
In diesem Artikel werden hauptsächlich die relevanten Informationen zum gleitenden Löschen und Ziehen von Android RecyclerView vorgestellt.
Dieser Artikel ist eine Einführung in RecyclerView nach den oben genannten drei Artikeln Ein paar Worte: Wenn Sie ListView noch verwenden, können Sie ListView aufgeben. RecyclerView hilft uns automatisch beim Zwischenspeichern der Elementansicht (ViewHolder), ermöglicht uns das Anpassen der Animation und Trennlinien verschiedener Aktionen und ermöglicht uns die Ausführung einiger Gestenoperationen am Element. Da die Einführung der Design-Bibliothek uns außerdem das Schreiben von Apps im Materialstil erheblich erleichtert, ist ListView nicht mit dieser Bibliothek kompatibel. Beispielsweise kann nur RecyclerView das Gleiten miteinander koordinieren.
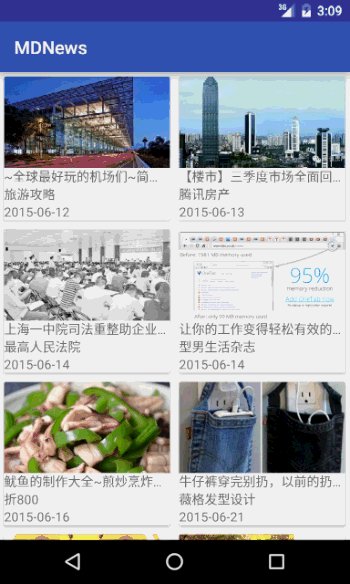
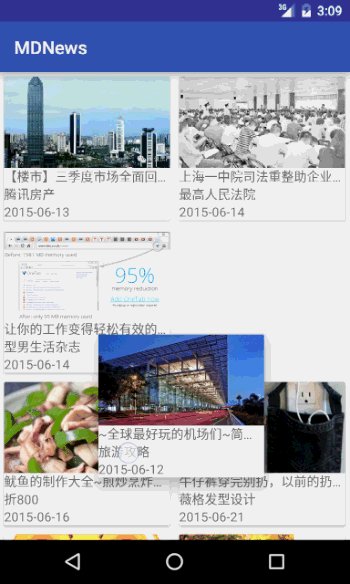
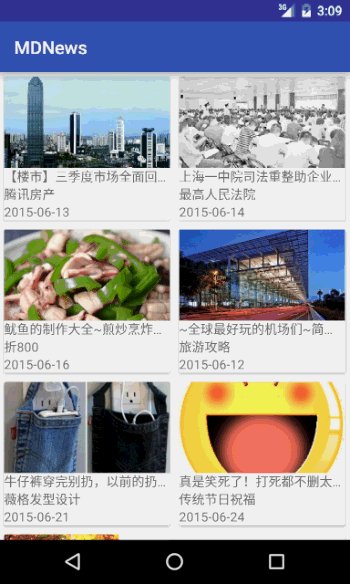
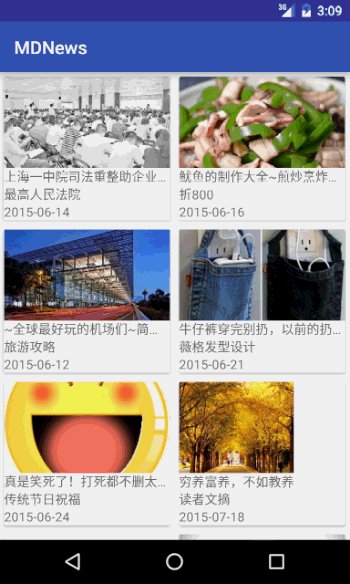
Schauen Sie sich zunächst die Darstellungen dieses Artikels an:

Der Effektinhalt besteht hauptsächlich aus drei Teilen:
•Lang drücken und klicken Sie auf eines davon. Ein Element kann dann an andere Orte gezogen werden
•Wischen Sie nach links oder rechts, um ein Element zu löschen
•Es wird eine schwebende Aktion geben, wenn Sie es gedrückt halten, und es wird wieder neu ausgerichtet nachdem Sie es abgelegt haben
①Zuerst einfach, dann schwierig, Kartenschwebeeffekt
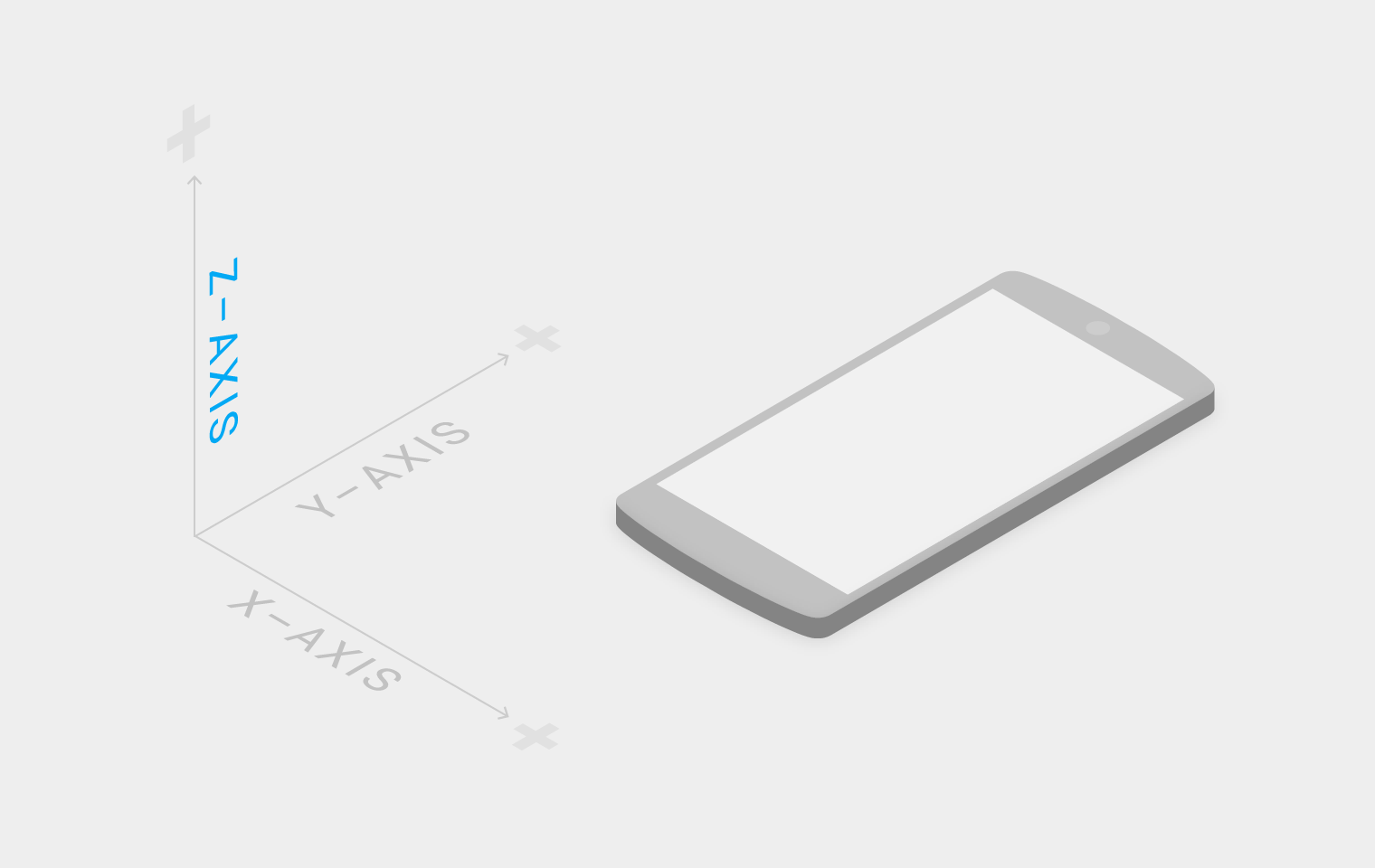
Im Material Design werden Objekte im 3D-Modus präsentiert, was eine zusätzliche The Z- Die Achse stellt die Höhe des Objekts dar.

Wenn wir auf eine Karte klicken, sollten wir dem Benutzer ein Feedback geben, um ihn wissen zu lassen, dass er die Karte bedient, also ein Berührungsfeedback. Das Touch-Feedback des Touch-Effekt-Diagramms besteht darin, dass zuerst Wasserwellen erscheinen. Wenn die Karte dann bewegt werden kann, schwimmt sie zuerst, beginnt sich dann zu bewegen und fällt schließlich. Der Effekt ist wie folgt: (Möglicherweise müssen Sie das Schweben beobachten Animation sorgfältig)

Implementierung:
Der Wasserwelleneffekt wird vom System bereitgestellt. Da die Demo eine CardView verwendet, um den Inhalt darzustellen, benötigen Sie nur um der CardView zwei Attribute hinzuzufügen:
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
Die schwebende und sinkende Animation ist nicht schwierig , ändern Sie einfach das translationZ-Attribut der Ansicht:
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "translationZ", 1f, 10f);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(300);
animator.start();
}②Swipe and Move Item
Swipe bezieht sich auf links und Rechts über uns gleitend „Löschen und verschieben“ bedeutet, dass wir das Element verschieben und die Sortierung der Liste ändern. Um diese beiden Funktionen zu realisieren, müssen wir eine Klasse „ItemTouchHelper“ verwenden. Nachdem wir diese Klasse erstellt haben, können wir ihre Methode „attachToRecyclerView“ aufrufen, um sie an eine „RecyclerView“ zu binden Beim Erstellen dieser Klasse werden die entsprechenden Methoden aufgerufen, und wir können den Datensatz in diesen Methoden bearbeiten.
new ItemTouchHelper(new ItemTouchHelper.Callback() { //Code weglassen
}).attachToRecyclerView(mRecyclerView);
Der nächste Schritt besteht darin, die Callback-Methode der Schnittstelle neu zu schreiben, die benötigt wird neu geschrieben werden Es gibt mehrere geschriebene, nämlich:
•isItemViewSwipeEnable: ob das Element verschoben werden kann
•isLongPressDragEnable: ob das Element lange gedrückt werden kann
•getMovementFlags: die Bewegungsflagge abrufen
• onMove: Wenn ein Element durch einen anderen Rückruf verschoben wird, wenn ein Element ersetzt wird, d wird vom Bildschirm verschoben
•setSelectedChange: Bestimmt Wenn ein Element lange gedrückt und ausgewählt wird, wird es zurückgerufen, wenn ein durch langes Drücken verschobenes Element losgelassen wird,
new ItemTouchHelper(new ItemTouchHelper.Callback() {
private RecyclerView.ViewHolder vh;
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
@Override
public boolean isLongPressDragEnabled() {
return true;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder
viewHolder) {
// 拖拽的标记,这里允许上下左右四个方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT |
ItemTouchHelper.RIGHT;
// 滑动的标记,这里允许左右滑动
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
/*
这个方法会在某个Item被拖动和移动的时候回调,这里我们用来播放动画,当viewHolder不为空时为选中状态
否则为释放状态
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target) {
// 移动时更改列表中对应的位置并返回true
Collections.swap(newsList, viewHolder.getAdapterPosition(), target
.getAdapterPosition());
return true;
}
/*
当onMove返回true时调用
*/
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int
fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
// 移动完成后刷新列表
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target
.getAdapterPosition());
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// 将数据集中的数据移除
newsList.remove(viewHolder.getAdapterPosition());
// 刷新列表
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());
}
}).attachToRecyclerView(mRecyclerView);Der Code wird direkt hier mit Kommentaren gepostet. Es sollte relativ einfach sein.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zum gleitenden Löschen und Sortieren per Drag & Drop von Android RecyclerView finden Sie auf der chinesischen PHP-Website!




