
Node.js dürfte heute eine der heißesten Technologien sein. In diesem Artikel werden hauptsächlich die Eigenschaften und Anwendungsszenarien von Node.js vorgestellt.
Node.js ist eine Plattform, die auf der Chrome-JavaScript-Laufzeitumgebung basiert, um auf einfache Weise schnelle und leicht skalierbare Netzwerkanwendungen zu erstellen. Node.js verwendet ereignisgesteuerte, nicht blockierende E/A-Modelle, um leichtgewichtig und effizient zu werden, was sich sehr gut für datenintensive Echtzeitanwendungen eignet, die auf verteilten Geräten ausgeführt werden.
1. Funktionen
1.1 Asynchrone E/A
Die sogenannte asynchrone E/A ist relativ zur synchronen E/A. Während der Programmausführung müssen viele E/A-Vorgänge durchgeführt werden, z. B. das Lesen und Schreiben von Dateien, Ein- und Ausgaben, Anforderungsantworten usw. Im Allgemeinen sind E/A-Vorgänge sehr zeitaufwändig. Wenn Sie beispielsweise im herkömmlichen Programmiermodell eine Datei mit mehreren Gigabyte lesen möchten, hält der gesamte Thread an und wartet, bis die Datei gelesen wurde, bevor er fortfährt. Mit anderen Worten: E/A-Vorgänge blockieren die Ausführung von Code und verringern die Effizienz des Programms erheblich.
In Bezug auf asynchrone E/A ist es für Front-End-Ingenieure eigentlich nicht unbekannt, da das Initiieren von Ajax-Anfragen der häufigste „asynchrone“ Aufruf ist. In Node ist es am Beispiel des Lesens einer Datei (das Lesen einer Datei ist ein zeitaufwändiger E/A-Vorgang) dem Initiieren einer Ajax-Anfrage sehr ähnlich:
var fs = require('fs');
fs.readFile('/path', function(err, file) {
console.log('读取文件完成');
});
console.log('开始读取文件');Der obige Code ruft fs auf . Nach readFile wird der nachfolgende Code sofort ausgeführt und der Zeitpunkt, an dem „das Lesen der Datei abgeschlossen ist“, ist unvorhersehbar. Wenn ein Thread auf einen E/A-Vorgang stößt, wartet er nicht blockierend auf das Ende des E/A-Vorgangs, sondern sendet lediglich die E/A-Anfrage an das Betriebssystem und führt die nachfolgenden Anweisungen weiter aus. Wenn das Betriebssystem den E/A-Vorgang abschließt, benachrichtigt es den Thread, der den E/A-Vorgang ausführt, in Form eines Ereignisses, und der Thread verarbeitet das Ereignis zu einem bestimmten Zeitpunkt.
1.2 Ereignisschleife und Rückruffunktion
Die sogenannte Ereignisschleife bedeutet, dass der Knoten den Ereignismechanismus verwendet, um alle asynchronen Vorgänge zu lösen, und es einen Thread gibt, der ständig in einer Schleife arbeitet, um das zu erkennen Ereigniswarteschlange. Die Ereignisschleife überprüft die Ereigniswarteschlange auf nicht behandelte Ereignisse, bis das Programm endet. Die Methode der Ereignisprogrammierung hat den Vorteil, dass sie leichtgewichtig und lose gekoppelt ist und sich nur auf Transaktionspunkte konzentriert. Im Szenario mehrerer asynchroner Aufgaben sind Ereignisse jedoch unabhängig voneinander und die Art und Weise der Zusammenarbeit stellt ein Problem dar. In Javascript gibt es überall Rückruffunktionen, und Rückruffunktionen sind die beste Möglichkeit, von asynchronen Aufrufen zurückgegebene Daten zu empfangen.
1.3 Single-Threaded
Node behält die Single-Threaded-Eigenschaften von JS im Browser bei. Der größte Vorteil von Single-Threading besteht darin, dass Sie sich keine Gedanken über Statussynchronisierungsprobleme wie bei der Multithread-Programmierung machen müssen. Es gibt keinen Deadlock und keinen Overhead durch Thread-Kontextwechsel. Single-Threading hat auch seine Schwächen, vor allem in drei Aspekten: Es kann keine Multi-Core-CPUs nutzen; Fehler führen dazu, dass die gesamte Anwendung beendet wird, und die Robustheit der Anwendung ist eine Prüfung wert und es unmöglich machen, weiterhin asynchrone E/A aufzurufen.
Um die oben genannten Probleme zu lösen, übernimmt Node die gleiche Idee wie HTML5 Web Workers und verwendet child_process, um das Problem großer Berechnungsmengen in einem einzelnen Thread zu lösen. Eine große Anzahl von Berechnungen kann aufgeteilt werden, indem die Berechnungen auf verschiedene Unterprozesse verteilt werden und die Ergebnisse dann über Ereignismeldungen zwischen den Prozessen kommuniziert werden.
1.4 Plattformübergreifend
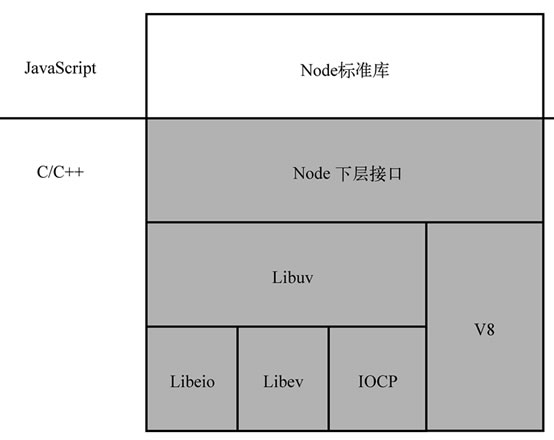
Node ist plattformübergreifend, das heißt, derselbe Satz von JS-Code kann auf Windows, Linux, OSX und anderen Plattformen bereitgestellt und ausgeführt werden. Dies ist hauptsächlich darauf zurückzuführen, dass Node eine Plattform-Layer-Architektur libuv zwischen dem Betriebssystem und dem oberen Modulsystem von Node aufbaut.

2. Anwendungsszenarien
1), Echtzeitanwendungen: wie Online-Chat, Echtzeit-Benachrichtigungs-Push usw. (wie Socket .io)
2), verteilte Anwendungen: Nutzung vorhandener Daten durch effiziente parallele E/A
3), Tool-Anwendungen: eine große Anzahl von Tools, von der Front-End-Komprimierungsbereitstellung (z. B. Grunt) bis hin zum Desktop grafische Schnittstellenanwendungen
4), Spieleanwendungen: Der Spielebereich stellt hohe Anforderungen an Echtzeit und Parallelität (wie das Pomelo-Framework von NetEase)
5), Verwendung stabiler Schnittstellen zur Verbesserung der Web-Rendering-Funktionen
6) , Front-End- und Back-End-Programmiersprachen Einheitliche Umgebung: Front-End-Entwickler können schnell zur serverseitigen Entwicklung wechseln (z. B. die berühmte reine Javascript-Full-Stack-MEAN-Architektur)
Für weitere Node.js-Funktionen Artikel zu Anwendungsszenarien und anderen Themen finden Sie im PHP Chinese Net!




