
Datentypen
In JavaScript werden Datentypen in zwei Kategorien unterteilt:
Primitive Typen: Speichern Sie einige einfache Daten wie true, 5 usw. Es gibt 5 primitive Typen in JavaScript:
●boolean: Boolean, der Wert ist wahr oder falsch
●number: Zahl, der Wert ist eine beliebige Ganzzahl oder ein Gleitkommawert
●● string: string, der Wert ist ein einzelnes Zeichen oder aufeinanderfolgende Zeichen, die in einfache oder doppelte Anführungszeichen eingeschlossen sind (JavaScript unterscheidet keine Zeichentypen)
●null: leerer Typ, der nur einen Wert hat: null
●undefiniert: Undefiniert, es hat nur einen Wert: undefiniert
var name = "Pomy"; var blog = "http://www.ido321.com"; var age = 22; alert(typeof blog); //"string" alert(typeof age); //"number"
Der Wert des Originaltyps wird direkt in der Variablen gespeichert und kann mit typeof ermittelt werden. Die Erkennung von Null durch typeof gibt jedoch ein Objekt anstelle von Null zurück:
//弹出Not null
if(typeof null){
alert("Not null");
}else{
alert("null");
}Daher ist es bei der Erkennung von Null am besten, alle Gleichheiten (===) zu verwenden, wodurch auch eine erzwungene Typkonvertierung vermieden werden kann:
console.log("21" === 21); //false
console.log("21" == 21); //true
console.log(undefined == null); //true
console.log(undefined === null); //falseFür Zeichenfolgen, Zahlen oder boolesche Werte gibt es entsprechende Methoden. Diese Methoden stammen aus den entsprechenden ursprünglichen Kapselungstypen: String, Number und Boolean. Der ursprüngliche Kapselungstyp wird automatisch erstellt.
var name = "Pomy"; var char = name.charAt(0); console.log(char); //"P"
Was in der JavaScript-Engine passiert:
var name = "Pomy"; var temp = new String(name); var char = temp.charAt(0); temp = null; console.log(char); //"P"
Der Verweis auf das String-Objekt wird sofort nach der Verwendung zerstört, sodass dem String keine Attribute hinzugefügt werden können und die Instanz von „Falsch“ erkennt wird für alle entsprechenden Typen zurückgegeben:
var name = "Pomy"; name.age = 21; console.log(name.age); //undefined console.log(name instanceof String); //false
Referenztyp: als Objekt gespeichert, was im Wesentlichen eine Referenz auf einen Speicherort ist, sodass das Objekt nicht in einer Variablen gespeichert wird. Zusätzlich zu benutzerdefinierten Objekten bietet JavaScript 6 integrierte Typen:
●Array: Array-Typ, eine geordnete Liste einer durch Zahlen indizierten Wertemenge
●Datum: Datums- und Uhrzeittyp
●Fehler: Laufzeitfehlertyp
●Funktion: Funktionstyp
●Objekt: allgemeiner Objekttyp
●RegExp: Regulärer Ausdruckstyp
kann new verwenden, um jedes Objekt zu instanziieren, oder Literalform verwenden, um Objekte zu erstellen:
var obj = new Object;
var own = {
name:"Pomy",
blog:"http://www.ido321.com",
"my age":22
};
console.log(own.blog); //访问属性
console.log(own["my age"]);
obj = null; //解除引用obj enthält keine Objektinstanzen, sondern einen Zeiger ( oder Verweis) auf den Speicherort des tatsächlichen Objekts im Speicher. Da „typeof“ für alle Referenztypen, die keine Funktion sind, ein Objekt zurückgibt, muss „instanceof“ verwendet werden, um den Referenztyp zu erkennen.
Funktion
In JavaScript sind Funktionen Objekte. Das entscheidende Merkmal, das Funktionen von anderen Objekten unterscheidet, ist das Vorhandensein einer internen Eigenschaft namens [[Call]]. Auf interne Eigenschaften kann nicht über Code zugegriffen werden, sie definieren jedoch das Verhalten, wenn der Code ausgeführt wird.
Formular erstellen
1. Funktionsdeklaration: Verwendung des Funktionsschlüsselworts wird in den Kontext hochgestuft
2. Funktionsausdruck: kann nicht hochgestuft werden
3 Integrierter Typ
sayHi(); //函数提升
function sayHi(){
console.log("Hello");
}
//其他等效等效方式
/*
var sayHi = function(){
console.log("Hello");
}
var sayHi = new Function(" console.log(\"Hello\");");
*/Parameter
Ein weiteres einzigartiges Merkmal von JavaScript-Funktionen besteht darin, dass eine beliebige Anzahl von Parametern an die Funktion übergeben werden kann. Funktionsparameter werden in argumentähnlichen Array-Objekten gespeichert, die automatisch in der Funktion vorhanden sind. Parameter können über numerische Indizes referenziert werden, sie sind jedoch keine Array-Instanzen:
alert(Array.isArray(arguments)); //false
Array-ähnliche Objektargumente speichern die tatsächlichen Funktionsparameter, aber die formalen Parameter werden nicht ignoriert. Somit gibt arguments.length die Länge der tatsächlichen Parameterliste zurück und arguments.callee.length gibt die Länge der formalen Parameterliste zurück.
function ref(value){
return value;
}
console.log(ref("Hi"));
console.log(ref("Hi",22));
console.log(ref.length); //1dies in Funktion
Bei Fragen hierzu lesen Sie bitte diesen Artikel: dies in JavaScript.
JavaScript bietet drei Methoden zum Ändern des Zeigers: Aufruf, Anwenden und Binden. Der erste Parameter der drei Funktionen gibt jeweils den Wert an, und die anderen Parameter werden als Parameter an die Funktion übergeben.
Objekt
Objekt ist ein Referenztyp. Es gibt zwei gängige Methoden zum Erstellen von Objekten: Objektkonstruktor und Objektliteralform:
var per1 = {
name:"Pomy",
blog:"http://www.ido321.com"
};
var per2 = new Object;
per2.name = "不写代码的码农";Attributoperationen
In JavaScript können Sie jederzeit Attribute zu Objekten hinzufügen:
per1.age = 0;
per1.sayName = function(){
alert(this.name); //"Pomy"
}Daher ist beim Erkennen der Existenz von Objektattributen ein häufiger Fehler:
//结果是false
if(per1.age){
alert(true)
}else{
alert(false);
}per1.age existiert, aber sein Wert ist 0, sodass die if-Bedingung nicht erfüllt werden kann. Wenn der Wert im if-Urteil ein Objekt, eine nicht leere Zeichenfolge, eine Zahl ungleich Null oder wahr ist, wird das Urteil als wahr ausgewertet, und wenn der Wert null, undefiniert, 0, falsch, NaN oder ist Eine leere Zeichenfolge wird als falsch ausgewertet.
Daher gibt es zwei weitere Möglichkeiten, um zu erkennen, ob eine Eigenschaft vorhanden ist: in und hasOwnProperty(). Ersteres erkennt Prototypeigenschaften und eigene (Instanz-)Eigenschaften, und letzteres erkennt nur eigene (Instanz-)Eigenschaften.
console.log("age" in per1); //true
console.log(per1.hasOwnProperty("age")); //true
console.log("toString" in per1); //true
console.log(per1.hasOwnProperty("toString")); //falseObject per1 definiert toString nicht. Diese Eigenschaft wird von Object.prototype geerbt, daher gibt es Unterschiede, wenn in und hasOwnProperty() diese Eigenschaft erkennt. Wenn Sie nur feststellen möchten, ob es sich bei einem Objektattribut um einen Prototyp handelt, können Sie die folgende Methode verwenden:
function isPrototypeProperty(obj,name){
return name in obj && !obj.hasOwnProperty(name);
}Um ein Attribut zu löschen, verwenden Sie den Löschoperator, der zum Löschen seiner eigenen Attribute verwendet wird Attribute können nicht gelöscht werden.
per1.toString = function(){
console.log("per1对象");
};
console.log(per1.hasOwnProperty("toString")); //true
per1.toString(); //"per1对象"
delete per1.toString;
console.log(per1.hasOwnProperty("toString")); //false
console.log(per1.toString()); //[object Object]Manchmal müssen Sie die aufzählbaren Eigenschaften eines Objekts auflisten. Es gibt zwei Möglichkeiten: die for-in-Schleife und Object.keys(). Ersteres durchläuft weiterhin die Prototypeigenschaften, während letzteres dies tut nur sein eigenes Eigentum zurückgeben. Der Wert der internen Eigenschaft [[Enumerable]] aller aufzählbaren Eigenschaften ist wahr.
var per3 = {
name:"Pomy",
blog:"http://www.ido321.com",
age:22,
getAge:function(){
return this.age;
}
};Tatsächlich ist der Wert von [[Enumerable]] für die meisten nativen Attribute falsch, das heißt, das Attribut kann nicht aufgezählt werden. Sie können propertyIsEnumerable() verwenden, um zu erkennen, ob eine Eigenschaft aufgezählt werden kann:
console.log(per3.propertyIsEnumerable("name")); //true
var pros = Object.keys(per3); //返回可枚举属性的名字数组
console.log("length" in pros); //true
console.log(pros.propertyIsEnumerable("length")); //falseDer Eigenschaftsname ist angepasst und kann aufgezählt werden; die Eigenschaftslänge ist eine integrierte Eigenschaft von Array.prototype und kann nicht aufgezählt werden aufgezählt.
Eigenschaftstypen
Es gibt zwei Arten von Eigenschaften: Dateneigenschaften und Accessoreigenschaften. Beide haben vier Attribute:
●数据属性:[[Enumerable]]、[[Configurable]]、[[Value]]和[[Writable]]
●访问器属性:[[Enumerable]]、[[Configurable]]、[[Get]]和[[Set]]
[[Enumerable]]:布尔值,属性是否可枚举,自定义属性默认是true。 [[Configurable]]:布尔值,属性是否可配置(可修改或可删除),自定义属性默认是true。它是不可逆的,即设置成false后,再设置成true会报错。
[[Value]]:保存属性的值。
[[Writable]]:布尔值,属性是否可写,所有属性默认可写。
[[Get]]:获取属性值。
[[Set]]:设置属性值。
ES 5提供了两个方法用于设置这些内部属性:
Object.defineProperty(obj,pro,desc_map) 和 Object.defineProperties(obj,pro_map)。利用这两个方法为per3添加一个属性和创建一个新对象per4:
Object.defineProperty(per3,"sex",{
value:"male",
enumerable:false,
configurable:false, //属性不能删除和修改,该值也不能被设置成true
});
console.log(per3.sex); //'male'
console.log(per3.propertyIsEnumerable("sex")); //false
delete per3.sex; //不能删除
per3.sex = "female"; //不能修改
console.log(per3.sex); //'male'
Object.defineProperty(per3,"sex",{
configurable:true, //报错
});
per4 = {};
Object.defineProperties(per4,{
name:{
value:"dwqs",
writable:true
},
blog:{
value:"http://blog.92fenxiang.com"
},
Name:{
get:function(){
return this.name;
},
set:function(value){
this.name = value;
},
enumerable:true,
configurable:true
}
});
console.log(per4.name); //dwqs
per4.Name = "Pomy";
console.log(per4.Name); //Pomy需要注意的是,通过这两种方式来定义新属性时,如果不指定特征值,则默认是false,也不能创建同时具有数据特征和访问器特征的属性。可以通过Object.getOwnPropertyDescriptor()方法来获取属性特征的描述,接受两个参数:对象和属性名。若属性存在,则返回属性描述对象。
var desc = Object.getOwnPropertyDescriptor(per4,"name"); console.log(desc.enumerable); //false console.log(desc.configurable); //false console.log(desc.writable); //true
根据属性的属性类型,返回的属性描述对象包含其对应的四个属性特征。
禁止修改对象
对象和属性一样具有指导其行为的内部特征。其中,[[Extensible]]是一个布尔值,指明改对象本身是否可以被修改([[Extensible]]值为true)。创建的对象默认都是可以扩展的,可以随时添加新的属性。
ES5提供了三种方式:
●Object.preventExtensions(obj):创建不可扩展的obj对象,可以利用Object.isExtensible(obj)来检测obj是否可以扩展。严格模式下给不扩展对象添加属性会报错,非严格模式下则添加失败。
●Object.seal(obj):封印对象,此时obj的属性变成只读,不能添加、改变或删除属性(所有属性都不可配置),其[[Extensible]]值为false,[[Configurable]]值为false。可以利用Object.isSealed(obj)来检测obj是否被封印。
●Object.freeze(obj):冻结对象,不能在冻结对象上添加或删除属性,不能改变属性类型,也不能写入任何数据类型。可以利用Object.isFrozen(obj)来检测obj是否被冻结。
注意:冻结对象和封印对象均要在严格模式下使用。
"use strict";
var per5 = {
name:"Pomy"
};
console.log(Object.isExtensible(per5)); //true
console.log(Object.isSealed(per5)); //false
console.log(Object.isFrozen(per5)); //false
Object.freeze(per5);
console.log(Object.isExtensible(per5)); //false
console.log(Object.isSealed(per5)); //true
console.log(Object.isFrozen(per5)); //true
per5.name="dwqs";
console.log(per5.name); //"Pomy"
per5.Hi = function(){
console.log("Hi");
};
console.log("Hi" in per5); //false
delete per5.name;
console.log(per5.name); //"Pomy"
var desc = Object.getOwnPropertyDescriptor(per5,"name");
console.log(desc.configurable); //false
console.log(desc.writable); //false注意,禁止修改对象的三个方法只对对象的自有属性有效,对原型对象的属性无效,仍然可以在原型上添加或修改属性。
function Person(name){
this.name = name;
}
var person1 = new Person("Pomy");
var person2 = new Person("dwqs");
Object.freeze(person1);
Person.prototype.Hi = function(){
console.log("Hi");
};
person1.Hi(); //"Hi";
person2.Hi(); //"Hi";构造函数和原型对象
构造函数也是函数,用new创建对象时调用的函数,与普通函数的一个区别是,其首字母应该大写。但如果将构造函数当作普通函数调用(缺少new关键字),则应该注意this指向的问题。
var name = "Pomy";
function Per(){
console.log("Hello "+this.name);
}
var per1 = new Per(); //"Hello undefined"
var per2 = Per(); //"Hello Pomy"使用new时,会自动创建this对象,其类型为构造函数类型,指向对象实例;缺少new关键字,this指向全局对象。
可以用instanceof来检测对象类型,同时每个对象在创建时都自动拥有一个constructor属性,指向其构造函数(字面量形式或Object构造函数创建的对象,指向Object,自定义构造函数创建的对象则指向它的构造函数)。
console.log(per1 instanceof Per); //true console.log(per1.constructor === Per); //true
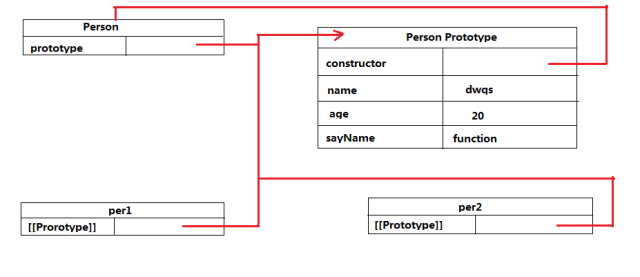
每个对象实例都有一个内部属性:[[Prototype]],其指向该对象的原型对象。构造函数本身也具有prototype属性指向原型对象。所有创建的对象都共享该原型对象的属性和方法。
function Person(){}
Person.prototype.name="dwqs";
Person.prototype.age=20;
Person.prototype.sayName=function()
{
alert(this.name);
};
var per1 = new Person();
per1.sayName(); //dwqs
var per2 = new Person();
per2.sayName(); //dwqs
alert(per1.sayName == per2.sayName); //true
所以,**实例中的指针仅指向原型,而不指向构造函数。**ES5提供了hasOwnProperty()和isPropertyOf()方法来反应原型对象和实例之间的关系
alert(Person.prototype.isPrototypeOf(per2)); //true
per1.blog = "www.ido321.com";
alert(per1.hasOwnProperty("blog")); //true
alert(Person.prototype.hasOwnProperty("blog")); //false
alert(per1.hasOwnProperty("name")); //false
alert(Person.prototype.hasOwnProperty("name")); //true因为原型对象的constructor属性是指向构造函数本身,所以在重写原型时,需要注意constructor属性的指向问题。
function Hello(name){
this.name = name;
}
//重写原型
Hello.prototype = {
sayHi:function(){
console.log(this.name);
}
};
var hi = new Hello("Pomy");
console.log(hi instanceof Hello); //true
console.log(hi.constructor === Hello); //false
console.log(hi.constructor === Object); //true使用对象字面量形式改写原型对象改变了构造函数的属性,因此constructor指向Object,而不是Hello。如果constructor指向很重要,则需要在改写原型对象时手动重置其constructor属性
Hello.prototype = {
constructor:Hello,
sayHi:function(){
console.log(this.name);
}
};
console.log(hi.constructor === Hello); //true
console.log(hi.constructor === Object); //false利用原型对象的特性,我们可以很方便的在JavaScript的内建原型对象上添加自定义方法:
Array.prototype.sum=function(){
return this.reduce(function(prev,cur){
return prev+cur;
});
};
var num = [1,2,3,4,5,6];
var res = num.sum();
console.log(res); //21
String.prototype.capit = function(){
return this.charAt(0).toUpperCase()+this.substring(1);
};
var msg = "hello world";
console.log(msg.capit()); //"Hello World"继承
利用[[Prototype]]特性,可以实现原型继承;对于字面量形式的对象,会隐式指定Object.prototype为其[[Prototype]],也可以通过Object.create()显示指定,其接受两个参数:第一个是[[Prototype]]指向的对象(原型对象),第二个是可选的属性描述符对象。
var book = {
title:"这是书名";
};
//和下面的方式一样
var book = Object.create(Object.prototype,{
title:{
configurable:true,
enumerable:true,
value:"这是书名",
wratable:true
}
});字面量对象会默认继承自Object,更有趣的用法是,在自定义对象之间实现继承。
var book1 = {
title:"JS高级程序设计",
getTitle:function(){
console.log(this.title);
}
};
var book2 = Object.create(book1,{
title:{
configurable:true,
enumerable:true,
value:"JS权威指南",
wratable:true
}
});
book1.getTitle(); //"JS高级程序设计"
book2.getTitle(); //"JS权威指南"
console.log(book1.hasOwnProperty("getTitle")); //true
console.log(book1.isPrototypeOf("book2")); //false
console.log(book2.hasOwnProperty("getTitle")); //false当访问book2的getTitle属性时,JavaScript引擎会执行一个搜索过程:现在book2的自有属性中寻找,找到则使用,若没有找到,则搜索[[Prototype]],若没有找到,则继续搜索原型对象的[[Prototype]],直到继承链末端。末端通常是Object.prototype,其[[Prototype]]被设置为null。
实现继承的另外一种方式是利用构造函数。每个函数都具有可写的prototype属性,默认被自懂设置为继承自Object.prototype,可以通过改写它来改变原型链。
function Rect(length,width){
this.length = length;
this.width = width;
}
Rect.prototype.getArea = function(){
return this.width * this.length;
};
Rect.prototype.toString = function(){
return "[Rect"+this.length+"*"+this.width+"]";
};
function Square(size){
this.length = size;
this.width = size;
}
//修改prototype属性
Square.prototype = new Rect();
Square.prototype.constructor = Square;
Square.prototype.toString = function(){
return "[Square"+this.length+"*"+this.width+"]";
};
var rect = new Rect(5,10);
var square = new Square(6);
console.log(rect.getArea()); //50
console.log(square.getArea()); //36如果要访问父类的toString(),可以这样做:
Square.prototype.toString = function(){
var text = Rect.prototype.toString.call(this);
return text.replace("Rect","Square");
}更多JavaScript-objektorientierte Grundlagen相关文章请关注PHP中文网!




