
Dieser Artikel zeigt Ihnen eine Zusammenfassung des Erlernens von Vuejs und ein kleines Beispiel für den Aufruf von Webapi;
» Vuejs – Lern-Muskeln
» WebApi + Vue.js-Beispiel
Lassen Sie es uns Schritt für Schritt teilen:
» Vuejs - Learning Hodgepodge
Wenn wir zunächst ein js-Framework lernen möchten, müssen wir die Grundbibliothek des Frameworks vorstellen Erstellen Sie eine Seite und eine Bibliothek, die auf die offizielle Website verweist:
Schauen wir uns einen grundlegenden Verwendungscode von Vue an:
var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
}
});Analysieren Sie den von Vue benötigten Parameter für ein {}-Objekt Darin sind Parameternamen enthalten, die der ID eines bestimmten Blockelements entsprechen Noch einmal dabei. Hier ist der entsprechende HTML-Code und das Rendering:
<h3>Vue - 学习大杂烩</h3> <hr /> <div class="container" id="appVue"> <input type="text" v-model="msg" class="form-control" /> </div>
Rendering:

Offensichtlich sind die Daten, die wir initialisiert haben, msg („Der erste vue“) spiegelt sich in der Eingabe wider. Schauen Sie sich die Attribute dieses Eingabe-Tags genauer an. Es gibt ein zusätzliches v-Modell-Attribut, dessen entsprechender Wert die von uns initialisierte Nachricht ist -model beginnt mit Jetzt kommt die Datenbindungsfunktion; machen wir die Datenwerte etwas komplizierter und fügen den Daten ein weiteres JSON-Format-Array hinzu, wie zum Beispiel:
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
]Dann fügen wir den folgenden HTML-Code hinzu:
<ul>
<li class="text-left " v-for="(blog,index) in blogs">{{index}} - {{blog.title}}</li>
</ul>Aktualisieren Sie die Seite direkt und sehen Sie sich das Rendering an:

Aus den Ergebnissen, Sie können sehen, was wir definiert haben. Die Daten werden direkt durchlaufen und auf der Seite angezeigt. Im Vergleich zum gewöhnlichen li-Element gibt es ein zusätzliches v-for-Attribut und eine solche Syntaxregel für den Wert (. obj, index) in arr ähnelt der Schreibmethode einer for-Schleife und verfügt auch über einen Durchlaufnummernindex. Bei einer Schleife muss der Wert angezeigt werden. Dies ist die Schreibmethode auf der untergeordneten Ebene Das li-Element ist {{index}} - {{ blog.title}}, analysieren wir die Schreibregeln:
1 ist das Format des Ausgabetextes, der das zu seinde Objekt enthält Ausgabe
2. Der Parameterindex entspricht v. Der entsprechende Wert ist die Durchlaufsequenznummer, beginnend mit 0
3 -for und der entsprechende benutzerdefinierte Attributtitel
Die obige {{}}-Datenbindungs-Schreibmethode muss unsere Neugier wecken. Diese Schreibmethode ist in vielen js-Datenbindungs-Frameworks tatsächlich dieselbe (z. B.: (angularjs) Nehmen wir unten ein kleines Beispiel, um uns besser an diese Schreibmethode zu erinnern. Fügen Sie zunächst zwei Attribute x und y zum Datenattribut hinzu:
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: 444,
y: 2
},Fügen Sie dann den folgenden HTML-Code hinzu:
* = {{x * y}}
Der folgende Effekt wird auf der Eigenschaftenseite ausgeführt:

Es ist zu sehen, dass {{x * y}} erlaubt Ausdrücke, und wenn x in meinem Textfeld Oder nachdem der y-Wert geändert wurde, wird dieser {{x*y}} automatisch neu berechnet, was dem Konzept der Neuzuweisung des Werts zur Anzeige etwas ähnelt Box nach der von uns geschriebenen Berechnung in js; schauen wir uns hier an, wie man eine Methode in Vue definiert. Mithilfe eines ihrer Attribute, Methoden, definieren wir den folgenden Code:
var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: 444,
y: 2
},
methods: {
showMsg: function () {17 this.msg = "我是" + this.msg;
}
}
}Fügen Sie dann das folgende HTML-Element hinzu:
Okay, werfen wir einen Blick darauf Klicken Sie auf das laufende Rendering und klicken Sie mehrmals auf die Schaltfläche:

Der erzielte Effekt besteht darin, dass „I am“ zum Textfeld „v-model="msg" hinzugefügt wurde Die hier gezogene Schlussfolgerung ist, dass die Schaltfläche die Methode showMsg auslöst, die wir in den Methoden in vue definiert haben. Das Attribut v-on:click wird verwendet, um verbindliche Klickereignisse anzuzeigen abgekürzt als @click. Da meine MVC-Ansichtsvorlage in vs diese Schreibmethode nicht unterstützt, verwenden wir in diesem Artikel immer noch v-on, um ihren Filter erneut zu verwenden Definieren Sie einen Filter für Groß- und Kleinschreibung:
filters: {
toUpper: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}Um den Effekt besser erkennen zu können, ändern wir den Textfeldcode von v-model="msg" oben wie folgt :
<input type="text" v-model="msg" class="form-control" />{{msg|toUpper(true)}}<br />{{msg|toUpper(false)}}Wir fügen dem Text eine {{msg|toUpper(true)}}-Schreibmethode hinzu. Wenn Sie vorsichtig sind, können Sie das in toUpper posten ist die Filtermethode, die wir gerade definiert haben. Wir übergeben einen Parameter true und schauen uns dann das Rendering an:

通过使用不同参数的filter的对比,能看出我们过滤器在此实例中的效果,这里注意的是在msg后面直接使用‘|'隔开就可以增加我们定义的过滤器了,如果多个以此类推使用‘|'追加隔开就行了,还有就是我们定义的 toUpper: function (val, isUpper) 方法中有两个参数,第一个参数就是绑定的msg本身,第二个参数才是我们需要手动传递的,这个一定要分开;时间不多了,这里就不再讲解其他的常用的特性和属性了,直接来看下面vue使用webapi的数据体现的一个例子;
» WebApi + Vue.js 示例
首先,这里用到了Vue提供的组件概念component,她和js变量一样有全局和局部(私有)两种,代码方面差距不是很大效果也一样,这里我们用到的是局部方式来定义一个组件,下面先来看整体代码:
var blogApp = new Vue({
el: "#divBlogs",
data: {
blogs: []
},
methods: {
getBlogs: function () {
var that = this;
$.getJSON("http://www.lovexins.com:1001/api/values?task=2", function (result) {
if (!result) { return; }
that.blogs = result;
});
}
},
components: {
"div-blog": {
props: ["item"],
template: '<div class=" bs-callout bs-callout-danger">' +
' <h4>' +
' <a v-bind:href="item.Url" target="_blank">{{item.Title | toUpperOrLower(false)}}</a>' +
' </h4>' +
' <p>' +
' {{item.Des}}' +
' </p>' +
' <hr />' +
' <h5>' +
' 作者:<a v-bind:href="item.BlogUrl" target="_blank">{{item.NickName}}</a> 发布时间:<code>{{item.CreateTime}}</code> 推荐:<code>{{item.ZanNum}}</code> 阅读:<code>{{item.ReadNum}}</code> 评论:<code>{{item.CommiteNum}}</code>' +
' </h5>' +
' </div>',
filters: {
toUpperOrLower: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}
}
}
});这里定义的格式和上面第一小节使用到的差不多,只是多了一个components的定义,这个就是组件的关键字,咋们来逐一分析下代码步骤;
1. blogs: []是我们定义的一个博客信息数组
2. methods属性中getBlogs方法用到了一段 var that = this; 这样的代码,这里的this是上面创建的 var blogApp = new Vue() 对象,她可以直接使用data中定义的博客数据数组blogs,因此有了下面通过jquery的getJSON获取webapi数据后,直接赋值给博客数组bolgs
3. components组件中自定义了一个名为“div-blog”的组件,参数名称是props定义的item;template是对应的模板,里面可以直接使用item来获取对应的参数值;
4. 这里也定义了一个filters,同样是转大小写的,写法可以忽略了,主要注意的地方这里局部的定义的主键里面使用filters的时候也同样是 {{item.Title | toUpperOrLower(false)}} 格式
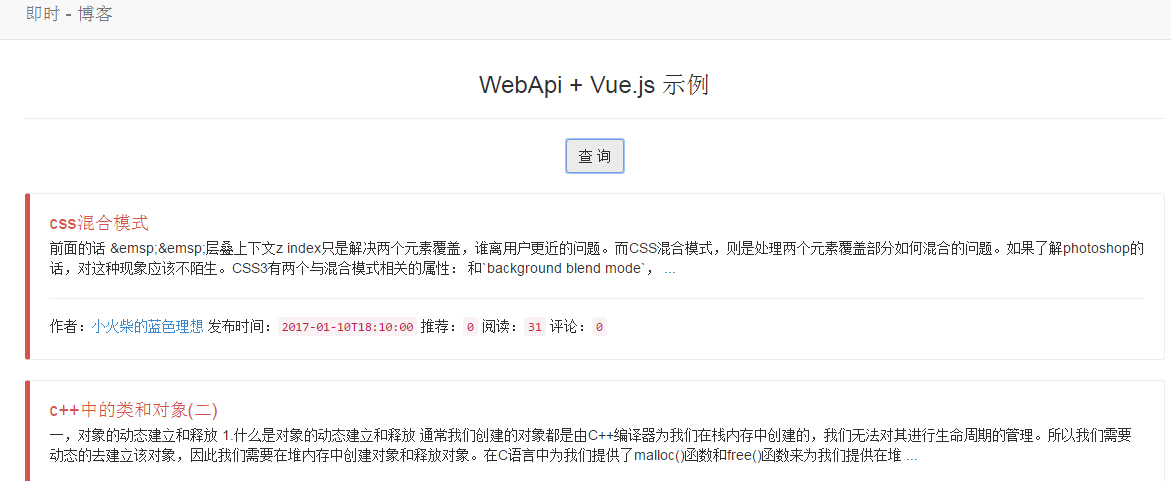
好了通过上面总结注意点,咋们再来看下怎么在html中使用这个自定义的组件呢,如下整体html代码:
<div class="row" id="divBlogs"> <div class="col-md-12"> <button v-on:click="getBlogs" class="btn btn-default">查 询</button> <div-blog v-for="blog in blogs" v-bind:item="blog"></div-blog> <div style="position:fixed; right:0px; bottom:10px; width:44px; height:40px; background-color:#F8F8F8; font-weight:100; cursor:pointer;" id="toTop" onclick="toTop()"> <img src="/static/imghw/default1.png" data-src="http://121.42.208.152/images/top.png" class="lazy" title="返 回" style="max-width:90%" alt="Teilen von Vue.js-Lernbeispielen" > </div> </div> </div>
引用自定义组件的代码就一句:
这里的div-blog就是对应上面总结的第3点说的,自定义主键名称,需要注意的是如果自定义组件名称格式如divBlog(驼峰格式),那么我们在html中使用格式就必须是div-Blog,通过‘-'分割开来,这个细节特别要注意不然页面不会有效果,好了说了这么多来看下运行的效果图:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多Teilen von Vue.js-Lernbeispielen相关文章请关注PHP中文网!




