

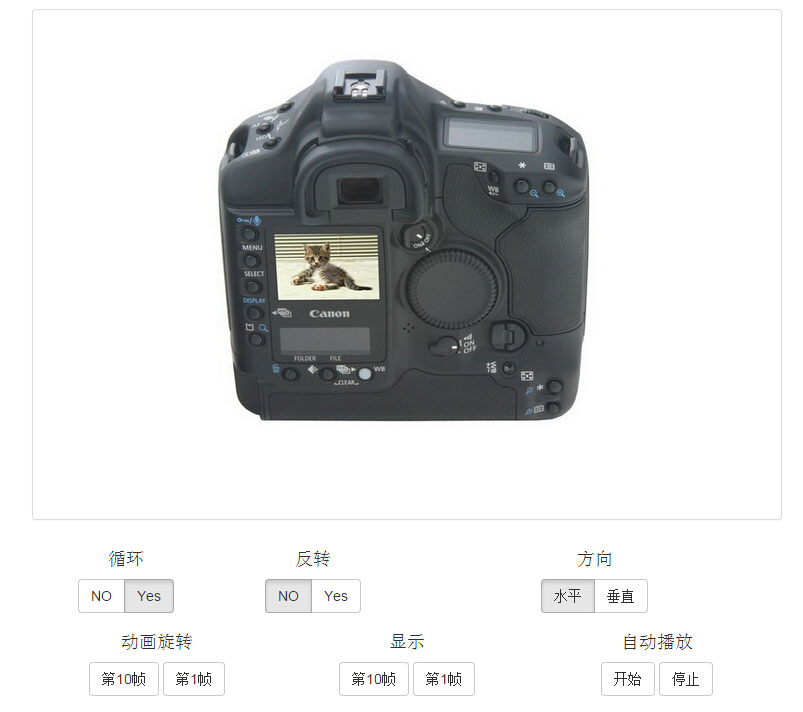
Circlr ist ein jQuery-Plug-in, das Produktbilder um 360 Grad drehen kann. Circlr verwendet Produktbilder, die regelmäßig aus bestimmten Winkeln aufgenommen werden, um mithilfe von Mausziehen, Mausrad und mobiler Berührung den Effekt zu erzeugen, die Bilder Bild für Bild zu drehen. Im Vergleich zum vorherigen Rollerblade ist die Animation viel flüssiger und einfacher zu steuern. Dieses Plug-in eignet sich sehr gut für die Produktdarstellung.
Seine Funktionen sind:
Unterstützt horizontale oder vertikale Drehung.
Unterstützen Sie mobile Touch-Events.
Unterstützt Scroll-Ereignisse.
Bildvorladeverarbeitung.
Sie können Bilder umkehren und drehen.
jQ cooles Beispiel-Tutorial: jQuery-Produktbild 360-Grad-Rotation Circlr
Einführung in Kerndateien
<script src='js/jquery.js'></script> <script src='js/circlr.js'></script>
Um HTML zu erstellen, erstellen Sie einfach Ein Platzierungs-DIV-Container für Bilder. Natürlich können Sie auch einen geladenen DIV hinzufügen, um das Erlebnis zu verbessern.
<div id="circlr"> <img data-src="picture/00.jpg"> <img data-src="picture/01.jpg"> <img data-src="picture/02.jpg"> <img data-src="picture/03.jpg"> <img data-src="picture/04.jpg"> <img data-src="picture/05.jpg"> <img data-src="picture/06.jpg"> <img data-src="picture/07.jpg"> <img data-src="picture/08.jpg"> <img data-src="picture/09.jpg"> <img data-src="picture/10.jpg"> <img data-src="picture/11.jpg"> <img data-src="picture/12.jpg"> <img data-src="picture/13.jpg"> <img data-src="picture/14.jpg"> <img data-src="picture/15.jpg"> <div id="loader"></div> </div>
JS schreiben, Plug-in initialisieren
var crl = circlr(element, options); //调用方法
//element:放置图片的容器元素的ID。
//options:参数对象。
//实例
var crl = circlr('circlr', {
scroll : true,
loader : 'loader'
});Parameter
Maus: ob übergeben werden soll Die Maus dreht das Bild. Der Standardwert ist true.
scrollen: Ob das Bild durch Scrollen gedreht werden soll. Der Standardwert ist false.
vertikal: Ob das Bild gedreht werden soll, wenn die Maus in vertikaler Richtung bewegt wird. Der Standardwert ist „false“.
reverse: Gibt an, ob die Richtung umgekehrt werden soll. Der Standardwert ist false.
cycle: Ob das Bild in einer Schleife gedreht werden soll. Der Standardwert ist true.
Start: Animationsrahmen starten, der Standardwert ist 0.
Geschwindigkeit: Die Geschwindigkeit, mit der Animationsbilder durch circlr.turn(i) umgeschaltet werden. Der Standardwert beträgt 50 Millisekunden.
Autoplay: Ob die Bilder automatisch um 360 Grad gedreht werden sollen. Der Standardwert ist false.
playSpeed: Die Wiedergabegeschwindigkeit der Animationssequenz, der Standardwert beträgt 100 Millisekunden.
Loader: Die ID des vorinstallierten DOM-Elements.
fertig: Callback-Funktion nach dem Laden des Bildes.
Änderung: Die Rückruffunktion nach dem Animationsframe wird angepasst (unter Verwendung des aktuellen Frames und der Gesamtzahl der Frames als Parameter).
Methode
crl.el: Gibt den DOM-Elementknoten des Objekts zurück.
crl.length: Gibt die Gesamtzahl der Animationsbilder des Objekts zurück.
crl.turn(i): Die Animation dreht sich zum i-ten Frame.
crl.go(i): Die Animation springt zum i-ten Frame.
crl.play(): Starten Sie die Wiedergabe der Animationssequenz.
crl.stop(): Animationswiedergabe stoppen.
crl.hide(): Versteckt den DOM-Elementknoten des Objekts.
crl.show(): Zeigt den DOM-Elementknoten des Objekts an.
crl.set(options): Ändern Sie die Parameter des Objekts nach der Initialisierung des Plug-Ins:
vertikal
umgekehrt
Zyklus
Geschwindigkeit
playSpeed
Der obige Inhalt wird in diesem Artikel vorgestellt, um eine 360-Grad-Rotation von Produktbildern basierend auf dem jQuery Circlr-Plug-in zu implementieren.
Weitere verwandte Artikel zur 360-Grad-Rotation von Produktbildern basierend auf dem jQuery Circlr-Plug-in finden Sie auf der chinesischen PHP-Website!
 So verwenden Sie Transactionscope
So verwenden Sie Transactionscope
 was bedeutet PM
was bedeutet PM
 So verwenden Sie die Normfunktion in Python
So verwenden Sie die Normfunktion in Python
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Was bedeutet Kontext?
Was bedeutet Kontext?
 Was bedeutet WLAN deaktiviert?
Was bedeutet WLAN deaktiviert?
 So funktioniert der Temperatursensor
So funktioniert der Temperatursensor
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?




