Sprechen Sie über die 8 Hintergrundeigenschaften in CSS
Wie ich bereits erwähnt habe, ist jedes Element im Dokumentbaum nur ein rechteckiges Feld. Diese Kästchen haben eine Hintergrundebene, die völlig transparent oder in einer anderen Farbe sein kann, oder es kann sich um ein Bild handeln. Diese Hintergrundebene wird durch 8 CSS-Eigenschaften (plus 1 abgekürzte Eigenschaft) gesteuert.
Hintergrundfarbe
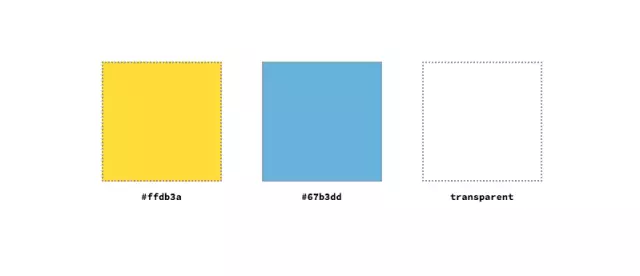
Die Eigenschaft Hintergrundfarbe legt die Hintergrundfarbe des Elements fest. Sein Wert kann ein beliebiger zulässiger Farbwert oder das Schlüsselwort transparent sein.
.left { background-color: #ffdb3a; }.middle { background-color: #67b3dd; }.right { background-color: transparent; }
Die Hintergrundfarbe wird innerhalb des Bereichs des Boxmodells gezeichnet, der durch das Attribut [background-clip] (#backgroundclip) angegeben wird. Wenn auch Hintergrundbilder festgelegt sind, wird die Farbebene dahinter gezeichnet. Im Gegensatz zu Bildebenen, die mehrere haben können, können wir für ein Element nur eine Farbebene haben.
Hintergrundbild
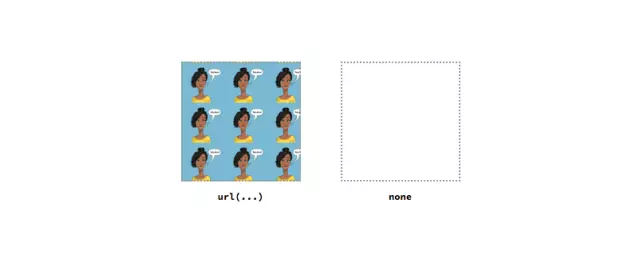
Das Attribut „Hintergrundbild“ definiert ein oder mehrere Hintergrundbilder für das Element. Sein Wert ist normalerweise die URL des mit der URL()-Notation definierten Bildes. Sie können auch none als Wert verwenden, aber dadurch wird eine leere Hintergrundebene generiert
.left { background-image: url('ire.png'); }.right { background-image: none; }
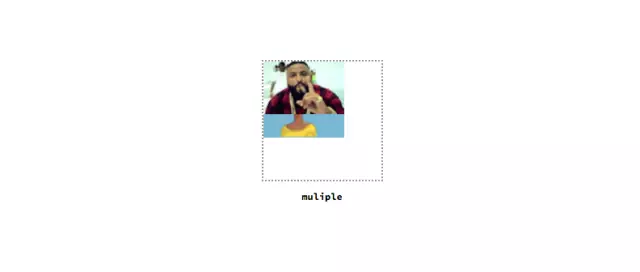
Wir können auch mehrere durch Kommas getrennte Hintergrundbilder angeben. Nachfolgende Bilder werden in Richtung der Z-Achse hinter dem vorherigen Bild gezeichnet.
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;}
background-repeat
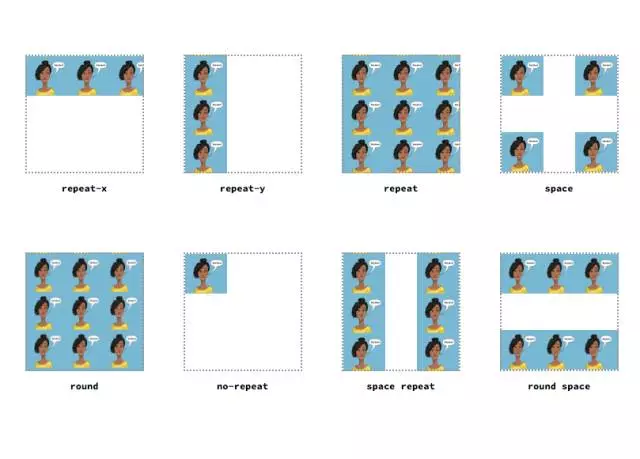
Das Attribut „background-repeat“ steuert, ob die Größe des Hintergrundbilds um die [Hintergrundgröße] (#backgroundsize) geändert wird. Attribut und So kacheln Sie nach der Positionierung durch das Attribut [background-position] (#backgroundposition).
Der Wert dieses Attributs kann die Schlüsselwörter „repeat-x“, „repeat-y“, „repeat“, „space“, „round“ und „no-repeat“ sein. Zusätzlich zu „repeat-x“ und „repeat-y“ können andere Werte x sein -Achse und Y-Achse Definieren Sie sie einmal, oder Sie können jede Dimension einzeln definieren.
.top-outer-left { background-repeat: repeat-x; }.top-inner-left { background-repeat: repeat-y; }.top-inner-right { background-repeat: repeat; }.top-outer-right { background-repeat: space; }.bottom-outer-left { background-repeat: round; }.bottom-inner-left { background-repeat: no-repeat; }.bottom-inner-right { background-repeat: space repeat; }.bottom-outer-right { background-repeat: round space; }
Hintergrundgröße
Das Attribut „Hintergrundgröße“ definiert die Größe des Hintergrundbilds. Sein Wert kann ein Schlüsselwort, eine Länge oder ein Prozentsatz sein .
Die für dieses Attribut verfügbaren Schlüsselwörter sind „enthält“ und „abdecken“. „contain“ skaliert das Bild proportional auf seine maximale Größe. Mit „Cover“ hingegen wird das Bild auf die kleinstmögliche Größe skaliert, wobei der gesamte Hintergrundbereich noch abgedeckt ist.
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;}.right { background-size: cover; /* Other styles same as .left */ }
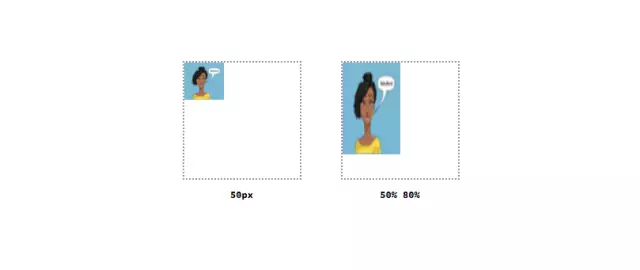
Für Länge und Prozentsatz können wir gleichzeitig die Breite und Höhe des Hintergrundbilds angeben und der Prozentwert wird basierend auf der Größe berechnet das Element.
.left { background-size: 50px; /* Other styles same as .left */ }.right { background-size: 50% 80%; /* Other styles same as .left */ }
background-attachment
background-attachment属性控制控制背景图像相对于视口和元素的滚动方式 。它有三个潜在的值。
fixed意味着背景图片固定在视口并且不会移动,即使用户正沿着视口滚动。local意味着背景图片固定在它在元素中的位置。如果这个元素可以滚动并且背景图片定位在顶部,那么当用户向下滚动这个元素,背景图片将会从视图中滚出去。最后scroll意味着背景图片是固定的且不会随着元素内容的滚动而滚动。
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;}.middle { background-attachment: local; /* Other styles same as .left */ }.right { background-attachment: scroll; /* Other styles same as .left */ }
background-position
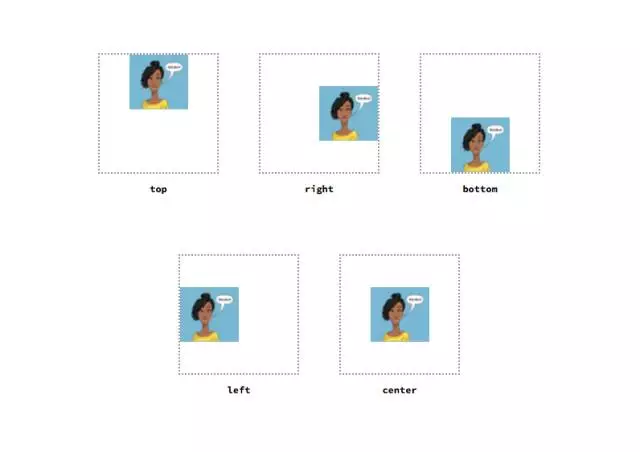
这个属性结合background-origin属性定义背景图片的起始位置应在何处。它的值可以是关键字,长度或者百分比,我们可以指定沿x轴和y轴的位置。
可用于此属性的关键字为top, right, bottom, left, 和center,我们可以任意组合这些关键字,如果只明确指定了一个关键字,那么另外一个默认就是center。
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;}.top-middle { background-position: right; /* Other styles same as .top-left */ }.top-right { background-position: bottom; /* Other styles same as .top-left */ }.bottom-left { background-position: left; /* Other styles same as .top-left */ }.bottom-right { background-position: center; /* Other styles same as .top-left */ }
对于长度和百分比,我们也可以指定沿x轴和y轴的位置。百分比值是按元素的大小计算的。
.left { background-position: 20px 70px; /* Others same as .top-left */ }.right { background-position: 50%; /* Others same as .top-left */ }
background-origin
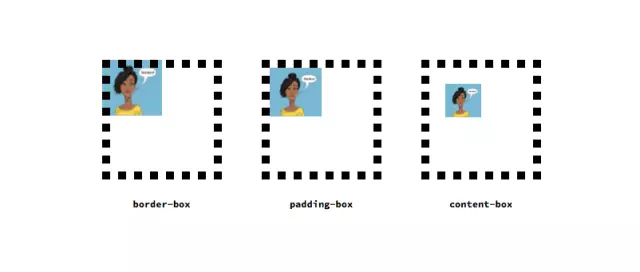
background-origin属性指定背景图片应根据盒模型的哪个区域进行定位。
当值为border-box时,背景图片的位置根据边框区域定位,为padding-box时其位置根据边距区域定位,为content-box时其位置根据内容区域定位。
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-origin: padding-box; /* Other styles same as .left*/ }.right { background-origin: content-box; /* Other styles same as .left*/ }
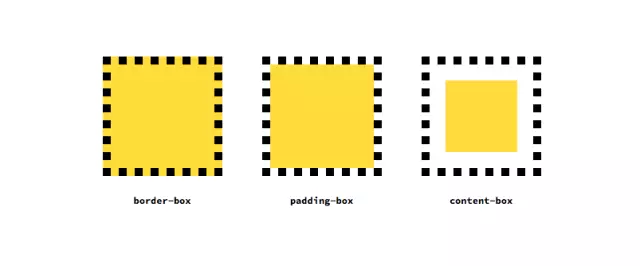
background-clip
background-clip属性确定背景绘制区域,这是背景可以被绘制的区域。和background-origin属性一样,它也 基于盒子模型的区域。
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-clip: padding-box; /* Other styles same as .left*/ }.right { background-clip: content-box; /* Other styles same as .left*/ }
Hintergrund
Schließlich ist das Hintergrundattribut eine Abkürzung für andere hintergrundbezogene Attribute. Die Reihenfolge der Untereigenschaften spielt keine Rolle, da der Datentyp jeder Eigenschaft unterschiedlich ist. Wenn jedoch für „background-origin“ und „background-clip“ nur ein Boxmodellbereich angegeben ist, wird dieser Wert auf beide Eigenschaften angewendet. Wenn zwei angegeben werden, wird der erste Wert für das Attribut „background-origin“ verwendet.
Weitere verwandte Artikel über die 8 Hintergrundeigenschaften in CSS finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.




