
Bei Verwendung von console.log() oder anderen Konsolenausgabefunktionen auf Protokollebene hat die Protokollausgabe keine hierarchische Beziehung. Wenn das Programm viele Protokollausgaben enthält, führt diese Einschränkung zu großen Problemen. Um dieses Problem zu lösen, können Sie console.group() verwenden. Nehmen Sie den folgenden Code als Beispiel:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
}
function doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
}
function doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
}
function doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
}
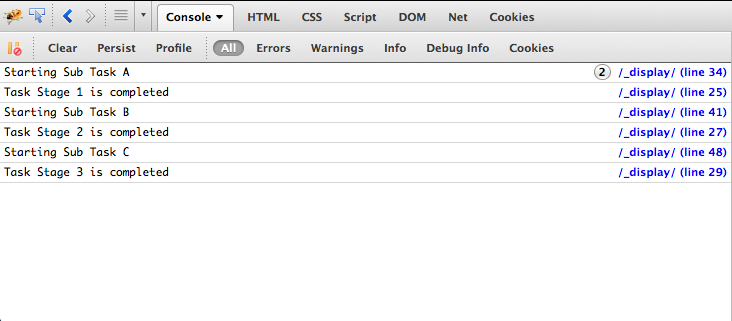
doTask();Das Ausgabeergebnis in der Firebug-Konsole lautet:

Wie Sie sehen können, sollte es eine geben bestimmte hierarchische Beziehung Die Protokollausgabe macht bei der Anzeige keinen Unterschied. Um eine hierarchische Beziehung hinzuzufügen, kann die Protokollausgabe gruppiert werden. Fügen Sie console.group() am Anfang der Gruppierung und console.groupEnd() am Ende der Gruppierung ein:
function doTask(){
console.group("Task Group");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
console.groupEnd();
}
function doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.groupEnd();
}
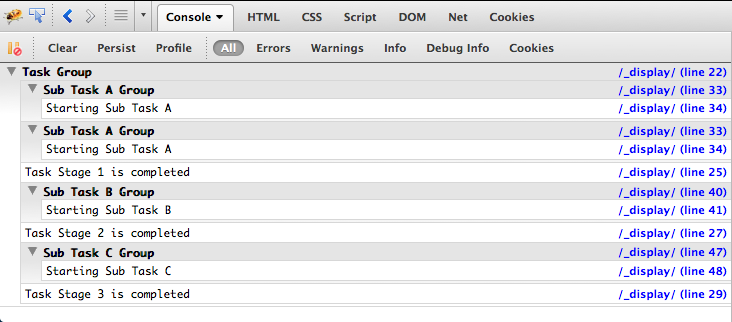
doTask();Konsole einfügen .group( )-Anweisung lautet die Ausgabe in der Firebug-Konsole:

Der Browser unterstützt
console.group() ist dasselbe wie console.log (). Das Debugging-Tool verfügt über eine gute Browserunterstützung und alle gängigen Browser unterstützen diese Funktion.
Eine ausführlichere Einführung in die Funktion console.group() in JavaScript und verwandte Artikel finden Sie auf der chinesischen PHP-Website!




