
1. So beginnen Sie
Beginnen Sie mit der Listenentwicklung
Die Grundlage der mobilen Entwicklung ist die UI-Entwicklung, und die grundlegendste Fähigkeit bei der UI-Entwicklung ist die Listenentwicklung (UITableView, UICollectionView, ListView, GridView) ist im Grunde eine Einführung.
Erfordert Kenntnisse
Sie haben Listenseiten auf jeder Plattform wie Android, iOS, WP, H5 entwickelt
2. Vorbereitungsarbeiten
1. Registrieren Sie eine Miniprogrammnummer
2 und Tools entwickeln
3. Demo-Quellcode herunterladen
3 >Ziel: Erste Schritte mit dem Miniprogramm
Ansatz: Programmierung zur Implementierung einer Listenseite und Sprung zur Antwortdetailseite
1. Projektverzeichnis
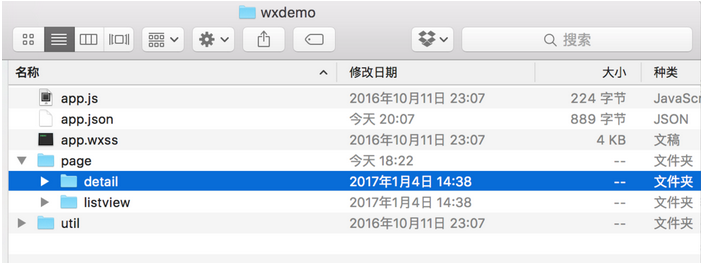
Das Applet enthält eine App, die das Gesamtprogramm beschreibt (es besteht aus drei Dateien: Applet-Logik – app.js, öffentliche Applet-Einstellungen – app.json, das öffentliche Stylesheet des Miniprogramms – app.wxss, muss im Stammverzeichnis des Projekts abgelegt werden) und mehrere Seiten, die ihre jeweiligen Seiten beschreiben. Abbildung 1
Abbildung 1
2. Seitenaufbau
 Abbildung 2
Abbildung 2
3. Seitenlebenszyklus (in js-Datei)
1).onLoad: Laden der Seite
2) .onShow : Seitenanzeige
3).onReady: Erstes Rendern der Seite abgeschlossen
4).onHide: Seite ausgeblendet
5).onUnload: Seite entladen
Implementierungsmodul
Netzwerkdaten->Seitenrendering auflisten->Zur Detailseite springen
Die spezifische Implementierungsmethode
In index.js Netzwerkdaten abrufen -> Übergeben Sie die Netzwerkrückgabedaten an wxml ->wxml empfängt und verwendet die Daten
Die Logikschicht ruft die Daten ab
● Rufen Sie wx in onShow von index.js auf. request() ruft Netzwerkdaten ab
Die Logikschicht sendet Daten
●Durch den Aufruf von this.setData() werden Daten in Form von JSON As von der Logikschicht an die Rendering-Schicht übertragen Dies ist in Abbildung 3 dargestellt. Das übertragene Datenformat ist JSON {xxx:res.data >
wie in Abbildung 4 gezeigt, Methode zum Abrufen von Daten: {{xxx}}
 ●Zur Detailseite springen
●Zur Detailseite springen
Wie in Abbildung 4 gezeigt, kann im Element


Sie müssen verstehen, wie die Benutzeroberfläche aufgebaut ist, wie Daten übertragen werden, wie Listen implementiert werden, und wie man Klickereignisse auf der Seite bindet.
●Das UI-Layout erfordert Kenntnisse in XML und CSS. Grundkenntnisse in●Aus dem Netzwerk Rufen Sie zur Logikschicht der App wx.request() (2) auf. Rufen Sie von der Logikschicht zur Rendering-Ebene this.setData() ●List-Implementierung ●Analogy auf zu UITableView in der iOS-Entwicklung oder ListView in Android
●Bind click event bindtap="xxxxx"
 So verwenden Sie die Auswahlfunktion
So verwenden Sie die Auswahlfunktion
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Tutorial zur Symboleingabe in voller Breite
Tutorial zur Symboleingabe in voller Breite
 BTC-Preis heute
BTC-Preis heute
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?
 Die Rolle von Isset in PHP
Die Rolle von Isset in PHP
 Die Funktion des Zwischenrelais
Die Funktion des Zwischenrelais
 Was tun bei Verbindungsfehlern?
Was tun bei Verbindungsfehlern?
 Welches Format ist m4a?
Welches Format ist m4a?




