
Vorwort
Bevor Sie mit der Entwicklung eines Anwendungskontos beginnen, werfen Sie einen Blick auf das offizielle „Mini-Programm“-Tutorial! (Der folgende Inhalt stammt aus dem von WeChat offiziell angekündigten Entwicklungsleitfaden „Miniprogramm“)
Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Miniprogramms und Sie können die tatsächliche Wirkung des Miniprogramms erleben auf Ihrem Mobiltelefon. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen.
1. Holen Sie sich die AppID des WeChat-Applets
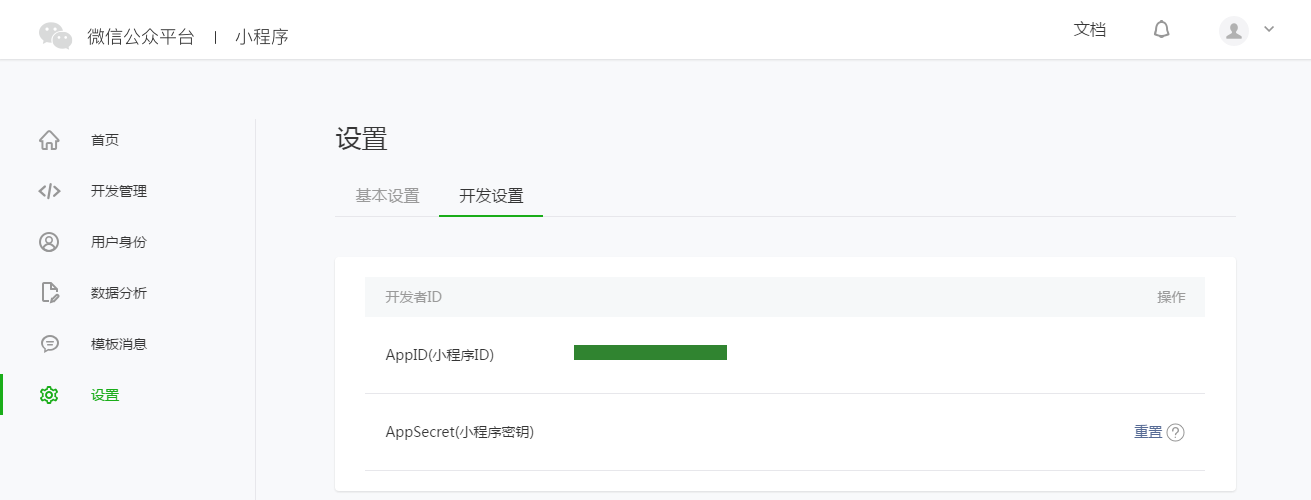
Zunächst benötigen wir ein Konto. Wenn Sie dieses Dokument sehen können, sollten wir Sie eingeladen und ein Konto erstellt haben. Beachten Sie, dass die AppID des Dienstkontos oder Abonnementkontos nicht direkt verwendet werden kann. Verwenden Sie das bereitgestellte Konto, um sich bei https://mp.weixin.qq.com anzumelden. Sie können die AppID des WeChat-Applets in den „Einstellungen“ – „Entwicklereinstellungen“ der Website anzeigen.

Hinweis: Wenn wir die bei der Registrierung gebundene Administrator-WeChat-ID nicht verwenden, probieren Sie dieses Miniprogramm auf Ihrem Mobiltelefon aus. Dann müssen wir noch „Bind Developer“ bedienen. Das heißt, binden Sie im Modul „Benutzeridentität – Entwickler“ die WeChat-ID ein, die Sie zum Erleben des Miniprogramms benötigen. Standardmäßig verwendet dieses Tutorial die WeChat-ID des Administrators, um ein Konto und eine Erfahrung zu registrieren.
2. Erstellen Sie ein Projekt
Wir müssen Entwicklertools verwenden, um die Miniprogrammerstellung und Codebearbeitung abzuschließen.
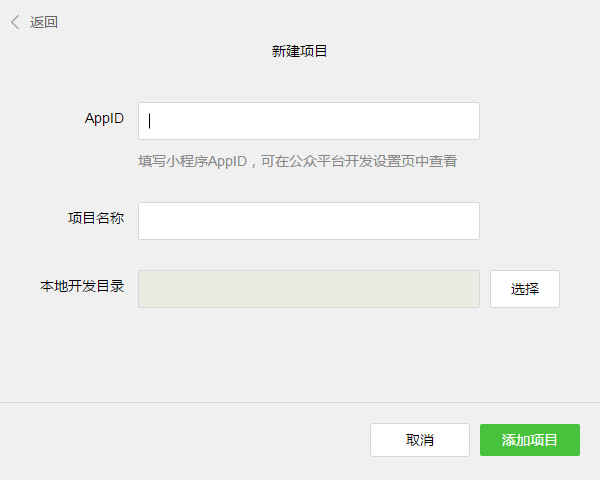
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.

Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets während des Erstellungsprozesses zu erleichtern, wenn der ausgewählte lokale Ordner ein leerer Ordner ist, Der Entwickler wird vom Tool gefragt, ob Sie ein Schnellstartprojekt erstellen müssen. Wählen Sie „Ja“ und die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.
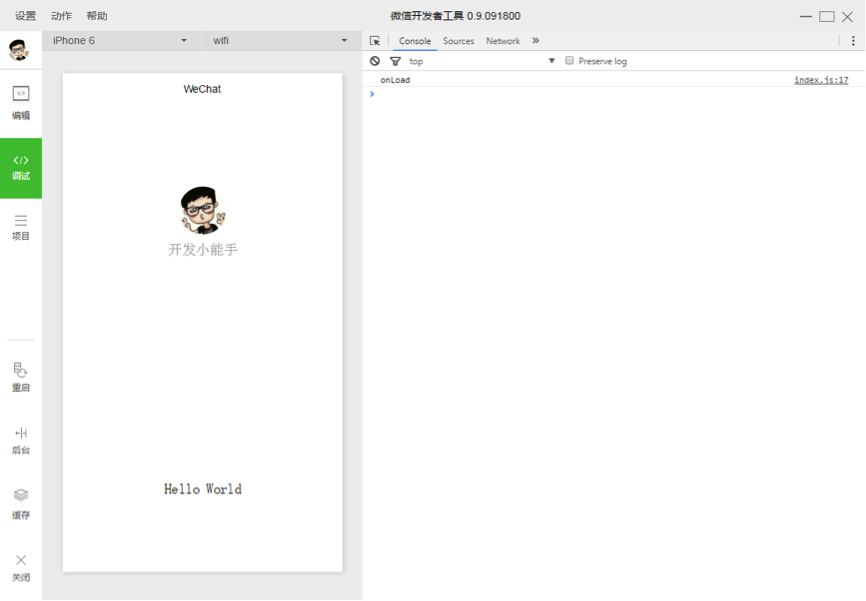
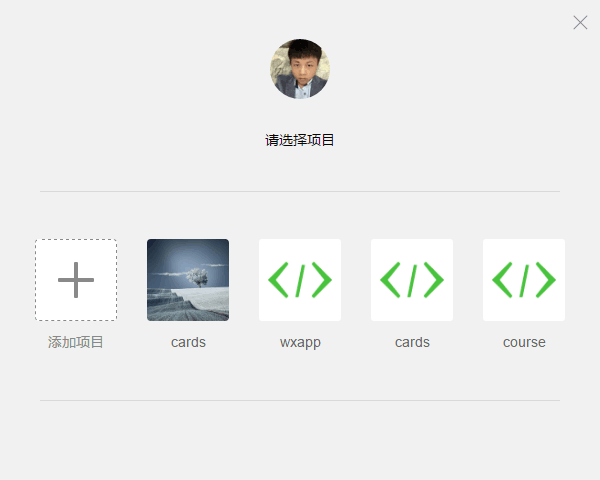
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Entwicklertool-Oberfläche aufzurufen und anzuzeigen. Klicken Sie auf die linke Navigation, um unseren Code unter „Bearbeiten“ und „Debuggen“ anzuzeigen und zu bearbeiten. Sie können den Code testen und die Wirkung des Miniprogramms auf dem WeChat-Client simulieren. Unter „Projekt“ können Sie ihn an Ihr Mobiltelefon senden, um eine Vorschau der tatsächlichen Wirkung zu erhalten.
3. Code schreiben
Klicken Sie in der linken Navigation der Entwicklertools auf „Bearbeiten“. Wir können sehen, dass dieses Projekt initialisiert wurde und einige einfache Codedateien enthält. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die von MINA bereitgestellte umfangreiche API auf, z. B. in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten.
<font size="3" face="微软雅黑" >//app.js
App({
onLaunch: function () {
// 调用 API 从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
// 调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})</font>Code kopieren
app.json ist die globale Konfiguration für das gesamte Applet. Wir können konfigurieren, aus welchen Seiten das Miniprogramm besteht, die Hintergrundfarbe des Fensters des Miniprogramms konfigurieren, den Stil der Navigationsleiste konfigurieren und den Standardtitel in dieser Datei konfigurieren. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können.
<font size="3" face="微软雅黑" >/**app.json*/
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}</font>Code kopieren
app.wxss ist das gemeinsame Stylesheet für das gesamte Applet. Wir können die in app.wxss deklarierten Stilregeln direkt für das Klassenattribut der Seitenkomponente verwenden.
<font size="3" face="微软雅黑" >/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}</font>Code kopieren
3. Seite erstellen
In diesem Tutorial haben wir zwei Seiten, die Indexseite und die Protokollseite, nämlich die Willkommensseite und die Das Applet startet die Anzeigeseite des Protokolls. Sie befinden sich alle im Seitenverzeichnis. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien.
index.wxml ist die Strukturdatei der Seite:
<font size="3" face="微软雅黑" ><!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view></font>Code kopieren
In diesem Beispiel werden und zum Erstellen der Seitenstruktur und zum Binden von Daten verwendet und miteinander interagieren.
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
<font size="3" face="微软雅黑" >//index.js
// 获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
// 事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
// 调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
// 更新数据
that.setData({
userInfo:userInfo
})
})
}
})</font>复制代码
index.wxss 是页面的样式表:
<font size="3" face="微软雅黑" >/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}</font>复制代码
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<font size="3" face="微软雅黑" ><!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view></font>复制代码
logs 页面使用 控制标签来组织代码,在 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
<font size="3" face="微软雅黑" >//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})</font>复制代码
运行结果如下:

4. 手机预览

开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。
目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到博卡君展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
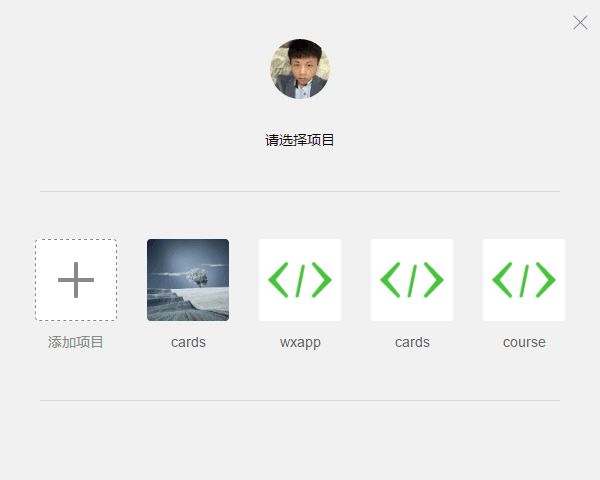
1. 下载最新微信开发者工具,打开后你会看到该界面:

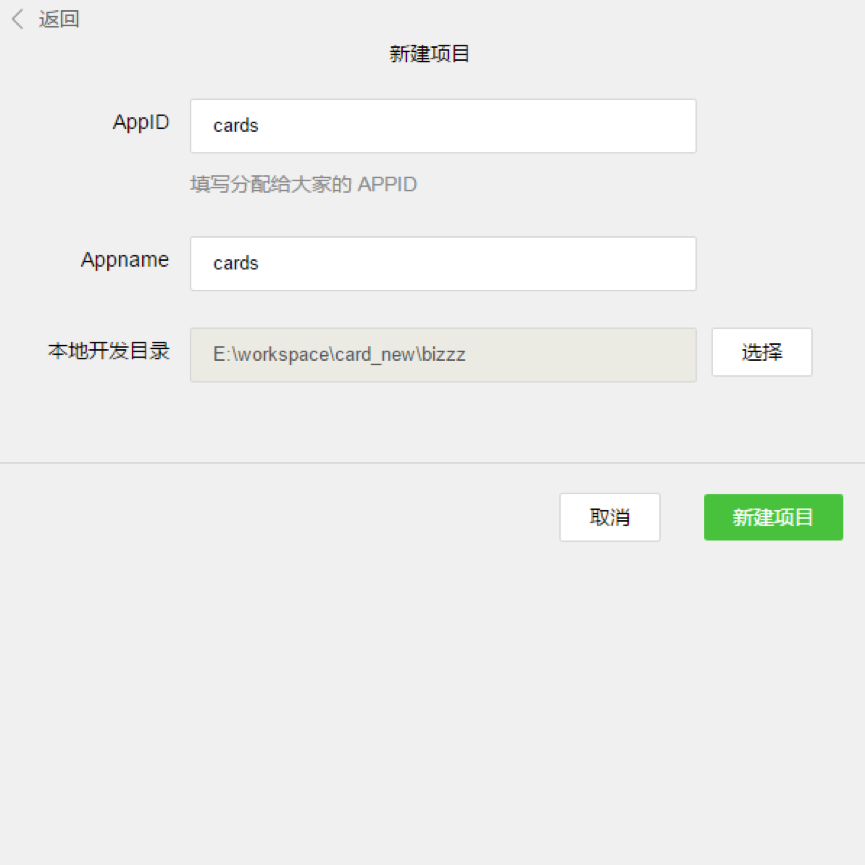
2. 点击「新建 web+」项目,随后出现如下画面:

3. 该页面内的各项内容需要注意——
AppID:依照官方解释来填。
Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。
本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
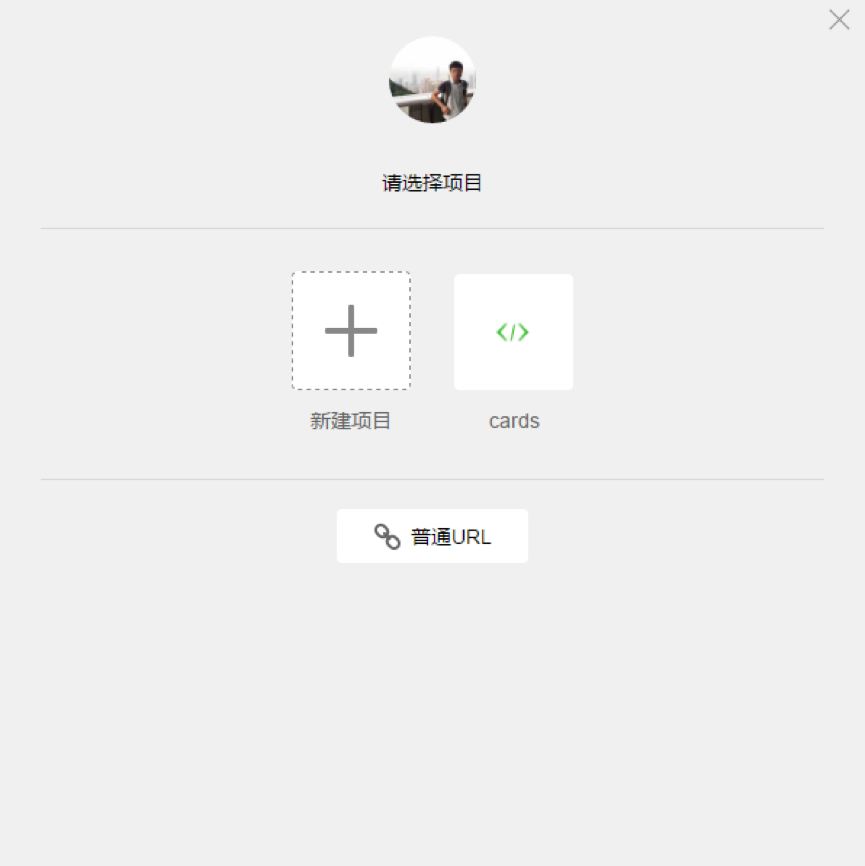
4. 准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

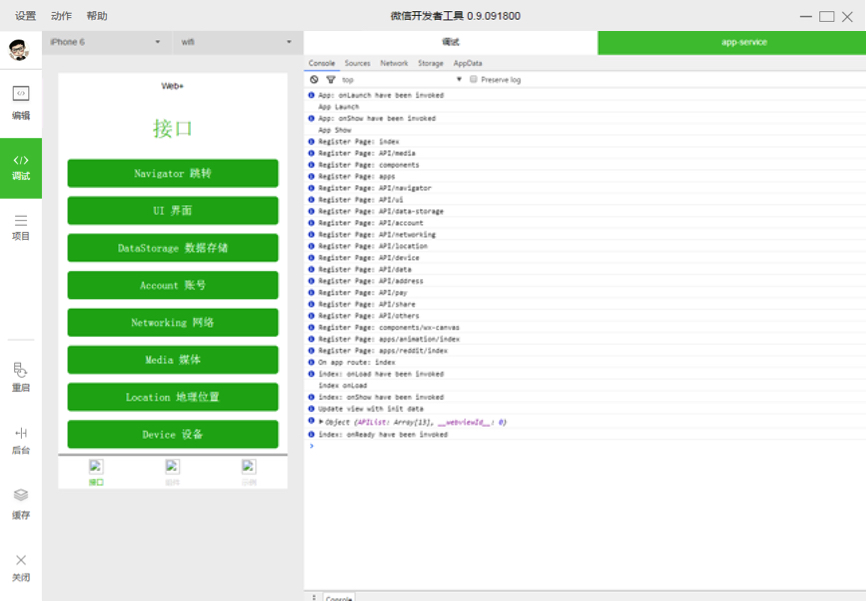
5. 如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
微信目前用户群体非常庞大,微信推出公众号以后,火爆程度大家都看得到,也同样推动着 h5 的高速发展,随着公众号业务的需求越来越复杂,应用号现在的到来也是恰到好处。我们团队具体看了一两次文档后发现,它提供给开发者的方式也在发生全面的改变,从操作 DOM 转为操作数据,基于微信提供的一个过桥工具实现很多 h5 在公众号很难实现的功能,有点类似于 hybrid 开发,不同于 hybrid 开发的方式是:微信开放的接口更为严谨,结构必须采用他提供给我们的组件,外部的框架和插件都不能在这里使用上,让开发者完全脱离操作 DOM,开发思想转变很大。
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen. Es ist sehr wichtig, seine Kernfunktionen zu verstehen und zunächst den gesamten Betriebsprozess zu verstehen.
Lebenszyklus:
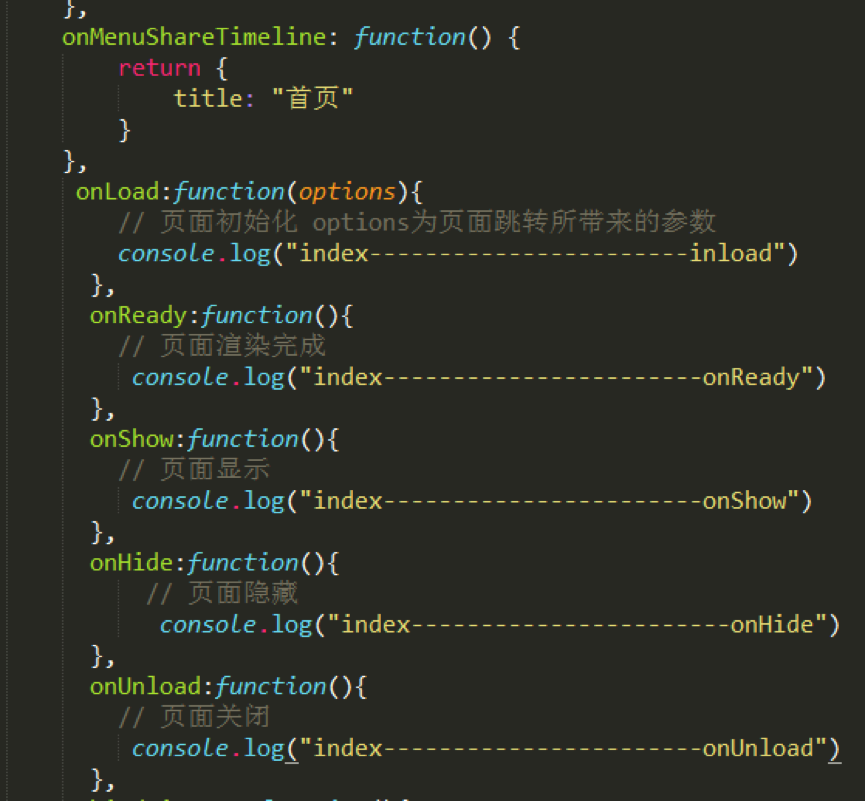
In index.js:

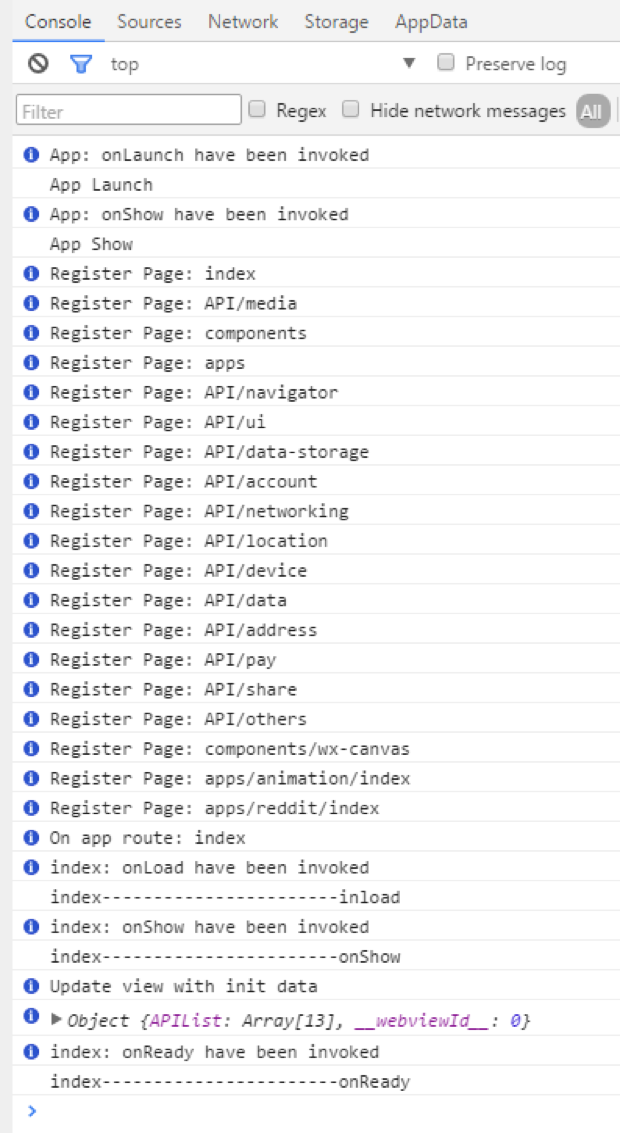
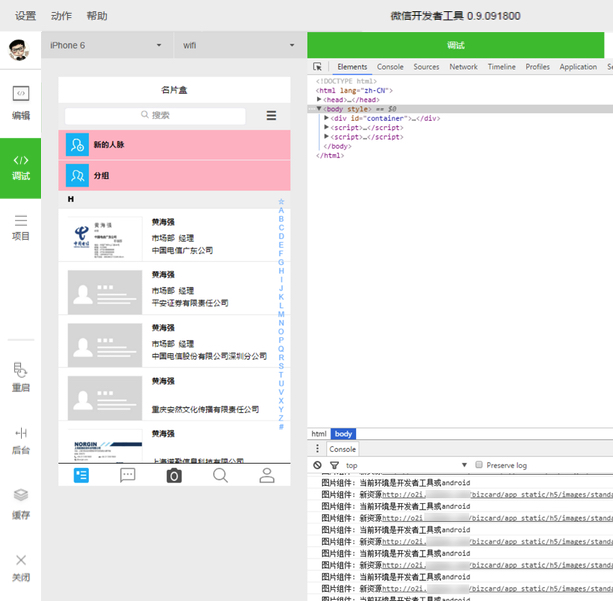
' Konsole auf den Entwicklertools kann sehen:

In der Homepage-Konsole können Sie sehen, dass die Reihenfolge App Launch-->App Show-->onload-->onShow-->onReady ist.
Das erste ist der Start und die Anzeige der gesamten App. Der Start der App kann in app.js konfiguriert werden, und dann geht es zum Laden und Anzeigen jeder Seite usw.
Wie Sie sich vorstellen können, können hier viele Dinge verarbeitet werden, wie zum Beispiel Ladekisten und dergleichen.
Routing:
Routing war schon immer ein zentraler Punkt in der Projektentwicklung. Tatsächlich hat WeChat hier nur eine sehr geringe Einführung in das Routing Bietet drei Sprungmethoden.
wx.navigateTo(OBJECT): Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung. Verwenden Sie wx.navigateBack, um zur ursprünglichen Seite zurückzukehren.
wx.redirectTo(OBJECT): Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
wx.navigateBack(): Aktuelle Seite schließen und zur vorherigen Seite zurückkehren.
Diese drei sind in Bezug auf das Routing grundsätzlich ausreichend. Entwickler müssen das Routing überhaupt nicht konfigurieren.
Komponenten:
Dieses Mal ist WeChat auch in Bezug auf die Bereitstellung von Komponenten sehr umfassend und entspricht im Wesentlichen den Projektanforderungen, sodass die Entwicklungsgeschwindigkeit sehr hoch ist. Sie können es vorher mehrmals sorgfältig durchsuchen Entwicklung, und die Entwicklungseffizienz wird sehr gut sein.
Andere:
Es ist grundsätzlich unmöglich, externe Frameworks und Plug-Ins zu verwenden. Selbst native JS-Plug-Ins sind schwierig zu verwenden, da dies in der Vergangenheit bei unseren JS-Plug-Ins der Fall war Grundsätzlich existiert alles in Form von Betriebsdom, und die Architektur des WeChat-Anwendungskontos erlaubt diesmal keinen Betrieb eines DOM, selbst die dynamisch festgelegten rem.js, die wir gewohnt sind, werden nicht unterstützt.
Dieses Mal bietet WeChat auch WebSocket, das direkt zum Chatten verwendet werden kann. Es gibt viel Raum für Entwicklung.
Im Vergleich zu öffentlichen Konten haben wir festgestellt, dass die Entwicklung von Anwendungskonten komponentenorientiert, strukturiert und diversifiziert ist. Die Neue Welt steckt immer voller Überraschungen und es warten noch weitere Ostereier darauf, von allen entdeckt zu werden.
Jetzt beginnen wir mit einem einfachen Code!
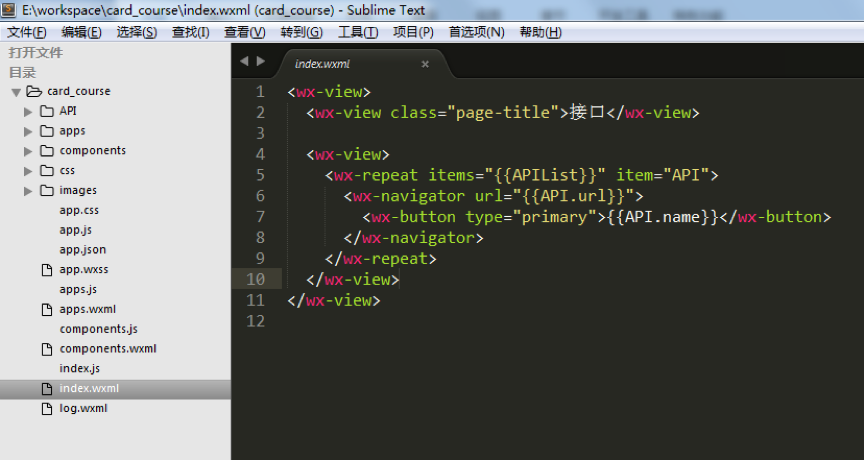
1. Suchen Sie den Projektordner und importieren Sie ihn in Ihren Editor. Hier habe ich den Sublime-Texteditor verwendet. Sie können Ihren bevorzugten Editor basierend auf Ihren Entwicklungsgewohnheiten auswählen.

2. Als nächstes müssen Sie die Projektstruktur entsprechend Ihrem Projektinhalt anpassen. Im Beispielprojekt enthält das Verzeichnis „card_course“ hauptsächlich die Seite „tabBar“ und einige Konfigurationsdateien der Anwendung.
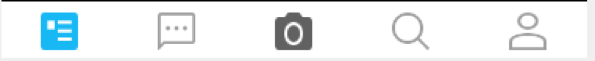
3. Die „tabBar“ des Beispielprojekts besteht aus fünf Menüschaltflächen:

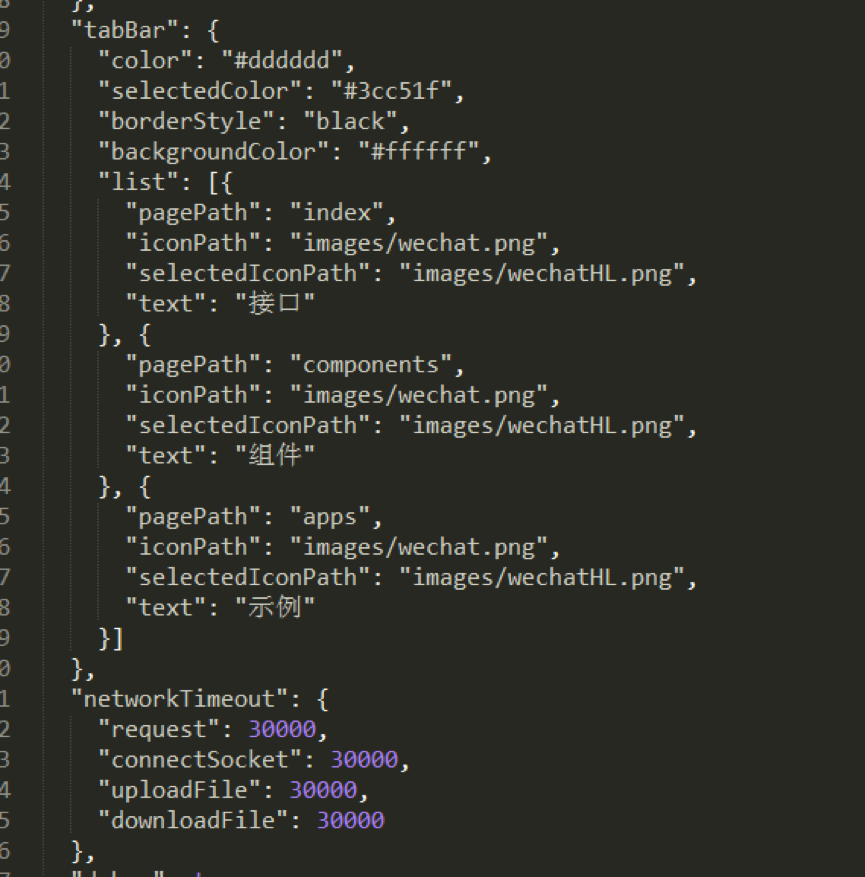
4. Suchen Sie die Datei „app.json“, um diese fünf zu konfigurieren Speisekarte. Suchen Sie „tabBar“ in der Codezeile:

Sie können es entsprechend den tatsächlichen Projektanforderungen ändern, wobei:
„Farbe“ ist untere Schriftfarbe, „selectedColor“ ist die Hervorhebungsfarbe für den Wechsel zur Seite, „borderStyle“ ist die Farbe der Zeile über dem Wechselmenü und „backgroundColor“ ist die Hintergrundfarbe der unteren Menüleiste. Die Textbeschreibung ist relativ abstrakt. Es wird empfohlen, sie einzeln zu debuggen und ihre Auswirkungen zu überprüfen, um Ihren Eindruck zu vertiefen.
Die Reihenfolge der Codes unter „Liste“ muss in der richtigen Reihenfolge erfolgen und kann nicht beliebig geändert werden.
Im Dateinamen nach „pagePath“ ist das Suffix „.wxml“ ausgeblendet. Dies ist ein humaner Punkt im WeChat-Entwicklungscode – er hilft Ihnen, beim Schreiben von Code ohne häufige Deklarationen Zeit zu sparen. Dateisuffix.
„iconPath“ ist der Symbolpfad der Seite, die nicht angezeigt wurde. Diese beiden Pfade können direkt Netzwerksymbole sein.
„selectedIconPath“ ist der Pfad des hervorgehobenen Symbols auf der aktuell angezeigten Seite. Nach dem Entfernen wird das Symbol standardmäßig als „iconPath“ angezeigt.
„„Text““ ist der Seitentitel, der auch entfernt werden kann. Nach dem Entfernen wird das Symbol nur angezeigt, wenn nur einer davon entfernt wird.
Hinweis: Das untere Menü von WeChat unterstützt bis zu fünf Spalten (fünf Symbole). Wenn Sie also die Benutzeroberfläche und die Grundstruktur Ihrer WeChat-Anwendung entwerfen, müssen Sie das Layout der Menüleiste berücksichtigen im Voraus.
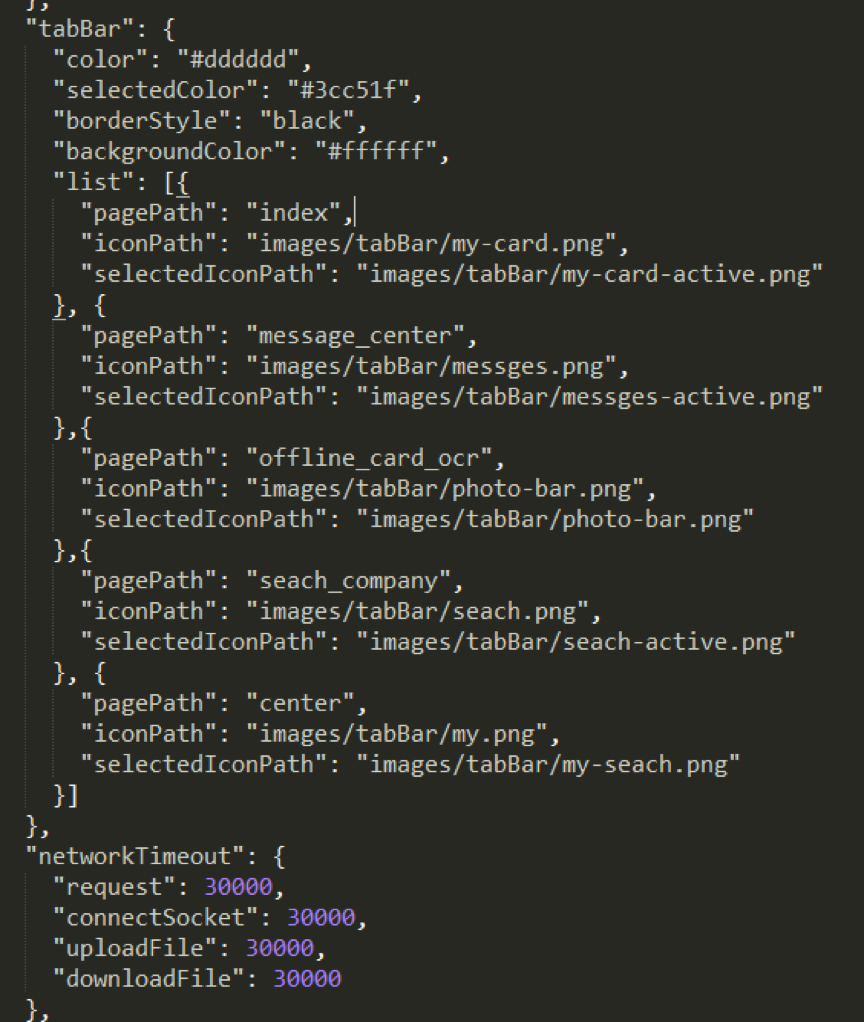
5. Gemäß den oben genannten Coderegeln habe ich die Grundstruktur des Beispielprojekts als Referenz vorbereitet:


6. Nach der Konfiguration der „Json“-Datei ist die Grundstruktur von „card_course“ wie in der Abbildung oben dargestellt kann verwendet werden. Löschen Sie die fehlenden Teilmengen vorübergehend und Sie müssen sie aktiv erstellen. Denken Sie beim Löschen einer Teilmenge daran, zu prüfen, ob der relevante Inhalt in „app.json“ ebenfalls gelöscht wurde.
Hinweis: Ich persönlich empfehle, beim Erstellen einer neuen „wxml“-Datei auch die entsprechenden „js“- und „wxss“-Dateien zusammen zu erstellen, da die Konfigurationsfunktion des WeChat-Anwendungskontos zum Parsen dient a „wxml“ Beim Öffnen der Datei werden „js“- und „wxss“-Dateien mit demselben Dateinamen gleichzeitig im selben Verzeichnis gefunden, daher muss die „js“-Datei in „app“ vorkonfiguriert werden. json“ rechtzeitig.
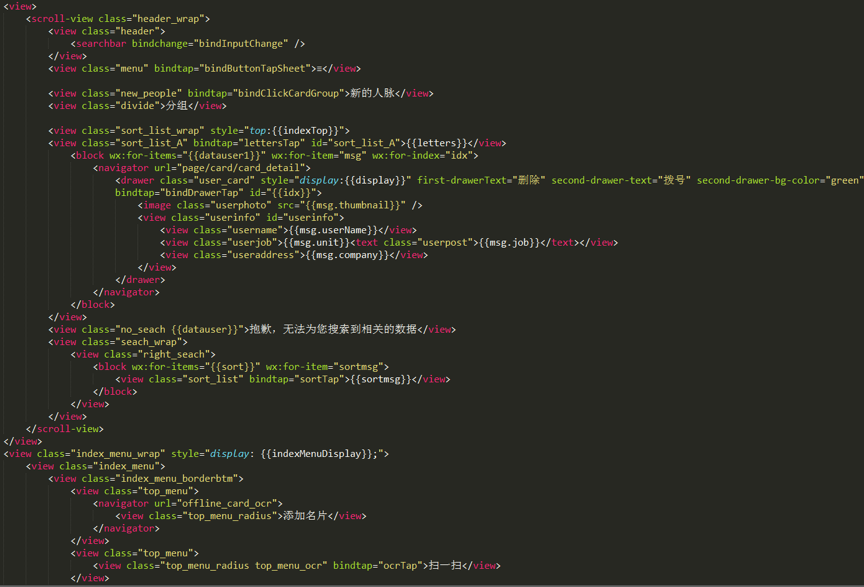
Wenn Sie „wxml“ schreiben, codieren Sie einfach entsprechend der vom WeChat-Anwendungskonto bereitgestellten Schnittstelle. Die meisten davon sind das vorherige „p“, aber wir verwenden jetzt „view“. Wenn Sie andere Teilmengen verwenden müssen, können Sie entsprechend der von WeChat bereitgestellten Schnittstelle auswählen.
Verwenden Sie den Namen „Klasse“, um den Stil festzulegen. Der Name „ID“ ist hier grundsätzlich nutzlos. Betreibt hauptsächlich Daten, nicht „Dom“.

7. Das Obige ist die „wxml“-Codierung der Beispielprojekt-Homepage. Wie aus dem Bild ersichtlich ist, ist die Menge an Code zum Implementieren einer Seite sehr gering.
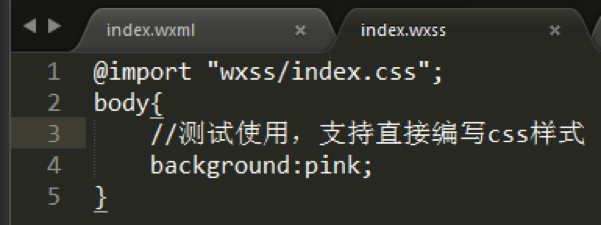
8. Die „Wxss“-Datei ist eine importierte Stildatei. Sie können Stile auch direkt darin schreiben:


9. Nachdem Sie den Code geändert und aktualisiert haben, können Sie sehen, dass die Beschriftung „Ansicht“ ohne Hintergrund direkt rosa wird.
Hinweis: Nachdem Sie den Inhalt unter „wxml“ und „wxss“ geändert haben, können Sie ihn direkt mit F5 aktualisieren, um den Effekt zu sehen. Wenn Sie „js“ ändern, müssen Sie auf die Schaltfläche „Neustart“ klicken, um den Effekt zu sehen .
10. Darüber hinaus können öffentliche Stile direkt in „app.wxss“ referenziert werden.


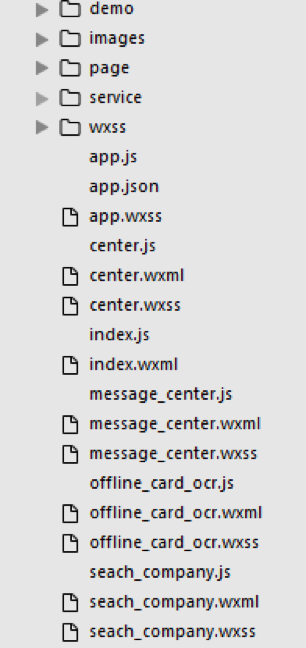
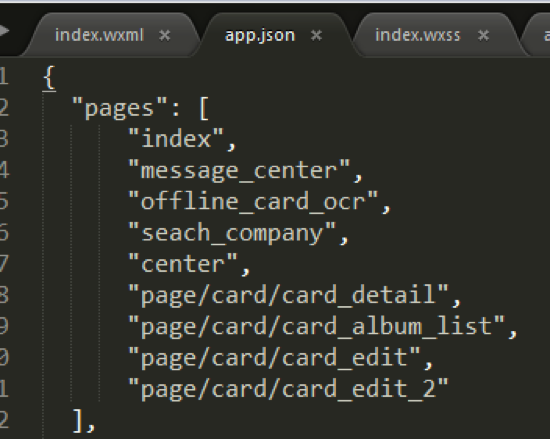
11. Die Datei „Js“ muss in der „Seite“ der „App“ vorangestellt werden .json“-Datei konfiguriert. Um die Projektstruktur zu verdeutlichen, habe ich im Beispielprojekt vier weitere Seitendateien im gleichen Ebenenverzeichnis der „index“-Homepage wie folgt erstellt:

Nach dem In den obigen Schritten sind alle fünf unteren Menüs konfiguriert.
Weitere WeChat-Applet-Beispiel-Tutorials (1) und verwandte Artikel finden Sie auf der chinesischen PHP-Website!
 So verwenden Sie PHP Sleep
So verwenden Sie PHP Sleep
 Was ist eine TmP-Datei?
Was ist eine TmP-Datei?
 Verwendung der GAMMAINV-Funktion
Verwendung der GAMMAINV-Funktion
 So öffnen Sie das JSP-Format
So öffnen Sie das JSP-Format
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
 Die Rolle der VGA-Schnittstelle
Die Rolle der VGA-Schnittstelle




