
1. Netzwerkoptimierung
YSlow hat 23 Regeln für Chinesisch, Sie können hier nachschlagen. Der Hauptzweck dieser Dutzenden Regeln besteht darin, unnötige Netzwerkverzögerungen zu beseitigen oder zu reduzieren und die zu übertragenden Daten auf ein Minimum zu komprimieren.
1) CSS, JavaScript, Bilder und CDN-Cache statischer Ressourcen zusammenführen und komprimieren
Mit dem Build-Tool Gulp können Sie das Zusammenführen und Komprimieren während der Entwicklung gemeinsam durchführen.
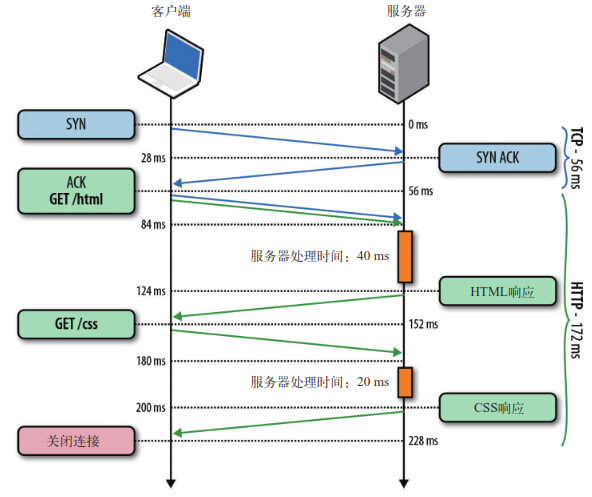
Der Grund für die Zusammenführungskomprimierung ist, dass HTTP 1. Die Übertragung beginnt.
Das heißt, selbst wenn der Client zwei Anfragen gleichzeitig sendet und die CSS-Ressource zuerst bereit ist, sendet der Server zuerst die HTML-Antwort und liefert dann das CSS.

Durch die Verwendung von CDN können Benutzer beim Zugriff die nächstgelegenen Ressourcen nutzen und die Hin- und Rückübertragungszeit verkürzen.
HTTP2.0 verbessert viele Aspekte von HTTP1.x.
2) CSS wird oben und JavaScript unten platziert
CSS kann parallel heruntergeladen werden, aber JavaScript führt nach dem Laden zu einer Blockierung.
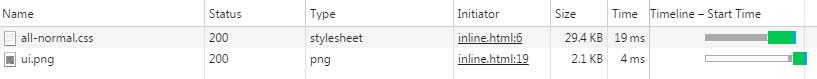
Aber es gibt immer Ausnahmen: Wenn Sie das Inline-Skript nach dem Stylesheet platzieren, verzögert sich der Download der Ressourcen erheblich (was dazu führt, dass der Download nachfolgender Ressourcen erst beginnen kann, wenn das Stylesheet heruntergeladen wird). und das Inline-Skript wird ausgeführt).
Das liegt daran, dass Inline-Skripte Code enthalten können, der auf Stilen im Stylesheet basiert, wie zum Beispiel document.getElementsByClassName().
<head>
<link rel="stylesheet" href="css/all-normal.css" type="text/css" />
</head>
<body>
<div id="content"></div>
<script>
var content = '';
for(i=1; i<1000000; i++)
content += '写入页面';
document.getElementById('content').innerHTML = content;
</script>
<img src="/static/imghw/default1.png" data-src="images/ui.png" class="lazy" / alt="Tipps zur JavaScript-Optimierung und Frontend-Entwicklung" >
</body>Probieren Sie es mit dem folgenden Chrome-Tool aus:

3) Optimieren Sie die DNS-Auflösung und reduzieren Sie Weiterleitungen
Erstellen Sie eine während des „Goddess Selection Event“, Sie müssen auf die OpenID des Benutzers in WeChat zugreifen, um die grundlegenden Informationen des Benutzers zu erhalten:
Erstens den Code abrufen, dann die OpenID über den Code abrufen Schließlich springen Sie, um die statische Seite zu besuchen.
Da das Unternehmen sein Geschäft in mehrere Gruppen aufgeteilt hat, erfordern die drei kurzen Schritte tatsächlich die Zusammenarbeit von drei Gruppen und es müssen mehrere Domainnamen umgeleitet werden.
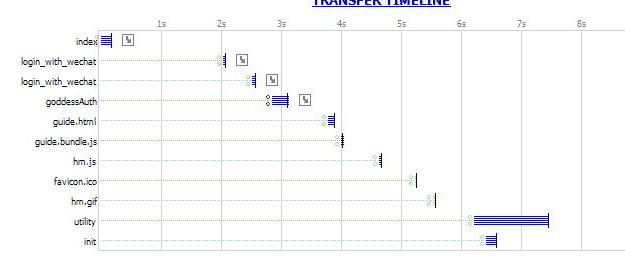
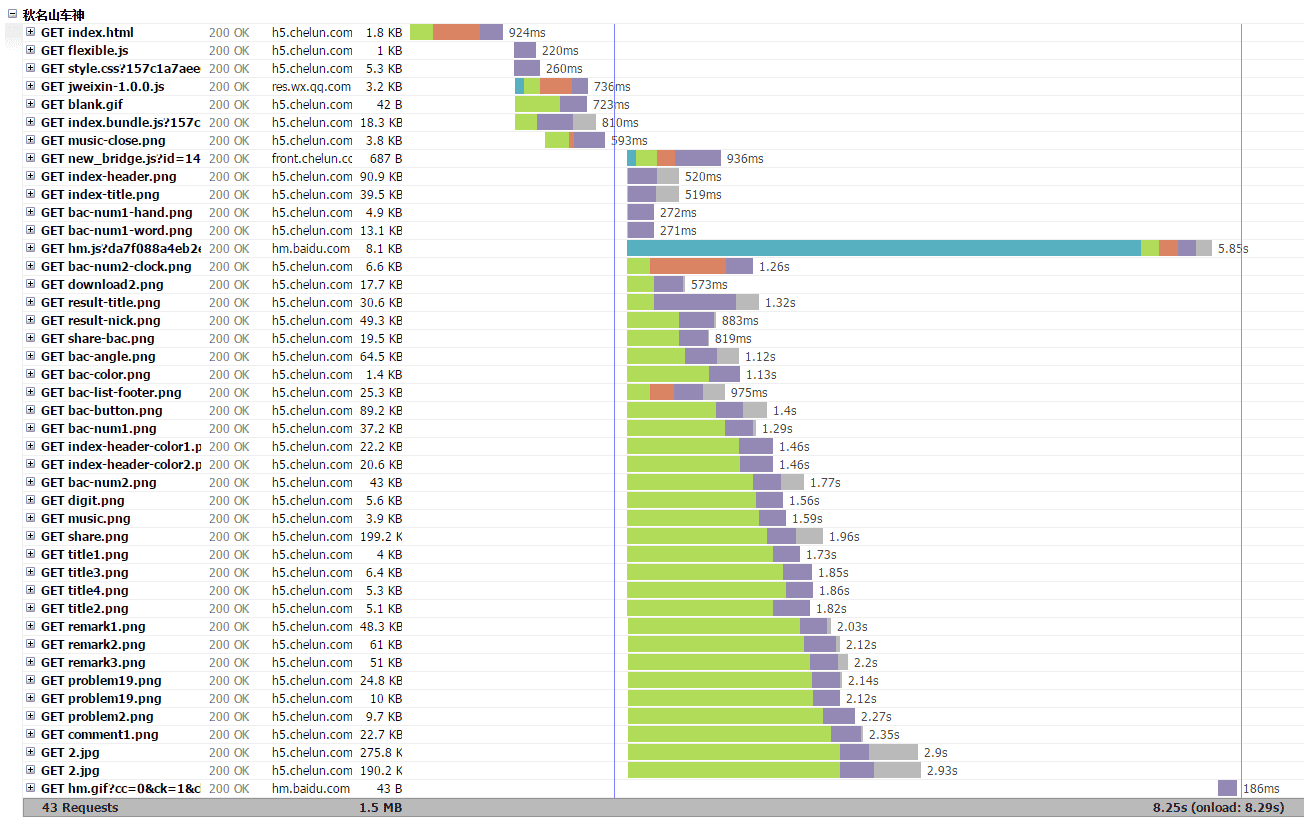
Das Bild unten ist das Wasserfalldiagramm vor der Optimierung, aber es ist nicht der schlimmste Fall, dass der Zugriff auf eine statische Seite länger als 10 Sekunden dauert, was völlig inakzeptabel ist wird umgeleitet:

Anstatt zum Index-Domainnamen zu springen, springen Sie direkt zu WeChat, um den Domainnamen zu bedienen, wodurch der Code jedes Teams um einen Domainnamen reduziert wird ist wieder optimiert, aber der Effekt ist immer noch nicht ideal, es dauert nur ein paar Sekunden.
Schließlich habe ich festgestellt, dass die DNS-Auflösung bei der Interaktion mit dem WeChat-Server zu viel Zeit in Anspruch nahm! Als letzten Ausweg fügen Sie einen Eintrag zum Host des Servers hinzu und verweisen ihn direkt über die IP.
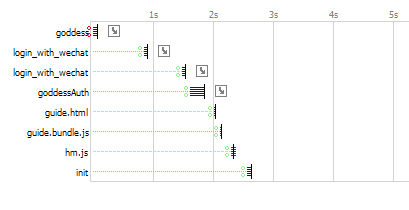
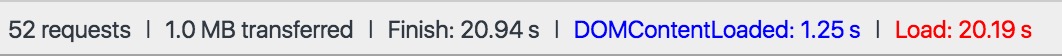
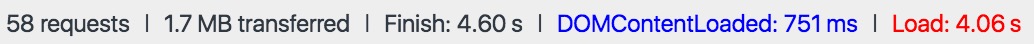
Das Bild unten ist das endgültige Optimierungsergebnis, obwohl es die zweite Öffnung nicht erreichen kann, ist es zumindest akzeptabel:

2. JavaScript-Optimierung >
1) Vorladen von BildernBei der Durchführung einer „Qiu Mingshan-Aktivität“ wurde das Vorladen von Bildern verwendet. Diese Kampagne umfasst über 120 Bilder. Der Prozess ist sehr einfach: Beantworten Sie einfach die Fragen, kommentieren Sie die Ergebnisse und teilen Sie sie.



优化还远远没有结束,在Chrome中分别模拟了good 2G、good 3G以及4G后,有结果的情况并不理想。
good 2G:

good 3G:

4G:

还有很大的优化空间可以做,关于这个预加载的原理,可以参考《图片预加载与懒加载》
2)减少分支
在写业务逻辑的时候,经常会用到if else,switch之类的逻辑判断,如果每次都做这么多判断,很容易影响性能。
所以可以通过多种方式来避免过多的判断。
1. 惰性模式
这是在看《JavaScript设计模式》的时候看到的。
减少每次代码执行时的重复性分支判断,通过对对象重定义来屏蔽原对象中的分支判断。
惰性模式分为两种:第一种文件加载后立即执行对象方法来重定义,第二种是当第一次使用方法对象时来重定义。
公司有个页面要提供给第三方APP,但是最终发现第三方APP不能使用localStorage缓存,最终只得做兼容的方式。
但为了避免每次引用方法的时候都做判断,就使用加载后立即重定义:
var getFn = function() {
if (sore.enabled)
return sore.get;
return cookie.get;
}();
var setFn = function() {
if (sore.enabled)
return sore.set;
return cookie.set;
}();2. 建立映射关系
页面中经常需要弹出框提示,后面就自己做了一个,但弹出框会有很多款式。
如果用简单工厂模式创建的话,免不了switch分支判断,后面就直接用赋不同的key,还能缓存起来,只初始化一次。


/**
* 弹出框单例模式
*/
var factories = {};
var DialogFactory = function(type, options) {
if (factories[type])
return factories[type];
return factories[type] = new iDialog(options);
};
/**
* 提示框
*/
var Alert = function(content, options) {
var d = DialogFactory('alert', options);
//其他逻辑省略
return d;
};
/**
* 确认框
*/
var Confirm = function(content, options) {
var d = DialogFactory('confirm', options);
//其他逻辑省略
return d;
};3)第三方代码异步加载
第三方代码,例如百度统计、微信SDK等,这些完全可以在将业务资源加载完后再添加。
/**
* 百度统计设置
*/
util.baidu = function(key) {
global._hmt = global._hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?" + key;
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
};4)cookie与localStorage缓存
有了缓存后,就能减少与服务器的通信,在本地操作。
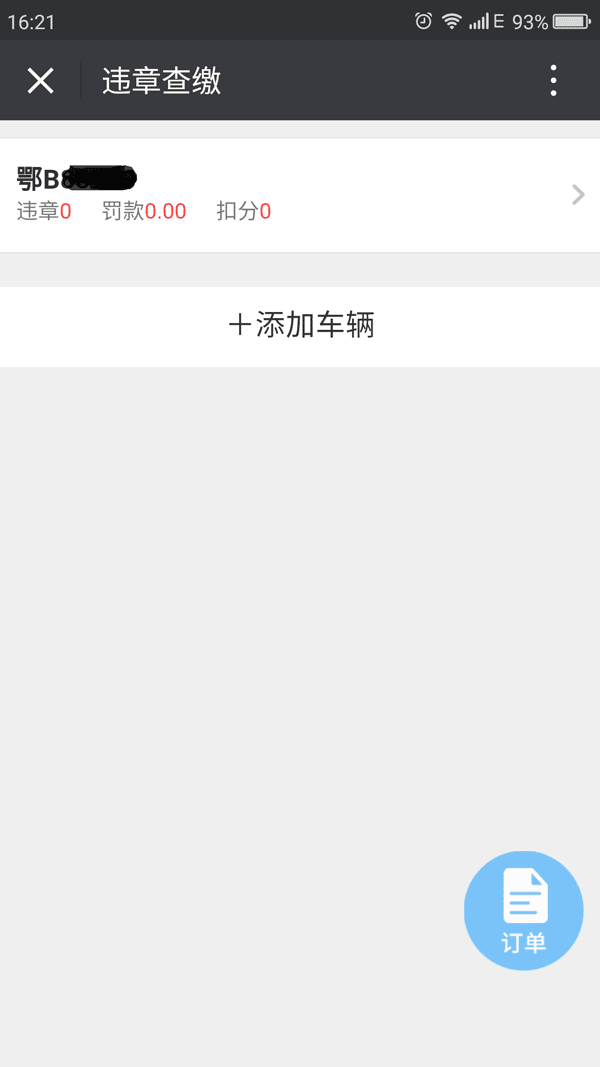
公司有个查违章的业务,在本地添加好车辆后,再次进入页面的时候就需要能直接选择事先添加好的车辆。
最理想的方式就是添加好后,就在本地缓存起来,下次进入直接调取缓存。

我会优先使用localStorage,下面的表格就是对比:
cookie
localStorage
数据生命周期
可设置失效时间除非被清除,否则永久保存
数据大
大约4KB 大约5M
与服务器通信
每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题
不参与和服务器的通信
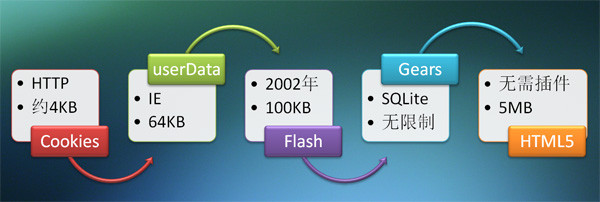
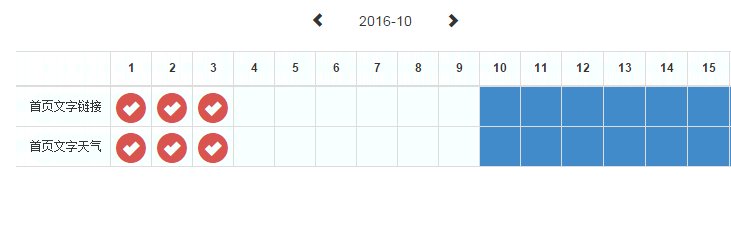
本地存储,之前的历史大概如下图所示:

localStorage在浏览器兼容方面,IE8居然也支持了。

5)事件委托
使用事件委托技术能让你避免对特定的每个节点添加事件监听器。
事件监听器是被添加到它们的父元素上,通过事件冒泡,触发执行。
在开发的时候,经常会出现动态添加元素的情况。
如果每次都重新绑定一次事件,那会有很多多余操作,而绑定在此元素的父级,就只需绑定一次即可。
document.getElementById('ul').onclick = function(e) {
var e = e || window.event,
tar = e.target || e.srcElement;
if (tar.nodeName.toLowerCase() == 'li') {
tar.style.background = 'black';
}
}6)节流与去抖动
节流(throttle):预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个新周期。
例如mousemove 事件、window对象的resize和scroll事件。
去抖动(debounce):当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用此动作则将重新计算执行时间。
例如文本输入keydown 事件,keyup 事件,做autocomplete等。
节流与去抖动最大的不同的地方就是在计算最后执行时间的方式上。著名的开源工具库underscore中有内置了两个方法。
在做公司内部的一个系统的时候,需要方希望在左右滚动表格的时候,能将第一列固定在最左边,方便查看。
为了让操作能更流畅,我再这里用了节流,有些浏览器会出现卡顿,就得需要增加周期时间。

三、小技巧
1)在手机中打印变量
在移动页面的时候经常需要调试字段,又不能用console.log,每次alert的话,碰到对象就看不到内容了。
只能自己写个小方法来打印出来,JSON.stringify,通过这个方法能够方便的实现功能。
var print = function(obj, space) {
space = space || 4;
var html = JSON.stringify(obj, null, space);
html = html.replace(/\n/g, '<br>').replace(/\s/g, ' ');
var pre = document.createElement('pre');
var div = document.createElement('code');
pre.style.cssText = 'border:1px solid #000;padding:10px;background:#FFF;margin-bottom:20px;';
div.innerHTML = html;
pre.appendChild(div);
var body = document.querySelector('body');
body.insertBefore(pre, body.children[0]);
};
print({a:1, b:'demo', c:{text:'content'}});
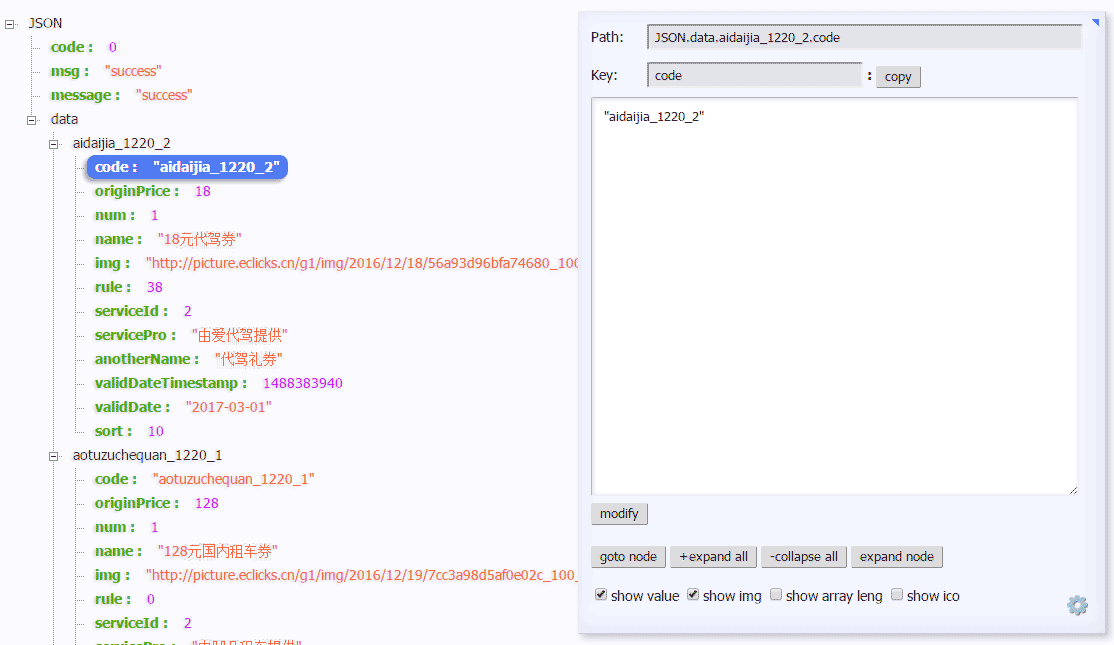
2)chrome插件JSON-handle
服务器返回的很多都是JSON格式的数据,通常写好后给你个接口,顺便给你几个demo参数。
在浏览器中打开后,就是一串字符串,但要给人看的话,就得格式化一下了,这个插件就是用来让人看的。

更多Tipps zur JavaScript-Optimierung und Frontend-Entwicklung相关文章请关注PHP中文网!
 Welche Software ist Adobe
Welche Software ist Adobe
 Empfehlungen für Android-Desktop-Software
Empfehlungen für Android-Desktop-Software
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Vom Viewer aufgerufene Methode
Vom Viewer aufgerufene Methode
 Detaillierte Erklärung des Linux-Befehls dd
Detaillierte Erklärung des Linux-Befehls dd
 So öffnen Sie eine VCF-Datei
So öffnen Sie eine VCF-Datei




