Detaillierte Erläuterung der anonymen Javascript-Funktionen
Anonyme Funktion ist eine Funktion, die zur Laufzeit dynamisch deklariert wird. Sie werden anonyme Funktionen genannt, da sie im Gegensatz zu gewöhnlichen Funktionen keine Funktionsnamen haben.
Anonyme Funktionen werden über Funktionsausdrücke und nicht über die Funktionsdeklarationssyntax definiert. Sie können eine neue Funktion mithilfe eines Funktionsausdrucks an einer beliebigen Stelle erstellen, an der Sie einen Ausdruck platzieren können. Sie können beispielsweise eine neue Funktion als Argument für einen Funktionsaufruf oder als Eigenschaft eines anderen Objekts definieren.
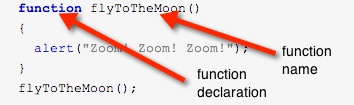
Das Folgende ist eine typische benannte Funktion:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
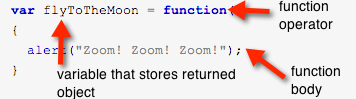
flyToTheMoon();Das Folgende ist das gleiche Beispiel, aber dieses Mal als anonyme Funktion erstellt:
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();
Anonyme Funktionen werden durch Funktionsausdrücke erstellt
Die beiden am häufigsten in Javascript verwendeten Methoden Beim Erstellen von Funktionen werden Funktionsdeklarationssyntax und Funktionsausdrücke verwendet. Anonyme Funktionen werden durch Funktionsausdrücke erstellt.
Wenn das Funktionsschlüsselwort zuerst in einer Anweisung erscheint und von einem Funktionsnamen gefolgt wird, wird die Funktion mit der Funktionsdeklarationssyntax erstellt:

if Wenn das Funktionsschlüsselwort an anderer Stelle vorkommt, wird es wahrscheinlich als Funktionsausdruck verwendet:

Wenn der Funktionsausdruck aufgerufen wird, erstellt er ein neues Funktionsobjekt und gibt es zurück. Hier ist ein Beispiel für die Erstellung einer Funktion und deren Zuweisung an eine Variable namens „flyToTheMoon“:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}Die Zuweisung hier ist fast die gleiche wie die Zuweisung des Rückgabewerts einer beliebigen Funktion an eine Variable, mit der einzigen Besonderheit Die Sache ist, dass der Wert ein Funktionsobjekt und keine einfache Zahl oder ein Datum ist.
Dies ist möglich, weil Funktionen in Javascript nur eine besondere Art von Objekten sind. Das heißt, sie können wie andere Gegenstände verwendet werden. Sie können in Variablen gespeichert, als Argumente an andere Funktionen übergeben oder durch Return-Anweisungen innerhalb von Funktionen zurückgegeben werden. Funktionen sind immer Objekte, egal wie sie erstellt werden.
Sobald die Funktion in einer Variablen gespeichert ist, kann die Variable zum Aufrufen der Funktion verwendet werden:
flyToTheMoon();
Anonyme Funktionen werden zur Laufzeit erstellt
Funktionsausdrücke können überall dort verwendet werden, wo ein Ausdruck platziert werden kann. Beispielsweise können Sie einen Funktionsausdruck verwenden, wenn einer Variablen ein Wert zugewiesen wird, wenn ein Argument an eine Funktion übergeben wird oder in einer Return-Anweisung. Dies ist möglich, da Funktionen immer zur Laufzeit aufgerufen werden.
Die Syntax der Funktionsdeklaration ist unterschiedlich. Sie werden ausgeführt, bevor anderer Code ausgeführt wird, da Funktionen nicht deklariert werden müssen, bevor sie vom Code aufgerufen werden.
Die Funktionsdeklarationssyntax kann nicht zum Erstellen anonymer Funktionen verwendet werden, da die Funktion einen Namen haben muss. Die Syntax der Funktionsdeklaration verwendet den Funktionsnamen, um ihn als Variable zum aktuellen Bereich hinzuzufügen.
Anonyme Funktionen erfordern keinen Funktionsnamen
Es scheint ein bisschen seltsam zu sein, denn wie ruft man eine Funktion ohne Namen auf? Dies funktioniert, weil sich der Funktionsname ein wenig von der Variablen unterscheidet, die das Funktionsobjekt enthält.
Eine durch die Funktionsdeklarationssyntax erstellte Funktion hat immer einen Funktionsnamen und eine identische Funktionsvariable, da die Funktionsdeklarationssyntax automatisch diese Variable erstellt:
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();Für die Erstellung von Funktionsausdrücken Funktion, dieser Name ist optional. Oftmals ist uns der Name nicht wichtig, deshalb erstellen wir anonyme Funktionen ohne Namen, wie folgt:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Allerdings unterstützen Funktionsausdrücke tatsächlich Einstellungen, wenn Sie es wünschen. Hier ist die gleiche Funktion, aber dieses Mal mit einem Funktionsnamen:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Wenn Sie Ihrer Funktion einen Namen geben, wird dem Gültigkeitsbereich nicht automatisch eine nach dem Funktionsnamen benannte Variable hinzugefügt. Sie müssen den Rückgabewert des Funktionsausdrucks noch einer Variablen zuweisen.
Im vorherigen Beispiel hatte die Variable, die das Funktionsobjekt enthielt, denselben Namen wie die Funktion, aber das muss nicht der Fall sein:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();Warum braucht man einen Namen?
Der Name einer Funktion kann verwendet werden, um sich selbst aus der Funktion heraus aufzurufen. Dies ist bei rekursiven Funktionen nützlich.
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();Dies ist auch beim Debuggen nützlich, da Sie den Funktionsnamen im Aufrufstapel sehen können. Normalerweise sehen anonyme Funktionen im Aufrufstapel gleich aus. Wenn Sie mit einer unangenehmen Debug-Situation konfrontiert sind, kann es manchmal einfacher sein, der betreffenden Funktion einen Namen zu geben, um das Problem klarer zu machen.
Warum sind anonyme Funktionen sinnvoll?
Der Einfachheit halber ist es nicht erforderlich, einen Namen für die anonyme Funktion festzulegen. Schließlich ist der Name der Funktion in vielen Fällen nicht wichtig. In den meisten Fällen funktionieren sowohl anonyme als auch benannte Funktionen für die meisten Aufgaben gut.
Funktionen, die aus Funktionsausdrücken erstellt werden, sind manchmal sehr nützlich.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Verwendung und Eigenschaften anonymer C++-Funktionen
Apr 19, 2024 am 09:03 AM
Verwendung und Eigenschaften anonymer C++-Funktionen
Apr 19, 2024 am 09:03 AM
Eine anonyme Funktion, auch Lambda-Ausdruck genannt, ist eine Funktion, die keinen Namen angibt und zur einmaligen Verwendung oder zur Übergabe eines Funktionszeigers verwendet wird. Zu den Funktionen gehören: Anonymität, einmalige Verwendung, Schließungen, Rückschluss auf den Rückgabetyp. In der Praxis wird es häufig zum Sortieren oder für andere einmalige Funktionsaufrufe verwendet.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Können anonyme Golang-Funktionen mehrere Werte zurückgeben?
Apr 13, 2024 pm 04:09 PM
Können anonyme Golang-Funktionen mehrere Werte zurückgeben?
Apr 13, 2024 pm 04:09 PM
Ja, anonyme Funktionen in der Go-Sprache können mehrere Werte zurückgeben. Syntax: func(arg1,arg2,...,argN)(ret1,ret2,...,retM){//Funktionskörper}. Verwendung: Verwenden Sie den Operator :=, um den Rückgabewert zu erhalten; verwenden Sie das Schlüsselwort return, um mehrere Werte zurückzugeben.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Python-Lambda-Ausdrücke: Das Programmieren einfacher machen
Feb 19, 2024 pm 09:54 PM
Python-Lambda-Ausdrücke: Das Programmieren einfacher machen
Feb 19, 2024 pm 09:54 PM
Ein Python-Lambda-Ausdruck ist eine kleine anonyme Funktion, die einen Ausdruck in einer Variablen speichert und seinen Wert zurückgibt. Lambda-Ausdrücke werden oft verwendet, um einfache Aufgaben auszuführen, die durch das Schreiben einer separaten Funktion erledigt werden können, aber Lambda-Ausdrücke können den Code prägnanter und lesbarer machen. Die Syntax eines Lambda-Ausdrucks lautet wie folgt: lambdaarguments: expressionarguments ist die vom Lambda-Ausdruck empfangene Parameterliste, und expression ist der Hauptteil des Lambda-Ausdrucks, der den Code enthält, der ausgeführt werden muss. Der folgende Lambda-Ausdruck addiert beispielsweise zwei Zahlen und gibt deren Summe zurück: lambdax,
 Python-Lambda-Ausdrücke: abgekürzt, prägnant, kraftvoll
Feb 19, 2024 pm 08:10 PM
Python-Lambda-Ausdrücke: abgekürzt, prägnant, kraftvoll
Feb 19, 2024 pm 08:10 PM
PythonLambda-Ausdrücke sind ein leistungsstarkes und flexibles Tool zum Erstellen prägnanter, lesbarer und benutzerfreundlicher Codes. Sie eignen sich hervorragend zum schnellen Erstellen anonymer Funktionen, die als Argumente an andere Funktionen übergeben oder in Variablen gespeichert werden können. Die grundlegende Syntax eines Lambda-Ausdrucks lautet wie folgt: lambdaarguments:expression Der folgende Lambda-Ausdruck fügt beispielsweise zwei Zahlen hinzu: lambdax,y:x+y Dieser Lambda-Ausdruck kann wie folgt als Argument an eine andere Funktion übergeben werden: defsum( x ,y):returnx+yresult=sum(lambdax,y:x+y,1,2)In diesem Beispiel
 JavaScript und WebSocket: Aufbau einer effizienten Echtzeitsuchmaschine
Dec 17, 2023 pm 10:13 PM
JavaScript und WebSocket: Aufbau einer effizienten Echtzeitsuchmaschine
Dec 17, 2023 pm 10:13 PM
JavaScript und WebSocket: Aufbau einer effizienten Echtzeit-Suchmaschine Einführung: Mit der Entwicklung des Internets stellen Benutzer immer höhere Anforderungen an Echtzeit-Suchmaschinen. Bei der Suche mit herkömmlichen Suchmaschinen müssen Benutzer auf die Suchschaltfläche klicken, um Ergebnisse zu erhalten. Diese Methode kann den Anforderungen der Benutzer an Echtzeit-Suchergebnissen nicht gerecht werden. Daher ist die Verwendung von JavaScript und WebSocket-Technologie zur Implementierung von Echtzeitsuchmaschinen zu einem heißen Thema geworden. In diesem Artikel wird die Verwendung von JavaScript ausführlich vorgestellt
 Python-Lambda-Ausdrücke: Entdecken Sie die Leistungsfähigkeit anonymer Funktionen
Feb 24, 2024 am 09:01 AM
Python-Lambda-Ausdrücke: Entdecken Sie die Leistungsfähigkeit anonymer Funktionen
Feb 24, 2024 am 09:01 AM
Der Lambda-Ausdruck in Python ist eine weitere Syntaxform einer anonymen Funktion. Es handelt sich um eine kleine anonyme Funktion, die an einer beliebigen Stelle im Programm definiert werden kann. Ein Lambda-Ausdruck besteht aus einer Parameterliste und einem Ausdruck, der jeder gültige Python-Ausdruck sein kann. Die Syntax eines Lambda-Ausdrucks lautet wie folgt: lambdaargument_list:expression. Der folgende Lambda-Ausdruck gibt beispielsweise die Summe zweier Zahlen zurück: lambdax,y:x+y. Dieser Lambda-Ausdruck kann an andere Funktionen wie die Karte übergeben werden () Funktion: Zahlen=[ 1,2,3,4,5]Ergebnis=Karte(Lambda




