
Als ich anfing, Node zu lernen, entdeckte ich eine Situation, die völlig anders war als meine vorherigen Ansichten – wofür wird JavaScript in Ihren Augen verwendet? Spezialeffekte? oder nur Interaktion mit dem Kunden? Man kann sagen, dass JavaScript zuerst im Browser ausgeführt wurde. Wenn Sie es jedoch so betrachten, stellt Ihnen der Browser lediglich einen Kontext (Kontext) zur Verfügung, der definiert, was mit JavaScript getan werden kann Ähnliches Unternehmen. Es definiert, was Sie hier tun können, sagt aber nicht viel darüber aus, was die JavaScript-Sprache selbst tun kann. Tatsächlich kann JavaScript als vollständige Sprache in verschiedenen Kontexten verwendet werden und unterschiedliche Fähigkeiten widerspiegeln. Die hier erwähnten Nodejs stellen tatsächlich einen Kontext bereit, eine Laufumgebung, die die Ausführung von JavaScript-Code im Backend (aus der Browserumgebung heraus) ermöglicht.
Der Kern der Routing-Auswahl ist das Routing. Wie der Name schon sagt, bedeutet Routing, dass wir unterschiedliche Verarbeitungsmethoden für unterschiedliche URLs haben, z. B. die Verarbeitung der Geschäftslogik von /start und die Verarbeitung des Geschäfts von /upload Die Logik ist inkonsistent. In einer realistischen Implementierung „endet“ der Routing-Prozess im Routing-Modul, und das Routing-Modul ist nicht das Modul, das tatsächlich „Maßnahmen“ für die Anfrage ergreift, da es sonst nicht verfügbar ist, wenn unsere Anwendung komplexer wird .
Hier erstellen wir zunächst ein Modul namens requestHandlers und fügen jedem Request-Handler eine Platzhalterfunktion hinzu:
function start(){
console.log("Request handler 'start' was called.");
function sleep(milliSeconds){
var startTime=new Date().getTime();
while(new Date().getTime()<startTime+milliSeconds);
}
sleep(10000);
return "Hello Start";
}
function upload(){
console.log("Request handler 'upload' was called.");
return "Hello Upload";
}
exports.start=start;
exports.upload=upload;Damit wir den Request-Handler mit dem Routing-Modul verbinden können. Steh auf und lass Die Route muss einem Pfad folgen. Danach haben wir beschlossen, eine Reihe von Anforderungshandlern über ein Objekt zu leiten, und wir müssen eine lose Kopplungsmethode verwenden, um dieses Objekt in die Funktion router() einzufügen. Die Hauptdatei index.js:
var server=require("./server");
var router=require("./router");
var requestHandlers=require("./requestHandlers");
var handle={};
handle["/"]=requestHandlers.start;
handle["/start"]=requestHandlers.start;
handle["/upload"]=requestHandlers.upload;
server.start(router.route,handle);wie oben Wie gezeigt ist das Zuordnen verschiedener URLs zum gleichen Anforderungshandler einfach: Fügen Sie einfach eine Eigenschaft mit dem Schlüssel „/“ zum Objekt hinzu, das requestHandlers.start entspricht. Auf diese Weise können wir einfach konfigurieren, dass Anfragen für /start und / vom Starthandler verarbeitet werden. Nachdem wir die Definition des Objekts abgeschlossen haben, übergeben wir es als zusätzlichen Parameter an den Server, siehe server.js:
var http=require("http");
var url=require("url");
function start(route,handle){
function onRequest(request,response){
var pathname=url.parse(request.url).pathname;
console.log("Request for "+pathname+" received.");
route(handle,pathname);
response.writeHead(200,{"Content-Type":"text/plain"});
var content=route(handle,pathname);
response.write(content);
response.end();
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start=start;Auf diese Weise wird der Handle-Parameter zur Funktion start() hinzugefügt und die Das Handle-Objekt wird als erster Parameter an die Rückruffunktion route() übergeben. Route.js wird unten definiert:
function route(handle,pathname){
console.log("About to route a request for "+ pathname);
if(typeof handle[pathname]==='function‘){
return handle[pathname]();
}else{
console.log("No request handler found for "+pathname);
return "404 Not Found";
}
}
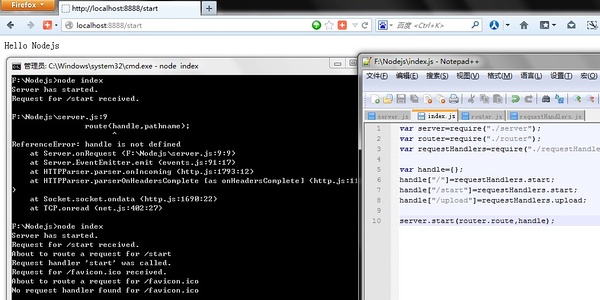
exports.route=route;Mit dem obigen Code prüfen wir zunächst, ob der dem angegebenen Pfad entsprechende Anforderungshandler vorhanden ist , und wenn es existiert Rufen Sie dann die entsprechende Funktion direkt auf. Wir können die Anforderungsverarbeitungsfunktion vom übergebenen Objekt auf die gleiche Weise abrufen wie das Abrufen von Elementen aus dem assoziativen Array, d Behandeln Sie diesen Pfad. „Der laufende Effekt des Programms ist wie folgt:

Weitere Artikel zur Routing-Funktion in nodejs finden Sie auf der chinesischen PHP-Website !




