HTML5-Tutorial – HTML5-Formulare 2.0
HTML5-Tutorial – HTML5-Ereignisse
HTML5-Formular 2.0
Web Form 2.0 ist eine Erweiterung der HTML4-Formularfunktionen. Formularelemente und Attribute in HTML5 bieten ein höheres Maß an semantischem Markup als HTML4, wodurch eine große Menge umständlicher Skripte und Stile entfallen, die in HTML4 erforderlich sind.
Das -Element in HTML4
HTML4-Eingabefeldelement verwendet das Typattribut, um den Datentyp anzugeben. HTML4 bietet die folgenden Typen:

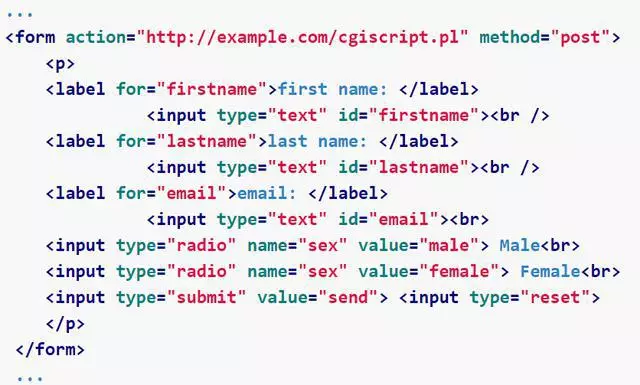
Hier ist ein einfaches Beispiel mit Callout-Tags, Optionsfeldern und Senden-Schaltflächen:

-Element in HTML5
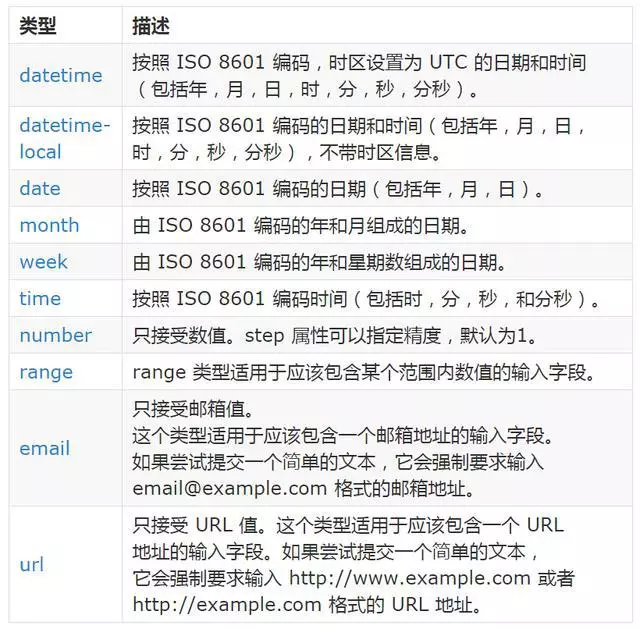
Zusätzlich zu den oben genannten Attributen führt HTML5 mehrere neue Werte für das Typattribut des Eingabefeldelements ein. Wie in der Tabelle unten aufgeführt.
Hinweis: Bitte verwenden Sie die neueste Version des Opera-Browsers, um alle folgenden Beispiele auszuführen.

HTML5 führt außerdem ein neues Element
Sie können das for-Attribut auch verwenden, um die Beziehung zwischen dem Ausgabeelement und anderen Elementen im Dokument anzugeben, die sich auf die Berechnung auswirken (z. B. als Eingabequelle oder Parameter). Der Wert des for-Attributs ist eine durch Leerzeichen getrennte Liste von IDs anderer Elemente.
DEMO: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
Platzhalterattribut
HTML5 eingeführt A neues Attribut namens Platzhalter. Dieses Attribut für die Elemente gibt dem Benutzer einen Hinweis darauf, was in das Feld eingegeben werden kann. Platzhalterzeichen dürfen keine Wagenrückläufe oder Zeilenvorschübe enthalten.
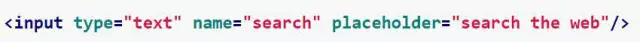
Das Folgende ist die einfache Syntax des Platzhalterattributs:

DEMO: http://www.tutorialspoint.com/cgi-bin/practice. cgi?file =html5-56.htm
erforderliches Attribut
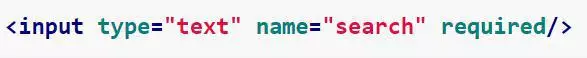
Jetzt müssen wir kein JavaScript mehr verwenden, um clientseitige Validierungen wie leere Textfelder durchzuführen Das kann niemals übermittelt werden. Da HTML5 ein neues Attribut namens „required“ einführt, das wie folgt verwendet werden kann, stellt es sicher, dass das Eingabefeld einen Wert hat:

DEMO: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-57.htm
Das Obige ist der Inhalt des HTML5-Tutorials – HTML5 Form 2.0 Achten Sie auf die chinesische PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




