 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JQuery implementiert die Kapselung der Auswahl und Umkehrung der Auswahl aller Kontrollkästchen in der Liste
JQuery implementiert die Kapselung der Auswahl und Umkehrung der Auswahl aller Kontrollkästchen in der Liste
JQuery implementiert die Kapselung der Auswahl und Umkehrung der Auswahl aller Kontrollkästchen in der Liste
Wenn wir Listen erstellen, stoßen wir oft auf das Problem, alles auszuwählen und die Auswahl für die Stapelverarbeitung umzukehren, zum Beispiel:

Ich habe es damals einfach implementiert, Und dann wollte ich es kapseln. In den öffentlichen JS ist die Kapselung so schlecht, dass es mir peinlich ist, sie zu veröffentlichen (das heißt, den Implementierungscode in die öffentlichen JS einzufügen und dann für jede Seite eine feste ID und Klasse zu verwenden. Jetzt, wo ich Denken Sie darüber nach, es ist mir peinlich, ihn Encapsulated zu nennen. Mal sehen, wie er sie geschrieben hat. Das nennt man Kapselung 🎜>
Zunächst einmal ist die hohe Kapselung hier Es zeigt, dass nach der Trennung von js und html nur ein benutzerdefiniertes Data-Check-Target-Attribut für die Verbindungsbrücke verwendet wird (und ich habe damals zwei verwendet: a Aktivieren Sie das Kontrollkästchen „Alle“ und ein untergeordnetes Kontrollkästchen. Die relevanten Punkte werden alle verwendet. Dies hat nicht den Effekt der Kapselung und die Kopplung zwischen js und html ist zu groß.) (Als ich die js oben sah, dachte ich darüber nach, wie um drei verwandte Dinge über einen Verbindungspunkt zu verbinden);$(':checkbox[data-check-target]').click(function () {
var target = $(this).attr('data-check-target');
if ($(this).prop('checked')) {
$(target).prop('checked', true);
} else {
$(target).prop('checked', false);
}
});Schauen wir uns als Nächstes die spezifischen Verwendungszwecke an:
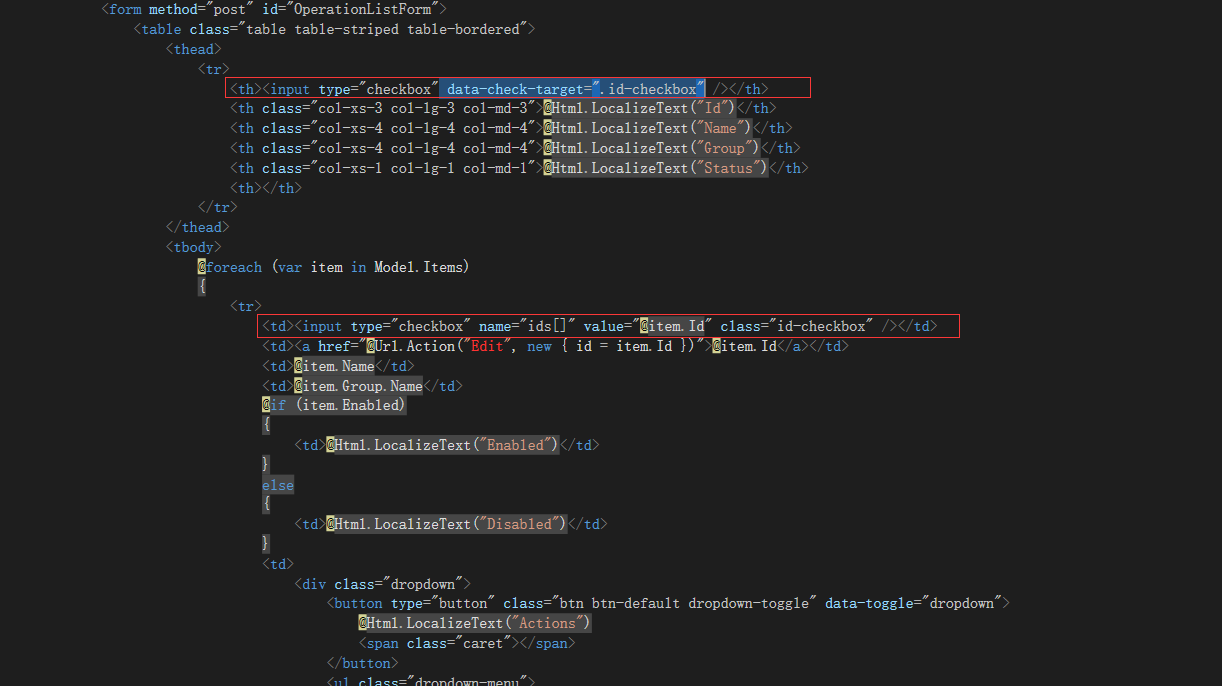
 Ich habe festgestellt, dass das Kontrollkästchen „Alles auswählen“ aktiviert ist wird für die benutzerdefinierten Attributdaten der mit js verknüpften Brücke verwendet. Das ist etwas Besonderes:
Ich habe festgestellt, dass das Kontrollkästchen „Alles auswählen“ aktiviert ist wird für die benutzerdefinierten Attributdaten der mit js verknüpften Brücke verwendet. Das ist etwas Besonderes:
<input type="checkbox" data-check-target=".id-checkbox" />
Sein Wert ist „.id-checkbox“, was so aussieht Seltsam. Schauen Sie sich weiterhin die Implementierung des Unter-Kontrollkästchens an:
<input type="checkbox" name="ids[]" value="@item.Id" class="id-checkbox" />
Plötzlich wurde mir klar, dass der Klassenname des Unter-Kontrollkästchens in der benutzerdefinierten Attributdatenprüfung gespeichert ist -target;
var target = $(this).attr('data-check-target');
Rufen Sie dann die Klasse des Unter-Kontrollkästchens über das benutzerdefinierte Attribut data-check-target ab, um eine hohe Kapselung zu erreichen ist, dass js und html die Kommunikation mit dem benutzerdefinierten Attribut „data-check-target“ übergeben und das untergeordnete Kontrollkästchen auf dem Wert des benutzerdefinierten Attributs „data-check-target“ für die Auswahl aller Kontrollkästchen basiert
Dieses Beispiel ist nicht schwierig Code, und es gibt nichts Schwieriges zu verstehen, es ist durch ein benutzerdefiniertes Attribut, das die Kapselung mit geringer Kopplung geschickt vervollständigt, was auch die Schwierigkeit und Essenz dieses Codes ist.
Ich kann mein Inneres wirklich nicht zurückhalten Bewunderung, diese Codezeilen sind so schön.
PS: Warum verwendet das obige js prop anstelle von attr? Denn: Wenn das geprüfte Attribut bei der Initialisierung in der aktuellen Eingabe nicht definiert ist, verfügt das Element nicht über ein angegebenes geprüftes Attribut, also .attr( ) gibt undefiniert zurück;
Für die inhärenten Attribute des HTML-Elements selbst verwenden Sie bei der Verarbeitung die prop-Methode.
Für unsere eigenen benutzerdefinierten DOM-Attribute von HTML-Elementen verwenden Sie bei der Verarbeitung die Methode attr.
Das Obige ist die vom Herausgeber vorgestellte JQuery-Implementierung, um die Kontrollkästchenauswahl und die Umkehrauswahlfunktion in der Liste zu kapseln (ich hoffe, dass sie Ihnen hilfreich sein wird). Hinterlassen Sie mir eine Nachricht. Der Herausgeber wird allen umgehend antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Artikel zur JQuery-Implementierung des Kontrollkästchens in der Liste, zum Auswählen aller und zum Umkehren der Auswahlfunktionskapselung finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...



