 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Bei der Entwicklung von WeChat-Miniprogrammen auftretende Fallstricke
Bei der Entwicklung von WeChat-Miniprogrammen auftretende Fallstricke
Bei der Entwicklung von WeChat-Miniprogrammen auftretende Fallstricke
Vorwort
Von der internen Beta bis zur offenen Beta sind WeChat-Miniprogramme neben verschiedenen Typen zum heißesten Thema im IT-Bereich geworden von Anwendungen. Neben der Erkundung von Möglichkeiten sind für das Entwicklungsteam vor allem die Fallstricke wichtig, auf die man getreten ist.
Was bietet das Miniprogramm Entwicklern?
Was ist ein Miniprogramm?
Ein Miniprogramm ist eine neue Form eines öffentlichen Kontos, das von WeChat gestartet wird. Es handelt sich um eine Anwendung, die in WeChat ohne Download und Installation verwendet werden kann. Gleichzeitig ist zu beachten, dass es sich bei Miniprogrammen, Abonnementkonten, Dienstkonten und Unternehmenskonten um parallele Systeme handelt.

Das Folgende ist die Wissenskarte „WeChat Development“, die von der chinesischen PHP-Website gestartet wurde und den Lesern helfen kann, die Rolle von WeChat besser zu verstehen Miniprogramme in WeChat Location in Entwicklung.

WeChat-Miniprogramm MINA-Framework
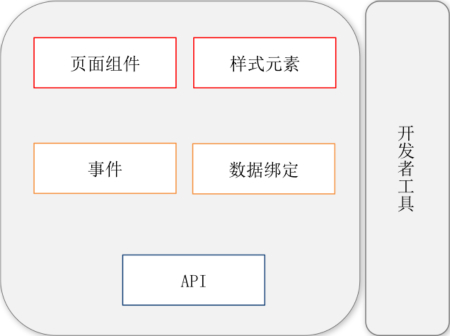
Das Miniprogramm bietet ein Framework, das WeChat hauptsächlich „MINA“ nennt ist in zwei Ebenen unterteilt, die Ansichtsschicht und die Logikschicht. Das Herzstück des Frameworks ist ein reaktives Datenbindungssystem. WXML Die dynamischen Daten stammen alle von der entsprechenden Seite Daten, diese Datenbindung ist unidirektional. Nur wenn sich die Daten ändern, wird die Ansicht entsprechend angepasst. In diesem Modus können sich Entwickler auf die Ereignisverarbeitung, die Änderung des Objektstatus und die Implementierung von Ansichtsaktualisierungen konzentrieren.

Um die Entwicklerentwicklung zu erleichtern und einzuschränken, hat WeChat eine Reihe grundlegender Komponenten definiert, die die Komponenten der Ansichtsebene sind (Formularkomponenten, Medienkomponenten, Navigation, usw.). Die Komponente verfügt über einige Funktionen und Stile im WeChat-Stil, ähnlich wie HTML-Tags. WeChat bietet außerdem viele native APIs zum Aufrufen von in WeChat bereitgestellten Funktionen sowie ein WeChat-Miniprogramm-Entwicklertool.
WeChat-Applet-Quellcodestruktur:
●Ansichtsebene (zeigt Daten aus der logischen Ebene in der Ansicht an)
●Logische Ebene (Ändern Sie die Ansicht, indem Sie die Daten ändern [setData-Methode])
●Konfigurationsdatei
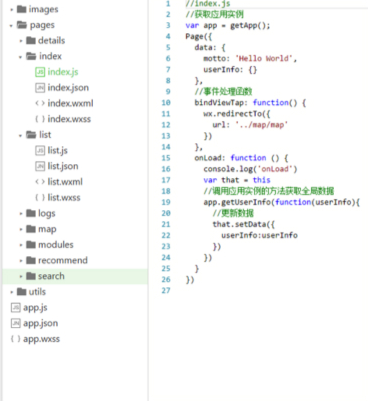
Im Miniprogramm legt WeChat den Kompositionsmodus der Schnittstelle fest, die aus vier Dateien besteht:
●.wxml-Datei (Seitenstrukturdatei) Tag-Sprache, ähnlich wie HTML, die Datei, die wirklich für die Seitenstruktur verantwortlich ist, kann Daten binden
●.wxss-Datei (Stil). Sheet-Datei) ähnelt CSS. Die meisten CSS-Stile sind identisch. JS-Dateien (Skriptdateien) werden zum Ausführen unserer Logik unter Verwendung der JS-Sprache verwendet. JSON-Dateien (Konfigurationsdateien) konfigurieren hauptsächlich gängige Stile wie Tab-Leiste, Fensterstil usw.
Miniprogrammentwicklung
Da der Entwicklungsbereich in bestimmte Bereiche wie technische Sprache, Betriebs- und Wartungssysteme, Industrieanwendungen usw. unterteilt ist, wird für jede Technologie und jeden Wissenspunkt eine Netzwerkkarte erstellt, um die Aspekte zusammenzufassen, die an einem bestimmten Aspekt beteiligt sind das Technologiewissen und bereiten Sie gleichzeitig einige hochwertige Inhalte für die Wissensstruktur vor, um es jedem zu erleichtern, Wissen systematischer zu erlernen. Daher müssen bei diesem Produkt Inhaltsempfehlung, persönliches Center und Suche implementiert werden. Sowohl die Benutzerseite als auch die Inhaltsempfehlung umfassen vier Ebenen: Bibliothek – „Wissensstruktur –“ Inhaltsliste – „Inhaltsdetailseite“. Die Suchfunktion kann anhand der Suchbegriffe relevante Inhalte auf der Benutzerseite oder in der empfohlenen Wissensdatenbank finden, die für jedermann bequem zu lesen oder zu sammeln sind.
Seitendesign
●Ansichtsebene: Tableiste, Listenseite, Wissensstrukturseite, Inhaltsdetailseite, Suchseite
●Logische Ebene:
●Tab-Spalte-> Wählen Sie die Seite der ersten Ebene aus, indem Sie den Datenindex binden.
●List-Seite-> Steuern Sie die Listenanzeige und das dynamische Laden ;
●Suchseite-> Durch die Bindung von Daten können Suchwerte rechtzeitig durch Ereignisse abgerufen werden.
Auf dem Weg zur Entwicklung von Miniprogrammen sind Probleme aufgetreten
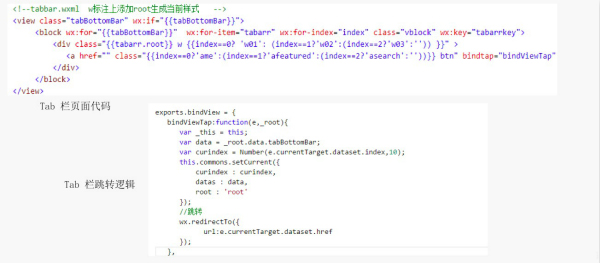
1. Beschränkung der Seitenzahl öffnen (redirectTo oder navigationTo) WeChat bietet Tab-Leisteneinstellungen, die in app.json konfiguriert werden können. Die in der App konfigurierte Tab-Leiste wird auf allen Seiten der ersten Ebene angezeigt. Es gibt jedoch ein Problem. Wenn Sie zum ersten Mal auf die Registerkarte klicken, wird eine neue Seite geöffnet. Die Anzahl der geöffneten Seiten ist bei WeChat begrenzt. WeChat bietet mehrere Möglichkeiten, zu Seiten zu springen, umzuleiten, zu navigieren und zurückzukehren. Konzentrieren Sie sich auf diese beiden: „redirectto“ öffnet eine neue Seite direkt auf der Originalseite und „navigateto“ öffnet eine neue Seite. Da bei WeChat die Anzahl der Seiten begrenzt ist, verfügen unsere Produkte über viele Ebenen, sodass es unmöglich ist, diese direkt in app.json festzulegen.
Tab-Leiste. Deshalb haben wir die Tab-Leiste separat entworfen. Durch Klicken auf die Tabulatortaste wird keine neue Seite geöffnet. Verweisen Sie auf jeder Primärseite darauf und verwenden Sie auf nachfolgenden Sekundär- und Tertiärseiten nicht die Tabulatortaste.
Zum Wechseln müssen Sie zur Hauptseite zurückkehren. 2. Anzeige der Baumstruktur Jede Bibliothek hat eine baumartige Wissensstruktur, schauen Sie sich bitte dieses Beispiel an . Die Anzeigemethode jeder Ebene ist dieselbe, daher verwenden wir unter normalen Umständen eine rekursive Methode zur Anzeige. Wenn wir in diesem Bild beispielsweise feststellen, dass dieser Knoten untergeordnete Knoten hat, möchten wir dieselbe Methode erneut aufrufen, um sie anzuzeigen. Aber leider gibt es im Miniprogramm keine Möglichkeit, sich selbst anzupassen, egal ob Sie Vorlagen verwenden oder Include zum Referenzieren von Dateien verwenden. 3. Anzeige von HTML-Seiten in WeChat-Miniprogrammen HTML-zu-JSON-Tool Konvertierte HTML-Seite Sequentieller Aufruf 4. Bubbling-Ereignisse 5. Die Netzwerkanforderungsschnittstelle wx.request() trägt keine Cookies WeChat initiiert Netzwerkanforderungs-API
Zusammenfassung

Glücklicherweise wissen wir, wie tief das Level ist, sodass wir mehrere identische Dateien und Vorlagen schreiben und diese mit unterschiedlichen Namen nennen können. Wenn es sich um eine Baumstruktur mit unbekannten Ebenen handelt, ist die Handhabung sehr schwierig. Hier möchte ich vorschlagen, dass Sie die Baumstruktur in ein Array ändern, hierarchische Bezeichner hinzufügen und eine Schleife verwenden, um die hierarchische Anzeige in WXML-Dateien zu verarbeiten.
Dies ist ein sehr schwer zu lösendes Problem, das die Anzeige von HTML-Seiten nicht unterstützt Seiten angezeigt werden müssen.
Die Tags werden in im Miniprogramm zulässige Tags umgewandelt. Wir verwenden eine Anwendung namens wxParse, deren Funktion darin besteht, HTML-Seiten über reguläre Ausdrücke in JSON zu konvertieren
Erstellen Sie ein Formular und verwenden Sie dann Vorlagen, um es anzuzeigen. Hier wird der Stil (WXSS) jedes Etiketts angegeben. Leider gibt es auch hierarchische Probleme und es werden auch viele identische Vorlagen wiederholt geschrieben. 

Wenn HTML
Die Etikettenhierarchie überschreitet die Anzahl der Vorlagen und die überschüssigen Teile werden nicht angezeigt. Diese Anwendung läuft in WeChat. Es wird empfohlen, die Datenkonvertierung serverseitig durchzuführen und die konvertierten Daten an das Miniprogramm zu senden. Darüber hinaus darf das Miniprogramm setData() jeweils nicht mehr als 1024 KB groß sein
Wenn Daten im JSON-Format diesen Grenzwert überschreiten, ist das Spleißen schwierig.
Nachdem ein Ereignis auf einer Komponente ausgelöst wurde, wird das Ereignis an den übergeordneten Knoten weitergeleitet, was zu unnötiger logischer Verarbeitung und unnötigem Schaden führt Der übergeordnete Knoten nutzt die gebührenpflichtige Ereignisbehandlung.
Wenn die Serverseite über eine Logik zur Verarbeitung durch den Erhalt von Cookies verfügt, ist dies nicht möglich mit dem Miniprogramm kombinierbar, neue Schnittstellen können nur für kleine Programme separat entwickelt werden.
Der betriebliche Vorteil von Miniprogrammen besteht darin, dass WeChat eine große Anzahl von Benutzern hat und für die Werbung geeignet ist. Einige Apps mit einzelnen Funktionen können in Miniprogrammen implementiert werden, ohne die App herunterzuladen. Entwickler müssen sich nicht um die Plattform kümmern und die Entwicklungskosten sind niedrig. Gleichzeitig ist es jedoch nicht für die Entwicklung von Programmen mit komplexer Logik und umfangreichen Schnittstellen geeignet. Es ist durch das Framework eingeschränkt, weist wenig Willkür auf und kann nicht alle Funktionen erfüllen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Werkzeuge für die Entwicklung, die spezifische Codebeispiele erfordern Seit ihrer Geburt hat die Go-Sprache große Aufmerksamkeit und Anwendung gefunden. Als aufstrebende effiziente und prägnante Programmiersprache ist die schnelle Entwicklung von Go untrennbar mit der Unterstützung umfangreicher Open-Source-Bibliotheken verbunden. In diesem Artikel werden fünf beliebte Go-Sprachbibliotheken vorgestellt. Diese Bibliotheken spielen eine wichtige Rolle bei der Go-Entwicklung und bieten Entwicklern leistungsstarke Funktionen und praktische Entwicklungserfahrung. Um die Verwendung und Funktion dieser Bibliotheken besser zu verstehen, werden wir sie gleichzeitig anhand konkreter Codebeispiele erläutern.
 Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Die Android-Entwicklung ist eine arbeitsreiche und spannende Aufgabe, und die Auswahl einer geeigneten Linux-Distribution für die Entwicklung ist besonders wichtig. Welche der vielen Linux-Distributionen eignet sich am besten für die Android-Entwicklung? In diesem Artikel wird dieses Problem unter verschiedenen Aspekten untersucht und spezifische Codebeispiele aufgeführt. Werfen wir zunächst einen Blick auf einige derzeit beliebte Linux-Distributionen: Ubuntu, Fedora, Debian, CentOS usw. Sie alle haben ihre eigenen Vorteile und Eigenschaften.
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet




