 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (23) – Erste Schritte mit jQuery Mobile
Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (23) – Erste Schritte mit jQuery Mobile
Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (23) – Erste Schritte mit jQuery Mobile
1. Laden Sie jQuery Mobile herunter
Download-Adresse: http://jquerymobile.com/
Klicken Sie zum Herunterladen auf Herunterladen

wie folgt: Das Zip-Paket

sieht nach erfolgreichem Download wie folgt aus:

Das dekomprimierte Verzeichnis sieht wie folgt aus:

Klicken Sie auf index.html, um die Demo-Homepage aufzurufen, auf der es viele Beispiele gibt.
2. JQuery Mobile Helloword erstellen
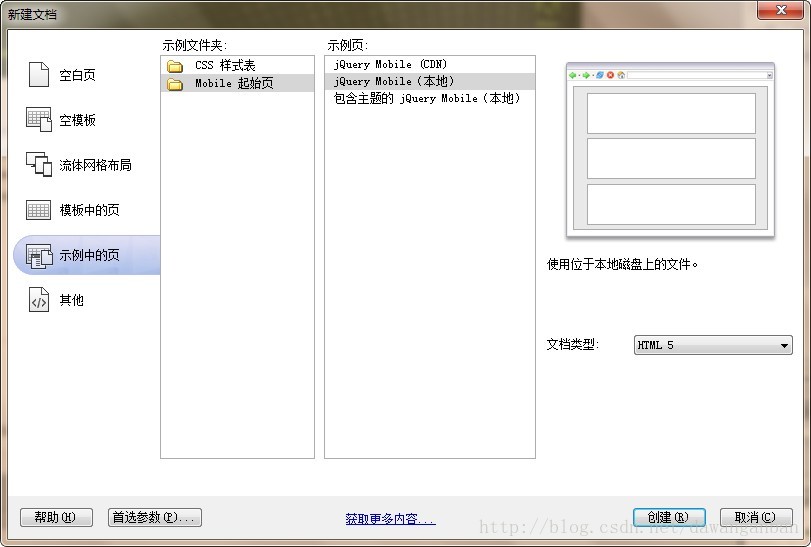
1. Demo erstellen

2. Eine neue Website erstellen

3. Nachdem die Site erfolgreich eingerichtet wurde, kopieren Sie die generierte Demo auf die Site

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery.mobile-1.3.2.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.mobile-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 1 页</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 2 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 3 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 4 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
</body>
</html>in Chrome Die Ergebnisse der Ausführung im Browser:

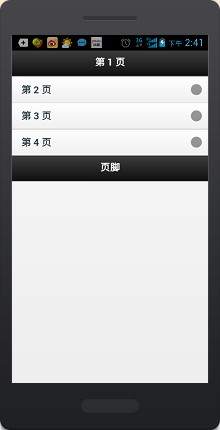
Der Effekt des Packens in APK auf einem echten Mobiltelefon ist wie folgt:

Zwei Demos Paket-Download: http://download.csdn.net/detail/lxq_xsyu/6865877
Das Obige ist der Inhalt von Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (23) – Erste Schritte Bitte achten Sie auf weitere verwandte Inhalte auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



