
Im Entwicklungs- und Wartungsprozess von JavaScript-Programmen ist Assert eine gute Funktion, die verwendet wird, um die Korrektheit des Programms sicherzustellen. Bei Browsern mit Debugging-Tools kann diese Funktion durch Aufrufen von console.assert() erreicht werden. Im folgenden Code stellt die Anweisung console.assert() beispielsweise sicher, dass die Wertlänge der Score-Variablen des Cat-Objekts 3 beträgt:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
console.assert(c.score.length==3, "Assertion of score length failed");In der Anweisung console.assert() der erste Parameter ist derjenige, der bestätigt werden muss. Das Ergebnis sollte unter normalen Umständen wahr sein. Der zweite Parameter ist die Fehlermeldung, die auf der Konsole ausgegeben wird, wenn ein Fehler auftritt. Wenn beispielsweise die Array-Länge der Score-Variable im obigen Beispiel nicht 3 beträgt:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8]);
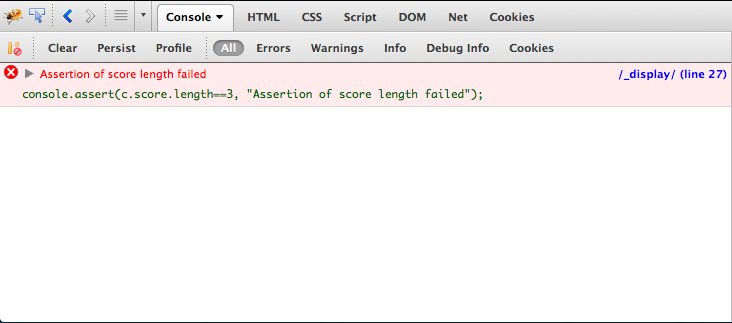
console.assert(c.score.length==3, "Assertion of score length failed");Nachdem der Code ausgeführt wurde, gibt die Firebug-Konsole eine Fehlermeldung aus:

Browserunterstützung
console.assert() wird in Browsern mit Debugging-Tools besser unterstützt, und alle gängigen Browser unterstützen diese Funktion. Es ist jedoch erwähnenswert, dass Firefox selbst diese Funktion nicht unterstützt. Das Firebug-Plugin muss auf Firefox installiert sein, um console.assert() zu verwenden.
Weitere Artikel zur Funktion console.assert() in JavaScript finden Sie auf der chinesischen PHP-Website!
 PHP-Tutorial
PHP-Tutorial
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Was ist Spring MVC?
Was ist Spring MVC?
 JavaScript:void 0
JavaScript:void 0




