So funktioniert der Javascript-Timer
Wenn wir über Timer in Javascript sprechen, werden wir auf jeden Fall an die beiden Funktionen setTimeout() und setInterval() denken. In diesem Artikel werden die Funktionsprinzipien und Unterschiede zwischen den beiden aus der Perspektive der Ereignisschleife analysiert.
setTimeout()
MDN definiert setTimeout als:
Nach der angegebenen Verzögerungszeit eine Funktion aufrufen oder ein Codefragment ausführen.
Syntax
Die Syntax von setTimeout ist sehr einfach. Der erste Parameter ist die Rückruffunktion und der zweite Parameter ist die Verzögerungszeit. Die Funktion gibt eine eindeutige ID vom numerischen Typ zurück. Diese ID kann als Parameter von clearTimeout verwendet werden, um den Timer abzubrechen:
var timeoutID = window.setTimeout(code, delay);
IE0+ unterstützt auch die Übergabe von Callback-Parametern:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
setInterval( )
MDN definiert setInterval als:
Rufen Sie regelmäßig eine Funktion auf oder führen Sie einen Code aus.
Da die Verwendung von setInterval und setTimeout identisch ist, werden sie hier nicht mehr aufgeführt.
Erläuterung des zweiten Parameters (Verzögerung)
Aufgrund des Ereignisschleifenmechanismus von Javascript stellt der zweite Parameter nicht die Ausführung der Callback-Funktion unmittelbar nach der Verzögerung in Millisekunden dar, sondern versucht, dies zu tun Die Rückruffunktion wird zur Ereigniswarteschlange hinzugefügt. Tatsächlich gibt es an dieser Stelle einen Unterschied in der Verarbeitung zwischen setTimeout und setInterval:
setTimeout: Nach der Verzögerung in Millisekunden wird die Rückruffunktion unabhängig davon direkt zur Ereigniswarteschlange hinzugefügt.
setInterval: Überprüfen Sie nach der Verzögerung von Millisekunden zunächst, ob sich in der Ereigniswarteschlange eine Rückruffunktion befindet, die noch nicht ausgeführt wurde (die Rückruffunktion von setInterval, falls vorhanden, fügen Sie keine Rückruffunktion hinzu). Ereigniswarteschlange.
Wenn unser Code zeitaufwändige Aufgaben enthält, verhält sich der Timer daher nicht so, wie wir denken.
Lassen Sie es uns anhand eines Beispiels verstehen
Der folgende Code hoffte ursprünglich, die Rückruffunktion bei 100 ms und 200 ms aufrufen zu können (d. h. nur auf 100 ms warten):
var timerStart1 = now();
setTimeout(function () {
console.log('Die erste Wartezeit für die Callback-Ausführung von setTimeout:', now() - timerStart1);
var timerStart2 = now( );
setTimeout(function () {
console.log('Second setTimeout Callback-Ausführungswartezeit:', now() - timerStart2);
}, 100);
}, 100);
// Ausgabe:
// Wartezeit für die erste setTimeout-Callback-Ausführung: 106
// Wartezeit für die zweite setTimeout-Callback-Ausführung: 107
Like Das Ergebnis sieht so aus, wie wir es erwartet haben, aber sobald wir zeitaufwändige Aufgaben zum Code hinzufügen, ist das Ergebnis nicht das, was wir erwartet haben:
var timerStart1 = now(
setTimeout(function ();) {
console.log('Wartezeit für die Ausführung des ersten setTimeout-Rückrufs:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
console.log('Second setTimeout Callback Execution Time:', now() - timerStart2);
}, 100);
HeavyTask() ; // Zeitaufwändige Aufgabe
}, 100);
var loopStart = now();
heavyTask(); // Zeitaufwändige Aufgabe
console.log('heavyTask braucht Zeit :', now() - loopStart);
function HeavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Ausgabe:
// HeavyTask-Zeitverbrauch: 1015
// Die erste setTimeout-Callback-Ausführungswartezeit: 1018
// Wartezeit für die Ausführung des zweiten setTimeout-Rückrufs: 1000
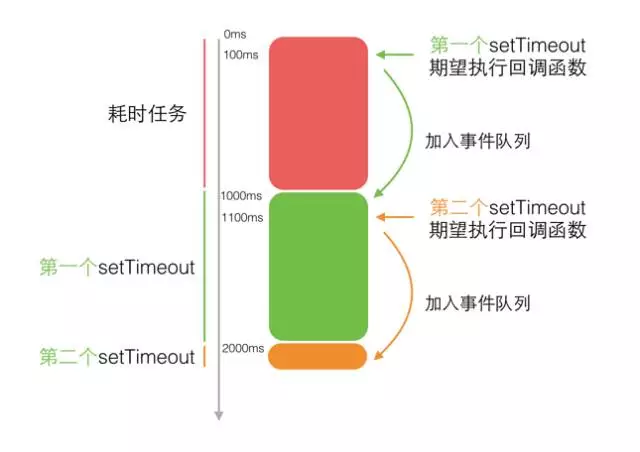
Die Warteereignisse der beiden setTimeout betragen nicht mehr 100 ms, da zeitaufwändige Aufgaben vorhanden sind. Beschreiben wir, was passiert ist:
Zuerst beginnt die Ausführung der ersten zeitaufwändigen Aufgabe (heavyTask()), deren Abschluss etwa 1000 ms dauert.
Starten Sie die Ausführung der zeitaufwändigen Aufgabe. Nach 100 ms wird erwartet, dass die erste setTimeout-Rückruffunktion ausgeführt wird, sodass sie zur Ereigniswarteschlange hinzugefügt wird. Die vorherige zeitaufwändige Aufgabe wurde jedoch noch nicht ausgeführt , also nur Es kann in der Warteschlange warten und beginnt erst mit der Ausführung, wenn die zeitaufwändige Aufgabe abgeschlossen ist. Im Ergebnis sehen wir also: Die erste Wartezeit für die Callback-Ausführung von setTimeout: 1018.
Sobald der erste setTimeout-Callback ausgeführt wird, wird der zweite setTimeout gestartet. Es wird auch erwartet, dass dieser Timer seine Callback-Funktion nach einer Verzögerung von 100 ms ausführt. Es gibt jedoch eine weitere zeitaufwändige Aufgabe im ersten setTimeout. Die Darstellung ist die gleiche wie beim ersten Timer und es wird ebenfalls 1000 ms gewartet, bevor mit der Ausführung begonnen wird.
Es kann durch das folgende Bild zusammengefasst werden:

Schauen wir uns ein Beispiel von setInterval an:
var IntervalStart = now();
setInterval(function () {
console.log(' Intervall Die Zeit seit der Definition des Timers: ', now() - loopStart);
}, 100);
var loopStart = now();
heavyTask();
console .log ('heavyTask braucht Zeit:', now() - loopStart);
function HeavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Ausgabe:
// hoher Task-Zeitverbrauch : 1013
//Intervallzeit vom definierten Timer: 1016
//Intervallzeit vom definierten Timer: 1123
//Intervallzeit vom definierten Timer: 1224
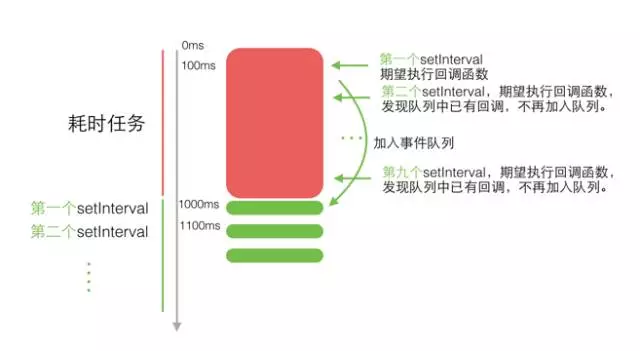
Im obigen Code gehen wir davon aus, dass alle 100 ms ein Protokoll gedruckt wird. Im Vergleich zu setTimeout ermittelt setInterval, ob sich nicht ausgeführte Rückrufe in der Warteschlange befinden, wenn die Rückruffunktion zur Ereigniswarteschlange hinzugefügt wird. Wenn dies der Fall ist, wird die Rückruffunktion nicht zur Warteschlange hinzugefügt. Andernfalls werden mehrere Rückrufe gleichzeitig ausgeführt.
Es kann durch das folgende Diagramm zusammengefasst werden:

Zusammenfassung
Das Obige ist eine kurze Analyse des JavaScript-Timer-Ausführungsprinzips. Ich hoffe, es kann uns helfen, Javascript besser zu verstehen. Sollten im Artikel unangemessene Beschreibungen enthalten sein, weisen Sie bitte in den Kommentaren darauf hin.
Weitere Artikel zum Funktionsprinzip des Javascript-Timers finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil




