 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (18) – HTML5-Geolokalisierung
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (18) – HTML5-Geolokalisierung
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (18) – HTML5-Geolokalisierung
Jan 22, 2017 pm 01:56 PMIm vorherigen Artikel „Xiaoqiangs HTML5 Mobile Development Road (2) – Neue Funktionen von HTML5“ haben wir die Geolokalisierungsfunktion von HTML5 vorgestellt. In diesem Artikel erfahren Sie mehr über die Verwendung dieser Funktion.
Die HTML5-Geolocation-API wird verwendet, um den geografischen Standort des Benutzers zu ermitteln.
Angesichts der Tatsache, dass diese Funktion möglicherweise die Privatsphäre des Benutzers verletzt, sind die Standortinformationen des Benutzers nicht verfügbar, es sei denn, der Benutzer stimmt zu, und der Browser blendet bei Verwendung dieser Funktion ein Erinnerungsfeld ein.
1. Verschiedene Methoden zur Geolokalisierung
IP-Adresse, GPS, WLAN, GSM/CDMA
2. Geografischer Standorterfassungsprozess
1. Der Benutzer öffnet eine Webanwendung, die den geografischen Standort ermitteln muss.
2. Die Anwendung fordert den geografischen Standort vom Browser an und der Browser zeigt eine Abfrage an, in der der Benutzer gefragt wird, ob er den geografischen Standort teilen möchte.
3. Sofern der Benutzer dies zulässt, fragt der Browser relevante Informationen vom Gerät ab.
4. Der Browser sendet relevante Informationen an einen vertrauenswürdigen Standortserver und der Server gibt den spezifischen geografischen Standort zurück.
3. Browser-Unterstützung
IE9.0+, FF3.5+, Safari5.0+, Chrome5.0+, Opera10.6+ Unterstützt Geolokalisierung.
Hinweis: Bei Geräten mit GPS, wie z. B. iPhone (IPhone3.0+, Android2.0+), ist die Geolokalisierung genauer.
4. Methoden der geografischen Positionierung in HTML5
Geolocation API existiert im Navigatorobjekt und enthält nur 3 Methoden:
1. getCurrentPosition //Aktuelle Position
2. watchPosition //Überwachungsposition
3. Geolocation-Methode getCurrentPosition()
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
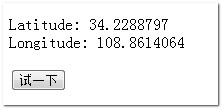
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html> Die Methode getCurrentPosition(success, error, option) kann bis zu drei Parameter haben:
Die Methode getCurrentPosition(success, error, option) kann bis zu drei Parameter haben:
Der erste Parameter der Methode getCurrentPosition() ruft a zurück showPosition( ) und übergeben Sie die Standortinformationen an diese Funktion, rufen Sie die Standortinformationen von dieser Funktion ab und zeigen Sie sie an. Der zweite Parameter der Methode
getCurrentPostion() wird zur Behandlung von Fehlerinformationen verwendet Funktion, die keine Standortinformationen erhalten kann.
Der dritte Parameter der getCurrentPostion()-Methode ist das Konfigurationselement und beeinflusst die Details zum Abrufen der Position.
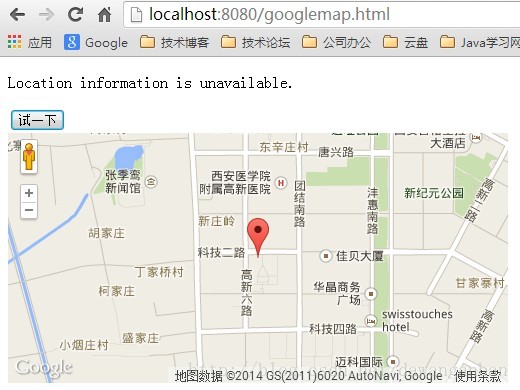
6. Zeigen Sie die Ergebnisse in Google Maps an<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){ //判断是否支持地理定位
//如果支持,则运行getCurrentPosition()方法。
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
//如果不支持,则向用户显示一段消息
x.innerHTML="Geolocation is not supported by this browser.";
}
}
//获取经纬度并显示
function showPosition(position){
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
//错误处理函数
function showError(error){
switch(error.code) //错误码
{
case error.PERMISSION_DENIED: //用户拒绝
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE: //无法提供定位服务
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT: //连接超时
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR: //未知错误
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<div id="mapholder"></div>
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
function showPosition(position){
lat=position.coords.latitude;
lon=position.coords.longitude;
latlon=new google.maps.LatLng(lat, lon)
mapholder=document.getElementById('mapholder')
mapholder.style.height='250px';
mapholder.style.width='500px';
var myOptions={
center:latlon,zoom:14,
mapTypeId:google.maps.MapTypeId.ROADMAP,
mapTypeControl:false,
navigationControlOptions:{style:google.maps.NavigationControlStyle.SMALL}
};
var map=new google.maps.Map(document.getElementById("mapholder"),myOptions);
var marker=new google.maps.Marker({position:latlon,map:map,title:"You are here!"});
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
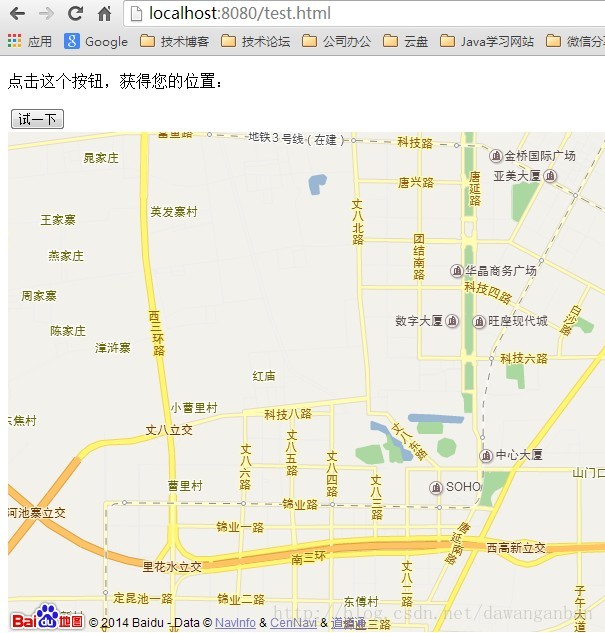
</html> 7. Zeigen Sie die Ergebnisse in Baidu Maps an
7. Zeigen Sie die Ergebnisse in Baidu Maps an
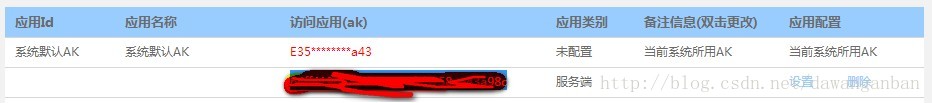
1. Gehen Sie zu Baidu Developer, um den Kartenanzeigeschlüssel zu erhalten
http://developer.baidu.com/map/jshome.htm

<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的位置:</p>
<button onclick="getLocation()">试一下</button>
<div id="mapholder" style="width:600px;height:500px;"></div>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你自己的密钥"></script>
<script>
var x=document.getElementById("demo");
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
x.innerHTML="Geolocation is not supported by this browser.";
}
}
function showPosition(position){
//alert(position.coords.longitude + " ___ " + position.coords.latitude);
// 百度地图API功能
var map = new BMap.Map("mapholder"); // 创建Map实例
var point = new BMap.Point(position.coords.longitude, position.coords.latitude); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom();
}
function showError(error){
switch(error.code){
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>
Bei Erfolg gibt die getCurrentPosition()-Methode das Objekt zurück. Die Eigenschaften Breite, Länge und Genauigkeit werden immer zurückgegeben. Falls verfügbar, werden die anderen folgenden Eigenschaften zurückgegeben.
Eigenschaft
Beschreibung
coords.latitude Dezimalzahl Breitengrad
coords.longitude Längengrad als Dezimalzahl
coords.accuracy Positionsgenauigkeit
coords.altitude Höhe, in Metern über dem Meeresspiegel
coords heightAccuracy Höhengenauigkeit des Standorts
coords.heading Richtung, in Grad vom wahren Norden
coords.speed Geschwindigkeit, in Metern pro Sekunde
Zeitstempel Datum der Antwort/Uhrzeit
Sie können auch den geografischen Standort abrufen (wird nur von Firefox unterstützt)
p.address.country Land
p.address.region Province
p.address.city Stadt
9. Standortüberwachung (im Mobilgerät)
watchPosition() – Gibt die aktuelle Position des Benutzers zurück und gibt weiterhin aktualisierte Positionen zurück, wenn sich der Benutzer bewegt (genau wie ein GPS in einem Auto).
clearWatch() – watchPosition()-Methode stoppen
Das folgende Beispiel zeigt die watchPosition()-Methode
watchPosition verhält sich wie ein Tracker gepaart mit clearWatch.
watchPosition und clearWatch funktionieren ein bisschen wie setInterval und clearInterval.
varwatchPositionId =navigator.geolocation.watchPosition(success_callback,error_callback,options);
navigator.geolocation.clearWatch(watchPositionId );
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.watchPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>以上就是 小强的HTML5移动开发之路(18)——HTML5地理定位的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)















