
Die Beispiele in diesem Artikel beschreiben den Lookaround vor und nach dem Tutorial zu regulären Ausdrücken. Teilen Sie es wie folgt mit allen:
Hinweis: In allen Beispielen werden die Ergebnisse der regulären Ausdrücke zwischen [und] im Quelltext eingefügt. Einige Beispiele werden mit Java implementiert Der Einsatz regulärer Ausdrücke in Java selbst wird an den entsprechenden Stellen erläutert. Alle Java-Beispiele werden unter JDK1.6.0_13 getestet.
1. Problemeinführung
Passen Sie in einer HTML-Seite den Text zwischen einem Tag-Paar an, z. B. zwischen
Regulärer Ausdruck: .*? [Tt][Ii][Tt][Ll][Ee]>
Ergebnis:
【< ; TITLE>Willkommen auf meiner SeiteAnalyse: Das Muster gleicht die Titel-Tags und den Text dazwischen ab, ist jedoch nicht perfekt, da wir nur den Text zwischen den Titel-Tags benötigen, nicht die Tags selbst. Um dieses Problem zu lösen, müssen wir Lookaround verwenden.
2. Vorwärtssuche
Die Vorwärtssuche gibt ein Muster an, das übereinstimmen muss, aber nicht im Ergebnis zurückgegeben wird. Die Vorwärtssuche ist eigentlich ein Unterausdruck, der mit ?= beginnt und auf den der zu vergleichende Text folgt.
Sehen Sie sich ein Beispiel für den Abgleich des Protokollteils einer URL-Adresse an:
Text: http://blog.csdn.net/mhmyqn
Regulärer Ausdruck: .+ (?=:)
Ergebnis: [http]://blog.csdn.net/mhmyqn
Analyse: Der Protokollteil der URL-Adresse ist der Teil vor:, Muster .+ Matching Beliebiger Text, Unterausdruck (?=:) entspricht:, aber der übereinstimmende: erscheint nicht im Ergebnis. Wir verwenden ?=, um der Engine für reguläre Ausdrücke anzuzeigen, dass es in Ordnung ist, solange Folgendes gefunden wird, es jedoch nicht im endgültigen Rückgabeergebnis enthalten ist. Wenn Sie hier keinen Vorwärtsvergleich (?=:) verwenden, sondern (:) direkt verwenden, lautet das Übereinstimmungsergebnis http:, einschließlich:, was nicht das ist, was wir wollen.
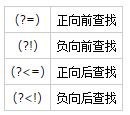
Hinweis: Die Angaben „Vorderseite“ und „Rückseite“ in der Vorder- und Rückseitensuche beziehen sich auf die relative Position zwischen dem Muster und dem zu durchsuchenden Text. Links ist die Vorderseite und rechts die Rückseite. Das heißt, die Vorwärtssuche lautet: xxx(?=xxx) und die Rückwärtssuche lautet (?
3. Rückwärtssuche
Der Rückwärtssuchoperator ist ?
Wenn Sie beispielsweise den Preis im Text finden möchten (beginnend mit $, gefolgt von einer Zahl), enthält das Ergebnis nicht das Währungssymbol:
Text: Kategorie1:136,25 $ ,Kategorie2:$28,Kategorie3:$88,60
Regulärer Ausdruck: (?
Ergebnis: Kategorie1:$【136,25】,Kategorie2:$【28 】,category3:$【88.60】
Analyse: (?
Hinweis: Die Länge des Vorwärtssuchmusters ist variabel und sie können Metazeichen wie ., *, + enthalten, während das Rückwärtssuchmuster nur eine feste Länge haben kann und keine ., *, Metazeichen enthalten kann wie +.
4. Kombinieren Sie Vorwärtssuche und Rückwärtssuche
Verwenden Sie Vorwärtssuche und Rückwärtssuche zusammen, um das Problem des Textes zwischen den vorherigen HTML-Tags zu lösen:
Text:
Regulärer Ausdruck: (?).*?(?= [Tt][Ii][Tt][Ll][Ee]>)
Ergebnis:
Analyse: Wie aus den Ergebnissen hervorgeht, ist das Problem perfekt gelöst. (?) ist eine Rückwärtsoperation, die mit
5. Negieren Sie die Vorwärts- und Rückwärtssuche
Die zuvor erwähnte Vorwärtssuche und Rückwärtssuche werden normalerweise zum Abgleichen von Text verwendet und dienen dazu, das zurückgegebene Übereinstimmungsergebnis zu bestimmen Die Position des Textes (durch Angabe, welcher Text vor und nach dem Übereinstimmungsergebnis stehen muss). Diese Verwendung wird als Vorwärtssuche und Vorwärtssuche bezeichnet. Es gibt auch eine negative Vorwärtssuche und eine negative Rückwärtssuche, die Text finden, der nicht mit einem bestimmten Muster übereinstimmt. Operatoren für die Suche vor und nach
:

Zum Beispiel gibt es einen Preis (beginnend mit $, gefolgt von einer Zahl) und eine Menge in einem Text. Wir wollen zuerst nach dem Preis suchen:
Text: Ich habe 30 $ für 10 Äpfel, 15 Orangen und 10 Birnen bezahlt. Ich habe bei dieser Bestellung 5 $ gespart.
Regulärer Ausdruck: (?
Ergebnis: Ich habe bezahlt [$30] für 10 Äpfel, 15 Orangen und 10 Birnen. Ich habe bei dieser Bestellung 【$5】 gespart.
Regulärer Ausdruck: b(?
Ergebnis: Ich habe 30 $ für 【10】 Äpfel, 【15】 Orangen und 【10】 Birnen bezahlt. Ich habe bei dieser Bestellung 5 $ gespart.
Analyse: (?
6. Zusammenfassung
Mit der Vorwärts- und Rückwärtssuche können Sie genau steuern, welche Inhalte im endgültigen Matching-Ergebnis enthalten sind. Die Vorher-Nachher-Suchoperation ermöglicht es uns, Unterausdrücke zu verwenden, um den Ort anzugeben, an dem die Textübereinstimmungsoperation stattfindet, und den Effekt zu erzielen, dass sie nur übereinstimmt, aber nicht verbraucht.
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die reguläre Ausdrücke lernen möchten.
Weitere Tutorials zu regulären Ausdrücken finden Sie auf der chinesischen PHP-Website. Dort finden Sie ausführliche Vorher-Nachher-Artikel zum Thema Lookaround!
 Wo befindet sich das Audio-Interface auf dem Motherboard?
Wo befindet sich das Audio-Interface auf dem Motherboard?
 Computer-Anwendungsbereiche
Computer-Anwendungsbereiche
 Bitcoin-Handelsplattform
Bitcoin-Handelsplattform
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
 Pycharm-Methode zum Suchen von Dateien
Pycharm-Methode zum Suchen von Dateien
 Was sind die Hauptfunktionen von Redis?
Was sind die Hauptfunktionen von Redis?
 location.search
location.search
 Computer-Bluescreen-Code 0xc0000225
Computer-Bluescreen-Code 0xc0000225




