
Was ist HTML?
HTML (Hyper Text Mark-up Language) ist eine Hyper Text Mark-up Language. HTML-Text ist beschreibender Text, der aus HTML-Befehlen besteht. HTML-Befehle können Text, Grafiken, Animationen, Sounds, Tabellen, Links usw. beschreiben. Die Struktur von HTML besteht aus zwei Teilen: Kopf und Körper. Der Kopf beschreibt die vom Browser benötigten Informationen und der Körper enthält den spezifischen Inhalt, der erklärt werden soll.
Was ist HTML5:
Der Effekt, den wir als HTML5 bezeichnen, ist nicht eine isolierte aktualisierte Version von HTML, sondern HTML+ Die kombinierte Leistung von CSS3+JS. HTML ist nur eine Auszeichnungssprache, aber sie wurde semantisch optimiert, es wurden einige Tags hinzugefügt, die als wissenschaftlicher gelten, und auch einige Tags wurden entfernt, aber Tags sind Tags und Verhalten ist Verhalten Ohne CSS3, ohne JS, ist HTML das nicht immer nur HTML.
Vergleich zwischen HTML5 und früherem HTML:
Einfach ausgedrückt sind HTML5-Tags semantischer als frühere Versionen von HTML . isierung, mehr Standardisierung und einige neue Tags hinzugefügt.
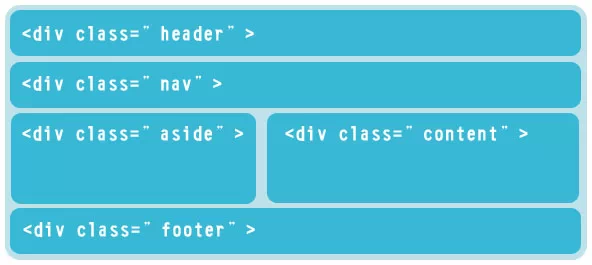
Bitte schauen Sie sich das Bild unten an:

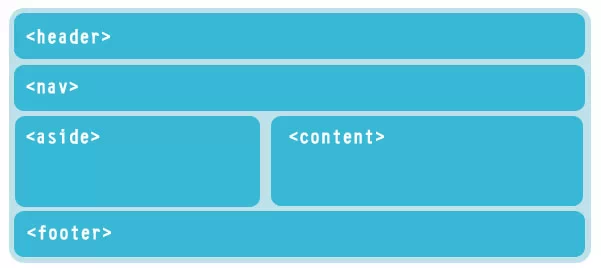
Dies ist das HTML-Formular der vorherigen Webseite. Das neue HTML sieht so aus:

Offensichtlich wird HTML5 nicht mehr wie zuvor von DIV dominiert und es wurden neue semantische Tags hinzugefügt. Dies erleichtert möglicherweise die Teamarbeit für Front-End-Ingenieure, da es einen einheitlichen neuen Standard gibt.
Um es ins rechte Licht zu rücken: Es handelt sich um ein Warenhaus. Der Verwalter Lao Wang kam, um das Lager aufzuräumen und alle Arten von Kleidung, Schuhen und Warenhäusern unterzubringen Beschriften Sie das Kästchen und geben Sie einen Namen ein, der Ihrer Meinung nach passend ist. Wir können diese Felder als DIVs verstehen und die Namen auf den Etiketten sind Klasse und ID.

Nun, hier kommt die Frage. Lao Wang kam von der Arbeit nach Hause und Lao Li begann zu fluchen, nachdem er gesehen hatte, was Lao Wang tat, weil er die Etiketten, die Lao Wang auf die Schachteln schrieb, nicht verstehen konnte, was dazu führte, dass er jede einzelne öffnen musste Schauen Sie sich die einzelnen Kartons genau an. Dies verringert die Arbeitseffizienz erheblich.

Jetzt gibt HTML5 die markierte Box einfach direkt an Lao Wang. Er kann verschiedene Kleidungsstücke, Hüte und Schuhe in verschiedene Boxen legen, sodass es bei Lao Zhang viel sein wird bequemer, wenn ich meine Schicht übernehme. Darüber hinaus bietet HTML5 mehr Tags, sodass Lao Zhang und Lao Wang einige zuvor komplexe Arbeiten unabhängig voneinander erledigen können, ohne andere Kollegen belästigen zu müssen.

Was ist CSS:
CSS (Cascading Style Sheet, kann übersetzt werden als „Cascading Style Sheet“ oder „Cascading Style Sheets“) sind eine Reihe von Formatierungsregeln, die das Erscheinungsbild von Webseiten steuern. Durch die Verwendung von CSS-Stilen zum Formatieren einer Seite können Sie den Inhalt der Seite von ihrer Präsentation trennen. Der Inhalt der Seite wird im HTML-Dokument gespeichert, während die zur Definition der Präsentation verwendeten CSS-Regeln in einer anderen Datei oder einem bestimmten Teil des HTML-Dokuments, normalerweise dem Dateikopf, gespeichert werden. Die Trennung von Inhalt und Präsentation erleichtert nicht nur die Beibehaltung des Erscheinungsbilds der Website, sondern macht auch den HTML-Dokumentcode prägnanter und verkürzt die Ladezeiten des Browsers.
Was ist CSS3:
CSS3 ist eine aktualisierte Version der CSS-Technologie, und die Entwicklung der CSS3-Sprache zielt auf Modularisierung ab entwickelt. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. CSS3 bietet viele neue Möglichkeiten zur Verbesserung Ihrer Designarbeit und hat viele wichtige Änderungen vorgenommen.
Vergleich zwischen CSS3 und früheren CSS-Versionen:
Wie derzeit bekannt, verfügt CSS3 im Vergleich zu früheren Versionen über abgerundete Ecken, mehrere Hintergründe und @font- face-user Benutzerdefinierte Schriftarten, Verlaufsfarben, Boxschatten, RGBa – fügen Sie transparente Farben, Textschatten usw. hinzu, um den Code prägnanter, die Seitenstruktur vernünftiger zu gestalten und sowohl Leistung als auch Wirkung zu berücksichtigen.
Um es ins rechte Licht zu rücken: Lao Li und Lao Wang sind nur Lagerverwalter für das oben erwähnte HTML, während das hier erwähnte CSS für Lao Zhang bestimmt ist. Seine Aufgabe besteht darin, die Waren in die Regale des Einkaufszentrums zu stellen und sie in einer bestimmten Reihenfolge ordentlich im Einkaufszentrum anzuordnen. Ansonsten ähnelt die Seite, die Sie sehen, einem Lagerhaus, in dem sich viele Waren in einer langen Reihe stapeln. Und CSS3 ermöglicht es Lao Zhang, nicht nur Regalarbeiter in Einkaufszentren zu sein, sondern auch Ladenfronten zu entwerfen und zu dekorieren. Mit solchen Mitarbeitern macht man wirklich Gewinn.

Was ist JavaScript:
JavaScript ist eine clientseitige Skriptsprache, die objekt- und ereignisgesteuert und relativ sicher ist . . Es ist auch eine Skriptsprache, die häufig in der clientseitigen Webentwicklung verwendet wird. Sie wird häufig verwendet, um HTML-Webseiten dynamische Funktionen hinzuzufügen, beispielsweise um auf verschiedene Benutzervorgänge zu reagieren. Ursprünglich von Brendan Eich bei Netscape entworfen, handelt es sich um eine dynamische, schwach typisierte, prototypbasierte Sprache mit integrierter Unterstützung für Klassen. JavaScript kann auch in anderen Situationen verwendet werden, beispielsweise bei der serverseitigen Programmierung. Die vollständige JavaScript-Implementierung besteht aus drei Teilen: ECMA, DOM und BOM. HTML 5 führt eine große Anzahl neuer Javascript-APIs ein. Über diesen Inhalt können Sie ihn mit den entsprechenden HTML-Elementen verknüpfen.
Was ist eine API?
API (Application Programming Interface, Anwendungsprogrammierschnittstelle) ist eine Reihe vordefinierter Funktionen, deren Zweck darin besteht, Anwendungen und Entwicklern Zugriff auf eine bestimmte Software oder Hardware zu ermöglichen Fähigkeit, Prozesse zu gruppieren, ohne Zugriff auf den Quellcode zu haben oder die Details des Innenlebens zu verstehen.
Um es anschaulicher zu verstehen, kann Javascript als ein Zauberstab verstanden werden, der Götter anziehen kann. Was ist mit der API? Es ist nur so, dass js alle möglichen großen Götter einladen kann. Wenn Sie den Ochsengott einladen, werden Sie zu Liu Lao Niu, wenn Sie den Tigergott zu Liu Tiger einladen, wenn Sie den Schweinegott zu Liu Lao Zhu einladen, wenn Sie den Affengott zu Liu Lao Monkey fragen, und so weiter.

HTML5 und FLASH:
Viele Leute denken, dass die Einführung von HTML5 Flash sofort töten wird, und zwar umso mehr dass es in großen Web-Frontends verwendet wird. In den Entwicklungsforen herrscht viel Lärm. Ich bin kein treuer Verfechter von HTML5 und muss auch kein Verfechter von Adobe sein. Lassen Sie uns ruhig über die Probleme zwischen den beiden sprechen.
Vorteile von HTML5:
1. Keine Plug-ins erforderlich
2. Offen und kostenlos
3 . Suchmaschinenfreundlich
Nachteile von HTML5:
1. Da es sich noch im Entwurfsstadium befindet, ist die Browserkompatibilität schlecht
2. Entwicklung Der Modus ist einzeln und wird derzeit grundsätzlich mit Notepad entwickelt
Vorteile von FLASH:
1. Hohe Penetrationsrate, praktisch auf jedem PC wird FlashPlayer installiert
2. Nach Jahren der Anhäufung haben sich viele Designer und Entwickler auf die Flash-Plattform konzentriert
3. Es gibt keine Browserkompatibilitätsprobleme
von Adobe und Flex bieten effektive Entwicklungslösungen.
Nachteile von FLASH:
1.
2. Geschlossen, kostenpflichtig
Um zu sagen, dass HTML5 FLASH ersetzt, müssen wir zunächst die funktionalen Fragen besprechen, das heißt, ob HTML5 FlashPlayer10 erreichen kann .1-ähnlicher, wunderschöner Seiteneffekt. Ich persönlich glaube nicht, dass HTML5 derzeit nur ein Entwurf ist, bevor es offiziell veröffentlicht wird. Ich glaube, dass dies kein großes Problem sein sollte auf seinem Entwicklungspfad.
Das zweite ist das Leistungsproblem, das in beiden Aspekten umstritten ist. Das heißt, es wird oft gesagt, dass Flash Player zu viele Systemressourcen verbraucht und auf Mobilgeräten zu viel Strom verbraucht. Die Leistung von HTML5 muss höher sein als die von FLASH?
Wenn Sie eine JS-Engine verwenden, um eine Ajax-Version von XX Farm zu schreiben, und wenn alle Seitenwerbeanimationen geschrieben sind In JS nennt man das meiner Meinung nach schlechte Leistung. Warum werden nicht so viele Webspiele mit Ajax erstellt? Warum sind viele gut optimierte Flash3D-Spielszenen sehr flüssig, aber eine 2D-XX-Farm kann Ihren Core 2 verlangsamen? Die Hauptursache für die derzeit geringe Leistung von Flash dürfte seine große Beliebtheit, die hohe Akzeptanzrate und die niedrige Eintrittsschwelle sein, was zum Missbrauch von Flash durch eine große Anzahl von Flash-Entwicklern mit unterschiedlichem Qualifikationsniveau geführt hat. Daher wurde eine große Anzahl von Flash-Produkten mit geringer Leistung veröffentlicht. Wenn HTML5 Flash in Zukunft ersetzen möchte, muss es daher über eine effiziente 2D/3D-Grafik- und Text-Rendering-Engine sowie eine effiziente JavaScript-Engine verfügen. Dies kann zu einer besseren Benutzererfahrung führen.
Darüber hinaus gibt es noch ein weiteres kopfkratzendes Problem, und er kommt mit seinen brandneuen Standards majestätisch und übermütig daher. Aber bleibt Adobe beim Flash Player 10.1? Wird er nie ein Upgrade durchführen? Die Antwort ist definitiv nein. Aber Flash Player ist ein leichtgewichtiges Plug-in, und HTML5 ist ein schwerer Standard. Bedeutet das, dass jedes Mal, wenn Flash das Plug-in HTML5 aktualisiert, auch der Browser aktualisiert werden muss? Dies erscheint unrealistisch, selbst wenn Browserhersteller dies können. Werden Benutzer in die Fußstapfen der Browserhersteller treten? Das ist nicht leicht zu sagen, wenn ich unseren sturen IE6-Alten betrachte, habe ich Vorbehalte.
Zum Schluss noch ein kleiner Exkurs: Wer braucht HTML5 am dringendsten?
Möchten Benutzer HTML5? Benutzer sind zu faul, sich um Ihr HTML und Flash zu kümmern. Was den Benutzern wichtig ist, ist die Anwendung und das Erlebnis. Wenn Sie Ajax zum Implementieren einer XX-Farm verwenden können, glaube ich nicht, dass irgendein Benutzer die Annahme verweigern wird, weil dies nicht von Flash durchgeführt wird.
Wollen Entwickler HTML5? Dafür ist eine ausgereifte HTML5+CSS3+JS-Entwicklungsumgebung erforderlich, und jeder Browser muss ein einheitliches Benutzererlebnis bieten, also vollständige Kompatibilität mit Standards. Hinzu kommen noch neue Lernkosten.
Wer ist also der größte Nutznießer dieser kraftvollen Front-End-Revolution? Ich denke, die Antwort ist... Google und Apple!

Wir können uns vorstellen, dass wenn HTML5 wirklich beliebt ist, Google zweifellos am meisten davon profitieren wird! Der Grund ist einfach: Wenn Sie mit einem Google-Dokument konfrontiert werden, das genau die gleichen Funktionen wie Microsoft Word hat, werden Sie dann wieder Geld für Word ausgeben? Werden Sie am Computer vor Ihnen, wenn alle Büroanwendungen und Unterhaltung durch einfaches Öffnen eines Browserfensters erledigt werden können, immer noch Geld für ein Betriebssystem ausgeben? Die Antwort lautet natürlich: „NEIN!“.
Was Apple betrifft, möchte Jobs, dass der Browser Video und Audio nativ unterstützt, sodass iPhones und iPads Flash nicht einbetten müssen. Jobs kann dies natürlich nicht Lassen Sie Flash in das iPhone-Betriebssystem, sonst in den App Store. Wer kauft die Spiele hier? Wenn gleichzeitig eine große Anzahl von Anwendungen browserbasiert implementiert werden kann, bleiben Benutzer nicht bei Windows-Desktopanwendungen hängen. Schöne und stilvolle Macs werden sich besser verkaufen als jetzt.
Zusammenfassend lässt sich sagen, dass Flash eine sich ständig weiterentwickelnde Technologie mit großer Flexibilität ist. HTML5 kann Flash nicht vollständig ersetzen und viele Entwickler werden Flash nicht endgültig aufgeben.
Der Grund dafür ist, dass HTML5 eine strategische Notwendigkeit für Browserhersteller ist, um zu versuchen, die ökologische Softwarelandschaft zu verändern, und nicht die dringenden Bedürfnisse der Menschen. Angesichts der bisherigen Leistung der großen Browser-Chefs bleibt die Kompatibilität abzuwarten. Darüber hinaus erfordert HTML5 auch eine ausgereifte Entwicklungsumgebung, was mit einem Notizblock möglicherweise nicht möglich ist. Im Hinblick auf die Werbung ist es am besten, einige praktische und leistungsstarke Anwendungen in Echtzeit zu starten, um Benutzer dazu zu bewegen, ihre Browser aktiv zu aktualisieren, damit das Layout von HTML5 effektiv vervollständigt werden kann.
Weitere Artikel zu HTML5 und Flash finden Sie auf der chinesischen PHP-Website!
 was ist h5
was ist h5
 Welche Software ist Flash?
Welche Software ist Flash?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf
 Detaillierte Erklärung des Nohup-Befehls
Detaillierte Erklärung des Nohup-Befehls
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?




