HTML-Meta-Tag
1 Definition und Verwendung von Meta
Das Element kann Metainformationen über die Seite bereitstellen, wie z. B. Beschreibung und Schlüsselwörter für Suchmaschinen und Aktualisierungshäufigkeit. Das
-Tag befindet sich am Kopf des Dokuments und enthält keinen Inhalt. Die Eigenschaften des -Tags definieren die mit dem Dokument verknüpften Name/Wert-Paare.
-Tags befinden sich immer im Head-Element.
Hinweis: Metadaten werden immer in Name/Wert-Paaren übergeben.
Dies ist ein einfaches Meta-Tag, mit dem definiert wird, dass dieser HTML-Code mit UTF-8 analysiert wird.
2 Übersicht
Dies ist der grundlegendste Inhalt, der vom W3C eingeführt wurde
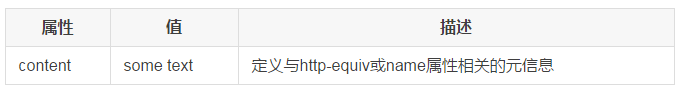
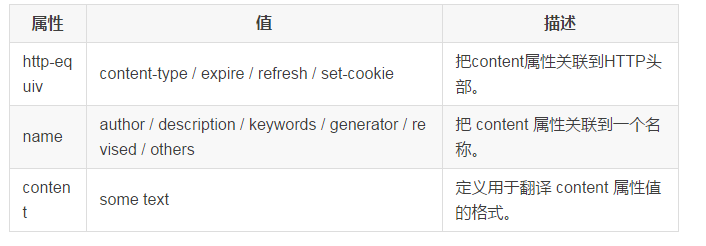
Erforderliche Attribute

Optionale Attribute

3 Tags detaillierte Erklärung
in einem Artikel Im Blog Post ist das Tag in zwei Teile unterteilt: HTTP-Header-Informationen (HTTP-EQUIV) und Seitenbeschreibungsinformationen (NAME).
HTTP-EQUIV
HTTP-EQUIV ähnelt dem HTTP-Header-Protokoll , das dem Browser mit einigen nützlichen Informationen antwortet, um den Inhalt von Webseiten korrekt und genau anzuzeigen.
1. Content-Type und Content-Language (Anzeigezeichensatzeinstellungen)
Verwendung:
Hinweis: Dieses META-Tag definiert den HTML-Zeichensatz Auf der Seite wird GB2132 verwendet, der nationale Standardcode für chinesische Zeichen. Wenn „charset=GB2312“ durch „BIG5“ ersetzt wird, ist der auf dieser Seite verwendete Zeichensatz der traditionelle chinesische Big5-Code. Wenn Sie einige ausländische Websites durchsuchen, werden Sie vom IE-Browser darauf hingewiesen, dass Sie die Sprachunterstützung xx herunterladen müssen, um die Seite korrekt anzuzeigen. Mit dieser Funktion erfahren Sie, welcher Zeichensatz zum Anzeigen der Seite verwendet werden muss, indem das Content-Type-Attribut des META-Tags der HTML-Seite gelesen wird. Wenn der entsprechende Zeichensatz nicht im System installiert ist, fordert der IE zum Herunterladen auf. Auch andere Sprachen entsprechen unterschiedlichen Zeichensätzen. Beispielsweise ist der japanische Zeichensatz „iso-2022-jp“ und der koreanische Zeichensatz „ks_c_5601“.
Inhaltstyp kann auch sein: Text/XML und andere Dokumenttypen: ISO-8859-1 (Englisch), BIG5, UTF-8, SHIFT-Jis, Euc, Koi8 - 2. us-ascii, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1, x-cns11643-2 und andere Zeichensätze; der Inhalt von Content-Language kann auch sein: EN, FR und andere Sprachcodes.
Verwendung:
Verwendung:
Verwendung: Verwendetes GMT-Zeitformat.
Verwendung: Hinweis: Dieses Attribut wird verwendet, um zu verhindern, dass andere Ihre Seite im Frame aufrufen. Inhaltsoptionen: _blank, _top, _self, _parent.
7. RSAC-Bewertung der Webseite Beschreibung: Es gibt eine Inhaltseinstellung in den Internetoptionen des IE, die das Durchsuchen einiger eingeschränkter Websites verhindern kann, und die Einschränkungsstufe der Website wird über diesen Parameter festgelegt.
Verwendung:
Hinweis: blendTrans ist eine Art dynamischer Filter, der einen Fade-Effekt erzeugt. Ein weiterer dynamischer Filter, RevealTrans, kann auch für Seitenein- und -ausstiegseffekte verwendet werden:
Duration stellt die Dauer des Filtereffekts dar (Einheit: Sekunden). )
Übergangsfiltertyp. Gibt an, welcher Spezialeffekt verwendet werden soll. Der Wert liegt zwischen 0 und 23.
0 Rechteck verkleinert sich
1 Rechteck vergrößert sich
2 Kreis verkleinert sich
3 Kreis vergrößert sich
4 Von unten nach oben aktualisieren
5 Von oben nach unten aktualisieren
6 Von links nach rechts aktualisieren
7 Von rechts nach links aktualisieren
8 Vertikaljalousien
9 Horizontaljalousien
10 Versetzte Horizontaljalousien
11 Versetzte Vertikaljalousien
12 Punktverteilung
13 Von links nach rechts aktualisieren
14 Von der Mitte nach links Aktualisieren
15 Von der Mitte nach oben und unten
16 Von oben und unten nach Mitte
17 Von unten rechts nach oben links
18 Oben rechts nach unten links
19 oben links nach unten rechts
20 von unten links nach oben rechts
21 horizontaler Balken
22 vertikaler Balken
23 Wählen Sie zufällig einen der oben genannten 22 Typen aus
9. Meta http-equiv="MSThemeCompatible" Content="Yes"> -Dimensionaler Button-System-Anzeigestil von XP, der Win2K sehr ähnlich ist.
10. IE6 (Seitengenerator) Beschreibung: Der Seitengenerator ist ie6
Verwendung: Hersteller ähnlicher Produkte.
11. Content-Script-Type (skriptbezogen) Beschreibung: Dies ist die aktuelle W3C-Spezifikation, die den Skripttyp auf der Seite angibt.
Verwendung: Das Bewertungssystem von RSAC bietet einen Standard für die Bewertung von Website-Inhalten. Benutzer können Microsoft Internet Explorer (IE3.0 oder höher) so einstellen, dass Websites mit pornografischen und gewalttätigen Inhalten ausgeschlossen werden. Der HTML-Code im obigen Beispiel wurde von der Microsoft-Homepage übernommen.
NAME-Variable
Name beschreibt die Webseite und entspricht dem Inhalt (Webseiteninhalt), um Suchmaschinen-Robots das Auffinden und Klassifizieren zu erleichtern (derzeit verwenden fast alle Suchmaschinen Online-Robots, um automatisch Meta zu finden Wert zur Klassifizierung von Webseiten).
Der Wert von name (name="") gibt die Art der bereitgestellten Informationen an. Einige Werte sind bereits definiert. Zum Beispiel Beschreibung, Schlüsselwort, Aktualisierung usw. Sie können auch andere beliebige Werte angeben, z. B. Erstellungsdatum (Erstellungsdatum), Dokument-ID (Dokumentnummer), Ebene (Ebene) usw. Der Inhalt von
name gibt den tatsächlichen Inhalt an. Beispiel: Wenn Sie „level“ als Wert angeben, kann der Inhalt „Anfänger“, „Mittelstufe“ oder „Fortgeschritten“ lauten.
1. Verwendung von Suchmaschinenschlüsselwörtern: ,“, um Wörter zu trennen. Die übliche Verwendung von META besteht darin, Schlüsselwörter anzugeben, die Suchmaschinen verwenden, um die Suchqualität zu verbessern. Wenn mehrere META-Elemente Informationen zur Dokumentsprachenabhängigkeit bereitstellen, verwenden Suchmaschinen das lang-Attribut, um Suchergebnisse nach der Sprachpräferenz des Benutzers zu filtern und anzuzeigen. Zum Beispiel:
2. Einleitung Beschreibung: Die Beschreibung wird verwendet, um Suchmaschinen den Hauptinhalt Ihrer Website mitzuteilen.
Verwendung: 3. Beschreibung des Roboter-Assistenten: Roboter werden verwendet, um dem Suchroboter mitzuteilen, welche Seiten indiziert werden müssen und welche müssen nicht indiziert werden. Zu den Parametern von Content gehören all, none, index, noindex, follow und nofollow. Der Standardwert ist alle.
Verwendung: Hinweis: Viele Suchmaschinen melden sich auf der Website an, indem sie Robot-/Spider-Suchen veröffentlichen. Spider Es ist notwendig, einige Merkmale des Metaelements zu verwenden, um zu bestimmen, wie man sich anmeldet.
alle: Die Datei wird abgerufen und die Links auf der Seite können nicht abgefragt werden;
keine: Die Datei wird nicht abgerufen und die Links auf der Seite können nicht abgefragt werden; und „noindex, no follow“ spielt die gleiche Rolle)
index: Die Datei wird abgerufen (lassen Sie den Roboter/Spider einloggen)
folgen: Die Links auf der Seite können sein abgefragt;
noindex: Die Datei wird nicht abgerufen, aber die Links auf der Seite können abgefragt werden. (Roboter/Spider nicht zulassen)
nofollow: Die Datei wird nicht abgerufen abgerufen werden, aber die Links auf der Seite können abgefragt werden. (Erlauben Sie Robotern/Spidern nicht, den Links auf dieser Seite zu folgen, um nach unten zu suchen.) 4. Verwendung durch den Autor: : Ihr Name oder der Ihres Produktionsteams oder E-Mail 5. Urheberrechtliche Nutzung: 6. Nutzung durch den Herausgeber: Hinweis: Content="Ihr Editor" 7. revisit-after (revisit) Verwendung:
Andere Verwendung
1. Schema (Schema) Beschreibung: Schema kann verwendet werden, wenn der Name verwendet wird, um anzugeben, wie der Wert des Inhalts interpretiert werden soll.
Verwendung: < ;Meta-Schema ="ISBN" name="identifier" content="0-14-043205-1" /> Hinweis: 2. Link zur Dateiverwendung: Hinweis: Wenn Sie es bei vielen Websites in Ihrem Posteingang speichern, werden Sie feststellen, dass es von einem kleinen Symbol begleitet wird. Wenn Sie darauf klicken, um es erneut einzugeben, werden Sie auch feststellen, dass es auch ein kleines Symbol in der Adressleiste gibt. Jetzt können Sie diese Funktion ganz einfach erreichen, indem Sie diesen Absatz einfach in die Kopfzeile Ihrer Seite einfügen. wird verwendet, um das aktuelle Dokument mit anderen URLs zu verknüpfen, aber es wird keine Link-Schaltfläche vorhanden sein. Es wird wie folgt verwendet:
3. Fügen Sie das Basis-Link-Attribut der Webseite ein. Verwendung:
Zusammenfassung und Ergänzungen
Schwerpunkt auf den Einstellungen von Schlüsselwörtern und Beschreibung
Oben sind einige grundlegende Verwendungen von META-Tags aufgeführt, von denen die wichtigsten sind: die Einstellungen von Schlüsselwörtern und Beschreibung. Warum? Der Grund ist ganz einfach. Diese beiden Aussagen können es Suchmaschinen ermöglichen, Sie genau zu entdecken und mehr Menschen zum Besuch Ihrer Website zu bewegen. Nach dem Arbeitsprinzip beliebter Suchmaschinen (Google, Lycos, AltaVista usw.) senden Suchmaschinen zuerst Roboter suchen automatisch im WWW. Wenn eine neue Website entdeckt wird, ist es einfach, die Schlüsselwörter und die Beschreibung auf der Seite abzurufen, sie zu ihrer eigenen Datenbank hinzuzufügen und die Websites dann nach der Dichte der Schlüsselwörter zu sortieren.
Unter diesem Gesichtspunkt müssen wir daran denken, die META-Tags Schlüsselwörter und Beschreibung hinzuzufügen und die Schlüsselwörter und die Einleitung so gut wie möglich zu schreiben. Andernfalls hat dies folgende Konsequenzen:
Wenn Ihre Seite keine META-Tags für Schlüsselwörter und Beschreibung enthält, können Roboter Ihre Website nicht zur Datenbank hinzufügen und Internetnutzer können keine Suche durchführen für Ihre Website.
Wenn Ihre Keywords nicht gut ausgewählt sind und die Keyword-Dichte nicht hoch ist, ist die Wahrscheinlichkeit, hinter Dutzenden oder sogar Millionen von Websites zu ranken und angeklickt zu werden, ebenfalls sehr gering.
Achten Sie beim Schreiben von Schlüsselwörtern auf die folgenden Punkte:
Verwenden Sie keine gebräuchlichen Wörter. Zum Beispiel www, Homepage, Netz, Web usw.
Verwenden Sie keine Adjektive oder Adverbien. Zum Beispiel am besten, am größten usw.
Verwenden Sie keine allgemeinen Begriffe, sondern seien Sie so präzise wie möglich. Beispielsweise wäre es für „Ericsson Mobile Phone“ besser, stattdessen „T28SC“ zu verwenden.
„Auf einer Reise zu dritt muss ein Lehrer dabei sein.“ Die Technik zum Finden geeigneter Schlüsselwörter ist: Gehen Sie zu bekannten Suchmaschinen wie Google, Lycos, Alta usw., suchen Sie nach Websites mit ähnlichen Inhalten wie Ihrer, Überprüfen Sie die zehn wichtigsten Website-META-Keywords und verwenden Sie sie auf Ihrer Website. Die Wirkung kann man sich vorstellen.
Tipps zur Verbesserung der Klickrate bei der Suche
Um die Klickrate bei der Suche zu erhöhen, finden Sie hier einige „Abkürzungen“, die Ihnen helfen können:
Damit Erhöhen Sie die Dichte der Schlüsselwörter und fügen Sie Schlüsselwörter werden auf der Seite ausgeblendet hinzu (definieren Sie die Textfarbe so, dass sie mit der Hintergrundfarbe übereinstimmt).
Fügen Sie Schlüsselwörter zur ALT-Kommentarangabe des Bildes hinzu. Beispiel: 
Verwenden Sie HTML-Kommentaranweisungen, um dem Seitencode eine große Anzahl von Schlüsselwörtern hinzuzufügen. Verwendung:
4 Mobile Terminal-Thema
Im mobilen Terminal werden neue Meta-Tags verwendet.
Ansichtsfenster: Kann die Anzeige mobiler Browser optimieren. Wenn die Website nicht reagiert, verwenden Sie Initial-Scale nicht oder deaktivieren Sie die Skalierung. Die Ansichtsbreite der meisten 4,7-5-Zoll-Geräte ist auf 360 Pixel eingestellt; das iPhone 6 ist auf 375 Pixel eingestellt; das iPhone 6 Plus ist auf 414 Pixel eingestellt.
width: width (Wert /Gerätebreite) (Bereich von 200 bis 10.000, Standard ist 980 Pixel)
Höhe: Höhe (Zahl/Gerätehöhe) (Bereich von 223 bis 10.000)
Anfangsskalierung: Anfangsskalierung (Bereich von > ;0 bis 10)
Minimalmaßstab: Der minimale Maßstab, auf den der Benutzer zoomen darf.
Maximalmaßstab: Der maximale Maßstab, auf den der Benutzer zoomen darf auf
Benutzerskalierbar: Benutzer Kann manuell reduziert werden (nein, ja)
minimal-ui: Die obere und untere Statusleiste kann beim Laden der Seite minimiert werden. (Veraltet) Beachten Sie, dass viele Leute initial-scale=1 auf nicht reagierenden Websites verwenden, was dazu führt, dass die Website mit 100 % Breite gerendert wird und der Benutzer die Seite manuell verschieben oder zoomen muss. Wenn „user-scalable=no“ oder „maximum-scale=1“ zusammen mit „initial-scale=1“ verwendet wird, kann der Benutzer die Webseite nicht vergrößern/verkleinern, um den gesamten Inhalt anzuzeigen.
WebApp-Vollbildmodus: App verkleiden, Offline-Anwendung.
Statusleiste ausblenden/einstellen Statusleistenfarbe: Wird nur wirksam, wenn der WebApp-Vollbildmodus aktiviert ist. Der Wert des Inhalts ist standardmäßig |. black |.
Titel zum Startbildschirm hinzugefügt
Nummern ignorieren und automatisch als Telefonnummern identifizieren
Identifizierende E-Mails ignorieren
Smart-App-Werbebanner hinzufügen Smart-App-Banner: Teilen Sie dem Browser die entsprechende App mit auf diese Website und zeigen Sie das Download-Banner auf der Seite an.
Webseitenbezogen
Deklarationskodierung
Vorrang hat die Verwendung der neuesten Version von IE und Chrome
Browser-Kernel-Steuerung: viele Inländische Browser verfügen über zwei Kerne (Webkit und Trident), der Webkit-Kern wird für schnelles Surfen verwendet und der IE-Kern ist mit Webseiten und älteren Websites kompatibel. Websites, die Meta-Tags hinzufügen, können steuern, welches Kernel-Rendering der Browser wählt. Der Standardkernelmodus inländischer Dual-Core-Browser ist wie folgt:
Sogou-Hochgeschwindigkeitsbrowser, QQ Browser: IE-Kernel (Kompatibilitätsmodus)
360 Speed Browser, Aoyou Browser: Webkit-Kernel (Geschwindigkeitsmodus)
Verhindern Sie, dass der Browser auf Seiteninhalte aus dem Cache des lokalen Computers zugreift: Mit dieser Einstellung können Besucher nicht offline surfen.
Windows 8

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




