 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 (Fortgeschritten) PHP+Mysql+jQuery implementiert Abfrage- und Listenfeld-Auswahlvorgänge
(Fortgeschritten) PHP+Mysql+jQuery implementiert Abfrage- und Listenfeld-Auswahlvorgänge
(Fortgeschritten) PHP+Mysql+jQuery implementiert Abfrage- und Listenfeld-Auswahlvorgänge
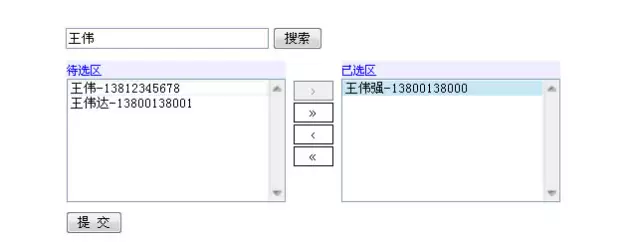
In diesem Artikel wird erläutert, wie Sie MySQL-Daten über Ajax abfragen, die zurückgegebenen Daten in der Auswahlliste anzeigen und schließlich die Optionen durch Auswahl zur ausgewählten Auswahl hinzufügen. Es kann in vielen Backend-Verwaltungssystemen verwendet werden. Die Funktionsweise des Listenfelds in diesem Artikel basiert auf dem JQuery-Plug-In: Multiselect.

<form id="sel_form" action="post.php" method="post">
<p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" />
<input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p>
<div id="sel">
<select name="liOption[]" id='liOption' multiple='multiple' size='8'>
</select>
</div>
<input type="submit" value="提 交" />
</form>Erklären Sie, dass der HTML-Inhalt ein Formular mit einem Abfrageeingabefeld, einem Listenfeld und zugehörigen Schaltflächen ist.
MYSQL-Datentabellenstruktur
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Tabelle t_mult ist eine Kontaktinformationstabelle, einschließlich Namens- und Mobiltelefonnummernfeldern.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
In diesem Beispiel werden nur die vom Multiselect-Plugin benötigten Stildateien geladen. Sie können andere CSS selbst entwerfen.
Zuerst müssen Sie auf die beiden für dieses Beispiel erforderlichen js-Dateien verweisen.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
Dann rufen wir das Multiselect-Plugin auf.
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});Dann schreiben wir eine Suchschaltfläche, um Ajax-Abfragedaten durchzuführen.
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});Erklären Sie, dass beim Klicken auf die Suchschaltfläche eine asynchrone Ajax-Operation ausgeführt wird, die den erhaltenen Eingabewert des Suchfelds im POST-Modus zur Verarbeitung weiterleitet Verarbeitung, Rückgabe Verschiedene Ergebnisse werden an JAVASCRIPT übergeben. Wenn 1 zurückgegeben wird, wird die HTML-Seite „Kein Datensatz“ anzeigen. Andernfalls wird das Ergebnis im linken Listenfeld ausgegeben (zur Auswahl): liOptionms2side__sx. Beachten Sie, dass der entscheidende Punkt hier liegt. Warum ist das Listenfeld nicht die liOption von XHTML, sondern liOptionms2side__sx? Dies beginnt mit dem Multiselect-Plug-In. Das Multiselect-Plug-In ersetzt tatsächlich ein Listenfeld durch zwei linke und rechte Listenfelder für verwandte Vorgänge. Das ist nicht schwer zu finden, wenn man sich den Plug-In-Code ansieht Die linke Seite heißt: liOptionms2side__sx, und die Liste auf der rechten Seite lautet: Der Name der Box (ausgewählt) lautet: liOptionms2side__dx und wird später verwendet.
PHP
Schauen wir uns zunächst die Verarbeitung von action.php an.
Der erste Schritt besteht darin, eine Verbindung zur Datenbank herzustellen.
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");Der zweite Schritt besteht darin, die Daten auszulesen und auszugeben. Erstellen Sie durch Erkennen des vom Suchfeld übergebenen Werts verschiedene SQL-Anweisungen und geben Sie die Daten an die Ausgabe zurück. Der Code lautet wie folgt:
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}Schließlich gibt es eine Übermittlungsoperation, das Hintergrundprogramm post.php um den endgültigen Wert des Artikels zu erhalten.
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}Beachten Sie, dass wir den Wert von liOptionms2side__dx im rechten Listenfeld erhalten, nicht den Wert von liOption.
Das Obige ist der Inhalt von (erweiterter Artikel) PHP+Mysql+jQuery zur Implementierung von Abfrage- und Listenfeld-Auswahlvorgängen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 12306 So überprüfen Sie historische Ticketkaufdatensätze. So überprüfen Sie historische Ticketkaufdatensätze
Mar 28, 2024 pm 03:11 PM
12306 So überprüfen Sie historische Ticketkaufdatensätze. So überprüfen Sie historische Ticketkaufdatensätze
Mar 28, 2024 pm 03:11 PM
Laden Sie die neueste Version der Ticketbuchungs-App 12306 herunter, mit der jeder sehr zufrieden ist. Es gibt viele Ticketquellen, die in der Software bereitgestellt werden -Namenauthentifizierung zum Online-Kauf von Tickets. Alle Benutzer können ganz einfach Reisetickets und Flugtickets kaufen und verschiedene Ermäßigungen genießen. Sie können auch im Voraus mit der Buchung beginnen, um Tickets zu erhalten. Damit können Sie mit einem Klick dorthin fahren, wo Sie möchten, und so das Reisen einfacher und bequemer gestalten Noch komfortabler: Der Herausgeber stellt die Details jetzt online dar. Bietet 12306 Benutzern die Möglichkeit, historische Ticketkaufaufzeichnungen einzusehen. 1. Öffnen Sie Railway 12306, klicken Sie unten rechts auf „Mein“ und dann auf „Meine Bestellung“. 2. Klicken Sie auf der Bestellseite auf „Bezahlt“. 3. Auf der kostenpflichtigen Seite
 So überprüfen Sie Ihre akademischen Qualifikationen auf Xuexin.com
Mar 28, 2024 pm 04:31 PM
So überprüfen Sie Ihre akademischen Qualifikationen auf Xuexin.com
Mar 28, 2024 pm 04:31 PM
Wie kann ich meine akademischen Qualifikationen auf Xuexin.com überprüfen? Sie können Ihre akademischen Qualifikationen auf Xuexin.com überprüfen. Viele Benutzer wissen nicht, wie sie ihre akademischen Qualifikationen auf Xuexin.com überprüfen können Benutzer kommen vorbei und schauen sich um! Tutorial zur Nutzung von Xuexin.com: So überprüfen Sie Ihre akademischen Qualifikationen auf Xuexin.com 1. Zugang zu Xuexin.com: https://www.chsi.com.cn/ 2. Website-Abfrage: Schritt 1: Klicken Sie auf die Adresse von Xuexin.com Um die Startseite aufzurufen, klicken Sie oben auf [Bildungsabfrage]; Schritt 2: Klicken Sie auf der neuesten Webseite auf [Abfrage], wie durch den Pfeil in der Abbildung unten dargestellt. Schritt 3: Klicken Sie dann auf der neuen Seite auf [Anmelden bei akademischer Kreditdatei]. Schritt 4: Geben Sie auf der Anmeldeseite die Informationen ein und klicken Sie auf [Anmelden].
 Vergleich der Ähnlichkeiten und Unterschiede zwischen MySQL und PL/SQL
Mar 16, 2024 am 11:15 AM
Vergleich der Ähnlichkeiten und Unterschiede zwischen MySQL und PL/SQL
Mar 16, 2024 am 11:15 AM
MySQL und PL/SQL sind zwei unterschiedliche Datenbankverwaltungssysteme, die die Merkmale relationaler Datenbanken bzw. prozeduraler Sprachen darstellen. In diesem Artikel werden die Ähnlichkeiten und Unterschiede zwischen MySQL und PL/SQL anhand konkreter Codebeispiele zur Veranschaulichung verglichen. MySQL ist ein beliebtes relationales Datenbankverwaltungssystem, das Structured Query Language (SQL) zum Verwalten und Betreiben von Datenbanken verwendet. PL/SQL ist eine für Oracle-Datenbanken einzigartige prozedurale Sprache und wird zum Schreiben von Datenbankobjekten wie gespeicherten Prozeduren, Triggern und Funktionen verwendet. Dasselbe
 So überprüfen Sie das Aktivierungsdatum auf einem Apple-Mobiltelefon
Mar 08, 2024 pm 04:07 PM
So überprüfen Sie das Aktivierungsdatum auf einem Apple-Mobiltelefon
Mar 08, 2024 pm 04:07 PM
Wenn Sie das Aktivierungsdatum mit einem Apple-Mobiltelefon überprüfen möchten, überprüfen Sie es am besten anhand der Seriennummer im Mobiltelefon. Sie können es auch überprüfen, indem Sie die offizielle Website von Apple besuchen, es an einen Computer anschließen und einen Drittanbieter herunterladen Software eines Drittanbieters, um dies zu überprüfen. Wie kann ich das Aktivierungsdatum eines Apple-Mobiltelefons überprüfen? Antwort: Abfrage der Seriennummer, Abfrage der offiziellen Apple-Website, Abfrage der Software eines Drittanbieters 1. Der beste Weg für Benutzer ist, die Seriennummer ihres Mobiltelefons zu kennen Sie können die Seriennummer sehen, indem Sie „Einstellungen“, „Allgemein“, „Über dieses Gerät“ öffnen. 2. Anhand der Seriennummer können Sie nicht nur das Aktivierungsdatum Ihres Mobiltelefons ermitteln, sondern auch die Mobiltelefonversion, die Herkunft des Mobiltelefons, das Fabrikdatum des Mobiltelefons usw. überprüfen. 3. Benutzer besuchen die offizielle Website von Apple, um technischen Support zu finden, finden die Spalte „Service und Reparatur“ unten auf der Seite und überprüfen dort die iPhone-Aktivierungsinformationen. 4. Benutzer
 Wie frage ich mit Oracle ab, ob eine Tabelle gesperrt ist?
Mar 06, 2024 am 11:54 AM
Wie frage ich mit Oracle ab, ob eine Tabelle gesperrt ist?
Mar 06, 2024 am 11:54 AM
Titel: Wie kann ich mit Oracle abfragen, ob eine Tabelle gesperrt ist? In der Oracle-Datenbank bedeutet Tabellensperre, dass, wenn eine Transaktion einen Schreibvorgang für die Tabelle ausführt, andere Transaktionen blockiert werden, wenn sie Schreibvorgänge für die Tabelle ausführen oder strukturelle Änderungen an der Tabelle vornehmen möchten (z. B. Spalten hinzufügen, Zeilen löschen). , usw.). Im eigentlichen Entwicklungsprozess müssen wir häufig abfragen, ob die Tabelle gesperrt ist, um damit verbundene Probleme besser beheben und beheben zu können. In diesem Artikel wird erläutert, wie Sie mithilfe von Oracle-Anweisungen abfragen, ob eine Tabelle gesperrt ist, und es werden spezifische Codebeispiele aufgeführt. Um zu überprüfen, ob der Tisch gesperrt ist, haben wir
 Diskutieren Sie den Austausch von Fähigkeiten zur Datenbankstandortabfrage
Mar 10, 2024 pm 01:36 PM
Diskutieren Sie den Austausch von Fähigkeiten zur Datenbankstandortabfrage
Mar 10, 2024 pm 01:36 PM
Das Forum ist eine der häufigsten Website-Formen im Internet. Es bietet Benutzern eine Plattform zum Teilen von Informationen, zum Austauschen und zur Diskussion. Discuz ist ein häufig verwendetes Forenprogramm und ich glaube, dass viele Webmaster bereits sehr vertraut damit sind. Während der Entwicklung und Verwaltung des Discuz-Forums ist es häufig erforderlich, die Daten in der Datenbank zur Analyse oder Verarbeitung abzufragen. In diesem Artikel geben wir einige Tipps zum Abfragen des Speicherorts der Discuz-Datenbank und stellen spezifische Codebeispiele bereit. Zunächst müssen wir die Datenbankstruktur von Discuz verstehen
 Wie kann ich den aktuellen BitTorrent-Münzpreis überprüfen?
Mar 06, 2024 pm 02:13 PM
Wie kann ich den aktuellen BitTorrent-Münzpreis überprüfen?
Mar 06, 2024 pm 02:13 PM
Überprüfen Sie den aktuellen Preis von BitTorrent Coin (BTT). BTT ist eine Kryptowährung auf der TRON-Blockchain, die verwendet wird, um Benutzer des BitTorrent-Netzwerks für das Teilen und Herunterladen von Dateien zu belohnen. So finden Sie den aktuellen Preis für BTT: Wählen Sie eine zuverlässige Website oder App zur Preisprüfung. Zu den häufig verwendeten Websites zur Preisabfrage gehören: CoinMarketCap: https://coinmarketcap.com/Coindesk: https://www.coindesk.com/Binance: https://www.binance.com/ Suchen Sie auf der Website oder in der App BTT. Schauen Sie sich die aktuellen Preise für BTT an. Hinweis: Kryptowährungspreise
 Wie kann ich den aktuellen Preis von Tongshen Coin überprüfen?
Mar 21, 2024 pm 02:46 PM
Wie kann ich den aktuellen Preis von Tongshen Coin überprüfen?
Mar 21, 2024 pm 02:46 PM
Wie kann ich den aktuellen Preis von Tongshen Coin überprüfen? Token ist eine digitale Währung, die zum Kauf von Gegenständen, Diensten und Vermögenswerten im Spiel verwendet werden kann. Es ist dezentralisiert, das heißt, es wird nicht von Regierungen oder Finanzinstituten kontrolliert. Transaktionen von Tongshen Coin werden auf der Blockchain durchgeführt, einem verteilten Hauptbuch, das die Informationen aller Tongshen Coin-Transaktionen aufzeichnet. Um den aktuellen Token-Preis zu überprüfen, können Sie die folgenden Schritte ausführen: Wählen Sie eine zuverlässige Website oder App zur Preisprüfung. Zu den häufig verwendeten Websites zur Preisabfrage gehören: CoinMarketCap: https://coinmarketcap.com/Coindesk: https://www.coindesk.com/ Binance: https://www.bin



