin="1s" dur="5s" fill="freeze"/>
<animateMotion path="M 0 0 L 100 100" begin="1s" dur="5s" fill="freeze"/>
<animateColor attributeName="fill" attributeType="CSS" from="red" to="blue" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="rotate" from="-30" to="0" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="scale" from="1" to="3" additive="sum" begin="1s" dur="5s" fill="freeze"/>
</text>
</g>
</svg>
</body>
</html> Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So blockieren Sie eine Website
So blockieren Sie eine Website
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 Ist das Hongmeng-System einfach zu bedienen?
Ist das Hongmeng-System einfach zu bedienen?
 Verwendung der Längenfunktion
Verwendung der Längenfunktion
 Ist Huaweis Hongmeng-Betriebssystem Android?
Ist Huaweis Hongmeng-Betriebssystem Android?
 So überprüfen Sie die Computer-IP
So überprüfen Sie die Computer-IP
 Welche Methoden gibt es, Videos von Douyin herunterzuladen?
Welche Methoden gibt es, Videos von Douyin herunterzuladen?




