 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Zusammenfassung verschiedener Schreibmethoden und Effizienz der for-Schleife in JavaScript
Zusammenfassung verschiedener Schreibmethoden und Effizienz der for-Schleife in JavaScript
Zusammenfassung verschiedener Schreibmethoden und Effizienz der for-Schleife in JavaScript
Vorwort
Für die Schleife glaube ich, dass nicht jeder sie öfter verwenden kann. Aber dieses Mal spreche ich über for-Schleifen, denn als ich mir den Code ansah, verstand ich nicht, was eine for-Schleife eigentlich bedeutet.
Diese for-Schleife wird folgendermaßen geschrieben:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}Was bedeutet diese Schreibweise? Ich werde später darüber sprechen, aber im Moment denke ich, dass diese Art zu schreiben ziemlich gut ist.
Der Einfluss des Schreibens einer for-Schleife auf die Effizienz
Bevor wir über den obigen Code sprechen, sprechen wir über die Effizienz der for-Schleife. Als ich mit js in Kontakt kam, gab es eine ganze Reihe von Artikeln über die Schreibmethode von for-Schleifen und deren Auswirkungen auf die Effizienz. Aber im Allgemeinen gibt es zwei Möglichkeiten, eine for-Schleife zu schreiben:
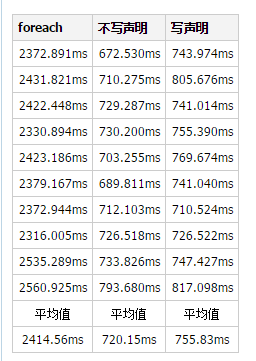
ohne Variablen zu deklarieren: for(var i = 0;i Schreiben Sie, wie es geht Variablen deklarieren: for(var i = 0,len = arr.length;i < len;i++){} Zusätzlich zur for-Schleife gibt es auch forEach() Es gibt auch Artikel, die besagen, dass forEach() am effizientesten ist, und es wird empfohlen, forEach() zu verwenden. Welches ist also effizienter? Lass uns einen Test machen und sehen. Testplan Der Gesamttestplan sieht wie folgt aus: Erstellen Sie eine Test-Array-Variable, die 40 Millionen enthält. Verwenden Sie zwei Schreibmethoden: for-Schleife und foreach, um diese Testvariable zu durchlaufen. Führen Sie auf derselben stabilen Maschine 10 Tests durch und ermitteln Sie schließlich den Durchschnitt. Testumgebung: CPU: Inter(R) Core i5-3210M, RAM: 12GM, System: win10 (x64) Testprozess Testvariablen erstellen Verwenden Sie zunächst eine While-Schleife, um eine Testvariable zu erstellen. Dies geht wie folgt: Schreiben Sie die entsprechende Testfunktion Messen und Für den Ausführungszeitcode verwende ich console.time() und console.timeEnd() zum Testen. Für diese drei for-Schleifen erstellen Sie zunächst drei Funktionen foreach-Schleifentest: Keine A-for-Schleife, die deklariert Variablen: Schreiben mit Variablendeklaration Testfunktion ausführen Testfunktion ausführen ist sehr einfach, rufen Sie einfach die Funktion auf Testergebnisse Nach 10 Tests wurden die folgenden Ergebnisse erhalten Ich frage mich, ob dich das Ergebnis überrascht hat? Ich hätte nicht erwartet, dass die gebräuchlichste Schreibweise die effizienteste ist. Warum? Ich habe es nicht herausgefunden, also wenn jemand es weiß, sagen Sie es mir bitte, aber ich denke, die Art und Weise, wie die Aussage geschrieben ist, ist bedeutungslos. Da len = arr.length arr.length möglicherweise zwischengespeichert wurde, macht es für uns keinen Sinn, eine len-Variable zum Speichern zu deklarieren. Zum Schluss werden alle Testcodes auf Ihren Computer kopiert und Sie können sie direkt testen. Bitte teilen Sie mir dies mit Die besondere Art, eine For-Schleife zu schreiben Lassen Sie uns über den Code sprechen, den ich am Anfang des Artikels nicht verstanden habe. Zuvor sollte ich mir die bekannte Syntax der For-Schleife ansehen. Die grundlegende Syntax einer for-Schleife lautet: Anweisung 1: Führen Sie aus, bevor die Schleife (Codeblock) beginnt. Anweisung 2: Definieren Sie die Ausführungsschleife (Codeblock) Bedingung Anweisung 3: Ausführen, nachdem die Schleife (Codeblock) ausgeführt wurde Wenn wir eine for-Schleife verwenden, um 1 bis 10 auszugeben, können wir schreiben: Aber! Gemäß der obigen grammatikalischen Anleitung können wir es auch so schreiben Als ich es zum ersten Mal las, war ich verwirrt, wie kann man es so schreiben? Aussage 2 enthält die Schleifenbedingung und i- ist die Beurteilungsbedingung. Wenn in Anweisung 2 „true“ zurückgegeben wird, wird die Schleife tatsächlich weiter ausgeführt. Wenn in js 0,null,undefiniert,false,'','' als bedingte Beurteilung verwendet wird, ist das Ergebnis falsch, was bedeutet, dass es falsch ist, wenn i- 0 erreicht, und die Schleife endet. Gehen Sie zurück zum Code am Anfang des Artikels Diese Regel = Regeln[i++] ist die Beurteilungsbedingung, wenn sie undefiniert wird Schleife wird beendet. Wenn dieser Code also auf normale Weise geschrieben wäre, würde er so aussehen: Tatsächlich fügt er lediglich Beurteilung und Zuweisung zusammen und weist während der Schleife Werte zu. Ist es nicht ganz einfach? Zusammenfassung Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels für alle beim Erlernen oder Verwenden von Javascript hilfreich sein kann eine Botschaft zum Mitteilen. Weitere verwandte Artikel zu verschiedenen Schreibmethoden und eine Zusammenfassung der Effizienz von for-Schleifen in JavaScript finden Sie auf der chinesischen PHP-Website! var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);

var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}for(var i=0;i<10;i++){
console.log(i);
}for(var i=10;i--;){
console.log(i);
}for (var i = 0, rule; rule = rules[i++];) {
//do something
}for(var i = 0;i < rules.length;i++){
var rule = rules[i]
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.



