
Elemente auf Blockebene und Inline-Elemente
Elemente auf Blockebene belegen standardmäßig immer eine Zeile, Inline-Elemente hingegen nicht. Mit Ausnahme des speziellen Anzeigeattributs des Tabellenelements ist der Anzeigeattributwert grundsätzlich aller HTML-Elemente entweder Block oder Inline. Ganz gleich, über welches HTML-Element Sie sich informieren möchten, die erste Frage lautet: Handelt es sich um ein Element auf Blockebene oder um ein Inline-Element? Überlegen Sie sich dann beim Schreiben des Markups, wie das Element im Ausgangszustand positioniert wird Sie können weiter darüber nachdenken, wie Sie CSS verwenden, um es in Zukunft neu zu positionieren, da es einen großen Unterschied in der Positionierung zwischen Elementen auf Blockebene und Inline-Elementen gibt, der später ausführlich erläutert wird.
Die Elementbox auf Blockebene (ein sehr wichtiges Konzept – das Boxmodell) wird auf die gleiche Breite wie das übergeordnete Element erweitert, weshalb das Element auf Blockebene verwendet wird wird belegen Der Grund für eine Zeile liegt darin, dass das übergeordnete Element aller Elemente auf Blockebene der Körper ist und seine Standardbreite der Größe des Ansichtsfensters des Browsers entspricht. Daher ist die Breite von Elementen auf Blockebene standardmäßig auch so breit wie das Ansichtsfenster des Browsers. Seitdem gibt es neben einem Element auf Blockebene keinen Platz mehr, um ein anderes Element auf Blockebene unterzubringen.
Im Vergleich zu Elementen auf Blockebene, die auf die gleiche Breite wie ihre übergeordneten Elemente erweitert werden, verhalten sich Inline-Elemente genau umgekehrt. Sie versuchen, ihren Inhalt zu verkleinern. Aus diesem Grund werden mehrere Inline-Elemente nebeneinander in einer Zeile angezeigt, bis sie eine neue Zeile füllen, und jedes Element auf Blockebene beginnt direkt eine neue Zeile.
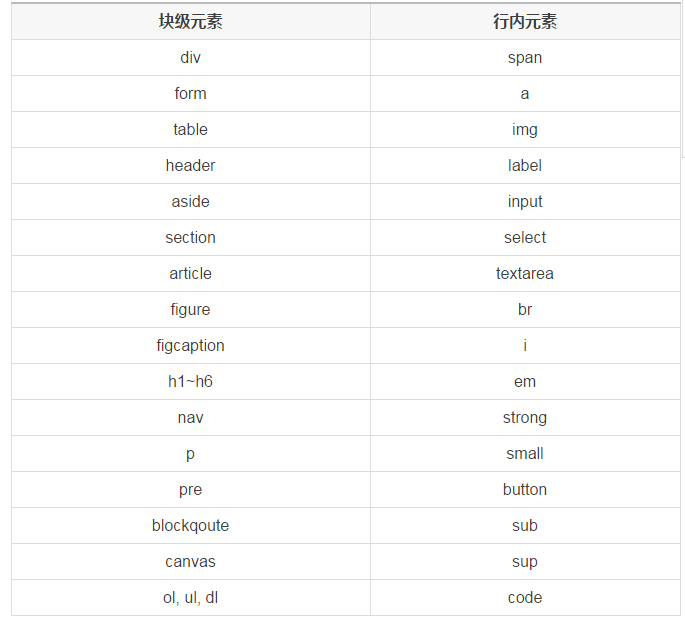
Die folgende Tabelle listet einige gängige Block-Level-Elemente und Inline-Elemente auf:

Wie bereits erwähnt, egal über welches HTML-Element Sie wissen möchten, Die erste Frage, die gestellt werden muss, lautet: Handelt es sich um ein Element auf Blockebene oder ein Inline-Element, da ihre Leistung im Box-Modell sehr unterschiedlich ist, aber bevor wir ihre Unterschiede verstehen, müssen wir zunächst ein anderes Konzept kennen – Ersetzung Elemente und Nicht-Ersetzung Elemente, wobei sich Ersetzungselemente auf Elemente beziehen, bei denen der Browser den anzuzeigenden Inhalt anhand der Attribute des Elements bestimmt, z. B. des img-Tags. Der Browser liest den in diesem Element enthaltenen Inhalt anhand seines src-Attributwerts Zu den Ersatzelementen gehören Eingabe, Textbereich, Auswahl, Objekt, Iframe und Video usw. Diese Elemente haben ein gemeinsames Merkmal: Der Browser zeigt seinen Inhalt nicht direkt an, sondern über den Wert eines seiner Attribute Beispielsweise bestimmt der Browser anhand des Attributwerts von „type“ in der Eingabe, ob Optionsfelder, Mehrfachauswahlschaltflächen oder Texteingabefelder angezeigt werden sollen. Bei nicht ersetzten Elementen wie p, Label-Elementen usw. zeigt der Browser direkt den im Element enthaltenen Inhalt an. An dieser Stelle sollten Sie eine ungefähre Vorstellung davon haben, was Ersatzelemente und Nicht-Ersatzelemente sind.
Nachdem Sie ein allgemeines Verständnis der beiden Konzepte haben, können Sie die Leistungsunterschiede zwischen Block und Inline beim Box-Modell verstehen. Der erste ist Marge, der von W3C unterstützt wird Elementobjekte sind wie folgt definiert:
Gilt für: alle Elemente außer Elementen mit anderen Tabellenanzeigetypen als Tabellenüberschrift, Tabelle und Inline-Tabelle
Mein Verständnis ist, dass alle Elemente den Rand unterstützen, mit Ausnahme der Anzeigeattributwerte „table-caption“ und „table-inline“. Alle Tabellenanzeigetypen wie „table-row-group“, „table-cell“, „table-inline“. Zeile und Tabellenkopfgruppe usw., aber um mein Verständnis zu überprüfen, habe ich festgestellt, dass auch Elemente mit dem Anzeigeattributwert Tabelle unterstützt werden. Möglicherweise ist mein Verständnis des ursprünglichen Standards falsch. Aber es gibt noch eine weitere Sache, auf die man besonders achten sollte: margin-top und margin-bottom sind zwei spezielle Attribute. Sie haben keine Auswirkung auf nicht ersetzte Inline-Elemente. Das Folgende ist eine Einführung in die unterstützten Objekte von margin-top und margin-. unten von W3C:
Gilt für: alle Elemente außer Elementen mit anderen Tabellenanzeigetypen als Tabellenüberschrift, Tabelle und Inline-Tabelle
Diese Eigenschaften haben keine Auswirkung auf nicht ersetzte Inline-Elemente
Der vorherige Satz ist derselbe wie die vorherige Beschreibung von margin. Es besteht kein Zweifel, dass der folgende Satz bedeutet, dass diese Attribute (margin-top und margin-bottom) keine Auswirkung auf nicht ersetzte Inline-Elemente wie a und haben span. Beachten Sie, dass es sich hierbei um ein nicht ersetztes Inline-Element und nicht nur um ein nicht ersetztes Element oder ein Inline-Element handelt. Img ist beispielsweise ein Inline-Element. Margin-Top und Margin-Bottom wirken sich darauf aus, da es sich um ein Ersatzelement und nicht um ein Nicht-Ersatzelement handelt. Daher haben „Margin-Top“ und „Margin-Bottom“ keinen Einfluss auf Inline Elemente“ Diese Aussage ist falsch.
Was das Auffüllen von Unterstützungsobjekten betrifft, beschreibt W3C es so:
alle Elemente außer table-row-group , Tabellenkopfgruppe, Tabellenfußgruppe, Tabellenzeile, Tabellenspaltengruppe und Tabellenspalte
Der obige Satz bedeutet außer Elemente mit Tabellenanzeige Die Typen Tabellenzeilengruppe, Tabellenkopfgruppe, Tabellenfußgruppe, Tabellenzeile, Tabellenspaltengruppe und Tabellenspalte werden nicht unterstützt, alle anderen Elemente werden jedoch unterstützt.
Hier gibt es jedoch einige Sonderfälle, die beachtet werden müssen. Die Auswirkung der Einstellung des linken und rechten Abstands auf Inline-Elemente wie span und img ist sichtbar, aber die Einstellung top und der untere Abstand bei Inline-Elementen sind in einigen Fällen unsichtbar. In diesen Situationen wird unterschieden, ob es sich um ein ersetztes Element handelt und ob eine Hintergrundfarbe festgelegt ist. Um diese Konzepte intuitiver zu verstehen, habe ich hier eine Tabelle erstellt:

Die Aussage, dass „padding-top und padding-bottom keinen Einfluss auf Inline-Elemente haben“, ist also auch falsch, da sie nur für nicht ersetzte Inline-Elemente unsichtbar sind, die keinen Einfluss haben eine Hintergrundfarbe, und für Inline-Ersetzungselemente hat dies eine Auswirkung, unabhängig davon, ob die Hintergrundfarbe festgelegt ist, und das übergeordnete Element wird gestreckt.
Obwohl es so viele Unterschiede zwischen Block und Inline gibt, gibt es neben diesen beiden gemeinsamen Anzeigeattributen tatsächlich noch ein weiteres Attribut, das ebenfalls sehr häufig vorkommt, nämlich Inline -block. Das ist richtig, dies ist eine Kombination der beiden vorherigen Situationen. Es hat sowohl die Eigenschaften von Block als auch von Inline. Nach dem Festlegen des Attributwerts eines Elements, dessen Anzeigeattributwert „Block“ oder „Inline“ ist, wird Folgendes angezeigt: Sie können nur „Text-align: center“ verwenden. Zusätzlich zur Zentrierung können Sie auch „padding-top“ und „padding-bottom“ verwenden, um den oberen und unteren Abstand für das Element festzulegen, ohne eine Hintergrundfarbe festzulegen um das übergeordnete Element zu erweitern.
Weitere Artikel zu HTML-Kenntnissen, die Sie kennen müssen, finden Sie auf der chinesischen PHP-Website!




