
Einführung
Ich habe diesen Effekt im Buch CSS Secrets gesehen und er fühlt sich sehr gut an.
Das Implementierungsprinzip ist auch recht einfach.
Rendering und Implementierung
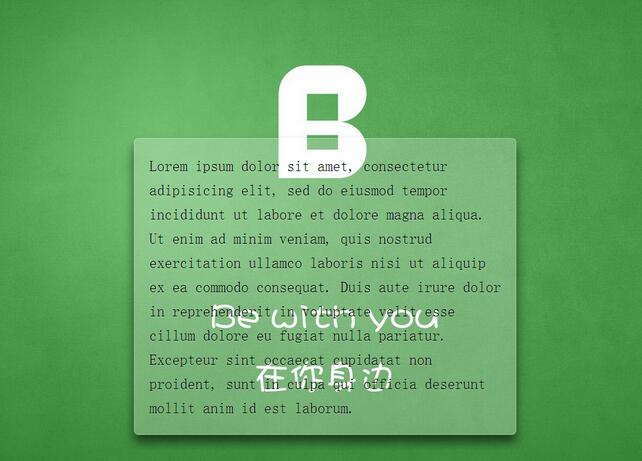
Rendering

Code-Implementierung
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/**
* 设置背景图全屏覆盖及固定
* 设置内部元素偏移
*/
body {
/*此处背景图自行替换*/
background: url(demo.jpg) no-repeat center center fixed;
background-size: cover;
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 Baskerville, Palatino, serif;
}
/**
* 整体居中功能;
* 背景透明虚化
* 溢出隐藏
* 边缘圆角化
* 文字增加淡阴影
*/
.description{
position: relative;
margin: 0 auto;
padding: 1em;
max-width: 23em;
background: hsla(0,0%,100%,.25) border-box;
overflow: hidden;
border-radius: .3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
}
/*使用滤镜模糊边缘*/
.description::before{
content: '';
position: absolute;
top: 0; rightright: 0; bottombottom: 0; left: 0;
margin: -30px;
z-index: -1;
-webkit-filter: blur(20px);
filter: blur(20px);
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
</html>Zusammenfassung
Dieser Implementierungsmodus berücksichtigt die Leistung. Hier geschrieben als sowie Wartungsaspekte
- Mit em können Sie beispielsweise problemlos in die Gesamtgröße hinein- und herauszoomen
- hier wird hsla verwendet, dies ist das erste Mal, dass ich diesen Farbwert verwendet habe; Verwenden Sie es in ps. Passen Sie dies an, ein sehr guter Farbmodus. Es ähnelt RGBA, aber HSLA entspricht eher der Sichtweise des menschlichen Auges
- Ich habe auch eine neue Hintergrundabkürzungsmethode gelernt
/*分开写*/
background-color:#ff0;
background-image:url(background.gif);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:0 0;
background-size:cover;
/*简写*/
background: #ff0 url(background.gif) no-repeat / fixed cover;
/*设置background-size必须用单斜杠隔开*/Das Obige ist CSS3 zum Erstellen von Matten. Weitere Informationen zu Glashintergrundeffekten finden Sie auf der chinesischen PHP-Website (www.php.cn)!




