
Wenn Sie die HTML-JS-CSS-Datei im Projekt in einem iOS-Projekt verwenden, tritt manchmal ein Problem mit dem Referenzpfadfehler auf, der dazu führt, dass die HTML-JS-CSS-Bilddatei nicht geladen werden kann.
Dann lautet die korrekte Vorgehensweise zum Importieren von H5-bezogenen Dateien wie folgt, sodass es keine Situation gibt, in der Ressourcendateien nicht importiert und normal verwendet werden können.
1. iOS verwendet das WebView-Steuerelement, um lokales HTML5 oder HTML5 im Netzwerk zu laden.
Erläuterung: In dem Artikel erkläre ich hauptsächlich das WebView-Steuerelement, um lokales HTML5 zu laden , das ist das Gleiche! Sie müssen nur den HTML5-Code von der Netzwerkschnittstelle abrufen!
Vorbereitungsarbeit
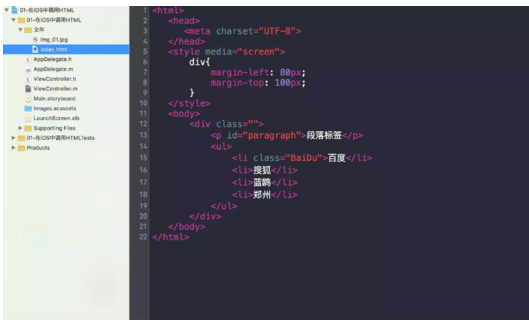
1> Zuerst können Sie die geschriebene HTML-Datei per Drag & Drop in das iOS-Projektverzeichnis ziehen.
Wie in der Abbildung unten gezeigt:

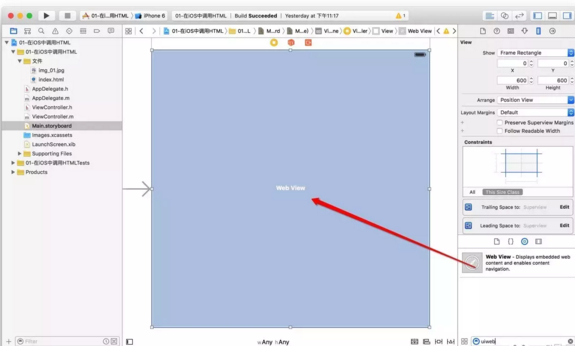
2> Ziehen Sie im Xcode-Projekt ein UIWebView-Steuerelement zur späteren einfachen Verwendung; >
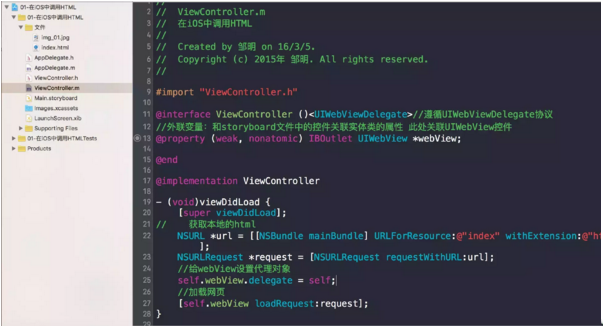
3>. Legen Sie den Controller als Proxy von webView fest und verwenden Sie das WebView-Steuerelement, um lokales HTML5 zu laden:

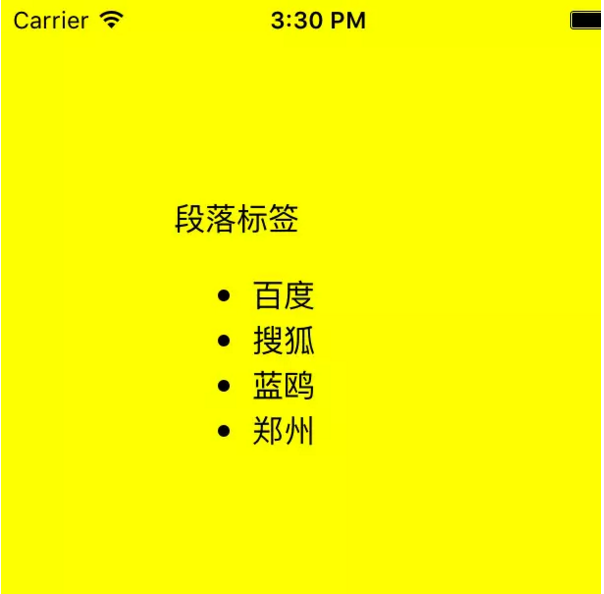
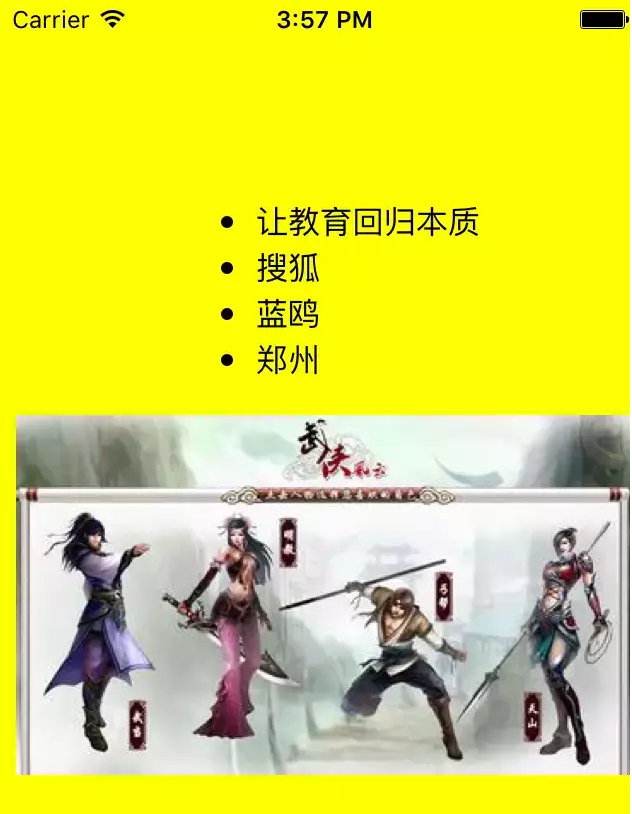
4>. Schließlich verwenden wir den iOS-Simulator, um den Effekt des Projekts nach der Ausführung zu sehen (hier habe ich die Hintergrundfarbe geändert, damit jeder den Simulatoreffekt klarer sehen kann der Seite auf Gelb. Ich werde später darüber sprechen, wie man die Hintergrundfarbe der UIWebView-Seite ändert); Das Laden von lokalem HTML5 oder das Laden von Netzwerk-HTML5 ist sehr einfach. Viele Schüler sind verwirrt darüber, wie sie den Inhalt in HTML5 ändern sollen, wenn die in der Netzwerkschnittstelle angezeigte WebView-Schnittstelle nicht unseren Anforderungen entspricht, was wir normalerweise als Hinzufügen oder Löschen bezeichnen , modifizieren und prüfen! Als nächstes erkläre ich Ihnen, wie Sie Tags in HTML5 erhalten und wie Sie den Inhalt in HTML5 ändern!
HTML5-Inhalt in iOS ändern
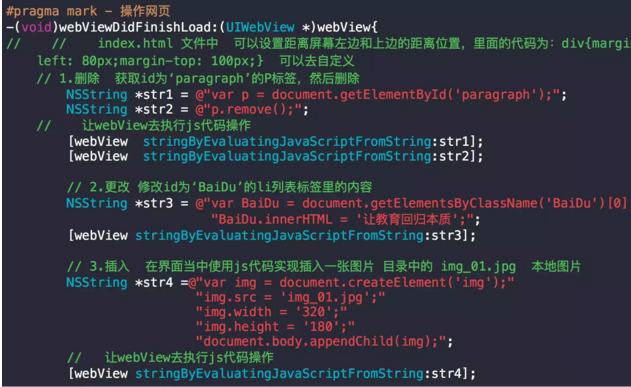
Implementieren Sie die Proxy-Methode webViewDidFinishLoad: um die Webseite zu bedienen, und bedienen Sie die Tags in HTML5 (Hinzufügen, Löschen, Ändern und Überprüfen) in der Proxy-Methode;

Erklärung: (Um den Code in der Zeichenfolge zu verstehen, müssen Sie über Grundkenntnisse in JS verfügen) Wie aus dem Simulator hervorgeht, haben wir das P-Tag mit der ID „Absatz“ und erfolgreich gelöscht Der Tag wurde mit der Klasse „BaiDu“ geändert (geändert von „Baidu“ in „Let education return to its essential“) und ein Bild wurde später erfolgreich hochgeladen!
Ein paar Schritte zum Betreiben von HTML5 in iOS:
1. Verwenden Sie das webView-Steuerelement, um lokales HTML5 oder HTML5 im Netzwerk zu laden; 
 5. webView ruft die Methode stringByEvaluatingJavaScriptFromString auf, um den JS-Code auszuführen.
5. webView ruft die Methode stringByEvaluatingJavaScriptFromString auf, um den JS-Code auszuführen.
Beachten Sie hier das Anwendungsszenario zum Ändern des HTML5-Inhalts. Laden eines Links im Internet, aber wenn Sie ein bestimmtes Link-Tag nicht möchten, verwenden Sie diese Proxy-Methode, um das Tag abzurufen, und löschen Sie es dann oder ändern Sie den Anzeigetext des Tags
Interaktion zwischen iOS, Html5 und JSDas erste verwendete Framework ist WebViewJavascriptBridge. Die Verwendung dieses Frameworks kann die Interaktion zwischen iOS und JS erleichtern
2. Auf IOS-Seite verwenden3. Auf Javascript-Seite verwenden
4. Aufpassen
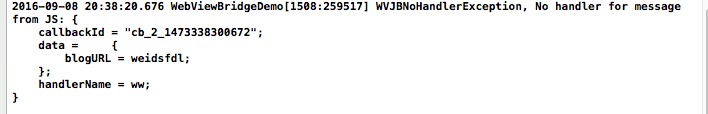
当出现这样的提示的话,说明JS那边已经实现了名字为‘ww’的方法,但是iOS这边没有注册,

具体实现是:
[self.bridgeregisterHandler:@"ww"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
2. 当在push或者说页面消失的时候,将bridge对象置为空。
五,防止WebView长按实现的方法
- (void)webViewDidFinishLoad:(UIWebView *)webView{
// 禁用 页面元素选择
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
// 禁用 长按弹出ActionSheet
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
}



