
Beim Debuggen eines JavaScript-Programms müssen Sie manchmal die Stapelinformationen von Funktionsaufrufen drucken. Dies kann durch die Verwendung von console.trace() erreicht werden. Nehmen Sie den folgenden Code als Beispiel:
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
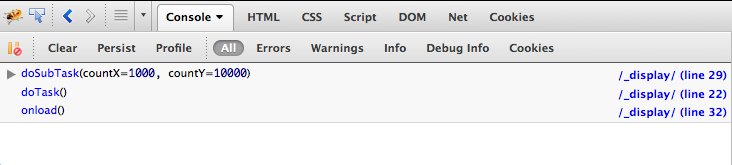
doTask();Am Ende der Ausführung der Funktion doSubTask() wird eine console.trace()-Anweisung eingefügt, die dort die Informationen zum Funktionsaufrufstapel ausgibt Debugging-Konsole. In der Firebug-Konsole sieht es beispielsweise so aus:

In der Firebug-Konsole gibt console.trace() nicht nur die Informationen zum Funktionsaufrufstapel aus, sondern zeigt sie auch an Jeder Funktionsaufruf. Der Wert des Parameters.
Browser-Unterstützung
Console.trace() wird wie console.log() besser von Browsern mit Debugging-Tools unterstützt. Alle gängigen Browser unterstützen diese Funktion.
Weitere Artikel zur Funktion console.trace() in JavaScript finden Sie auf der chinesischen PHP-Website!
 Mom.exe-Initialisierungsfehler
Mom.exe-Initialisierungsfehler
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?
 Quantitativer Handel mit digitalen Währungen
Quantitativer Handel mit digitalen Währungen
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++




