
Was hier vorgestellt wird, ist die leistungsstarke HTML-Funktion, die jeder in Zukunft verwenden kann. Sie können dem Eingabefeld direkt einen Blick auf die Implementierungsmethode werfen.
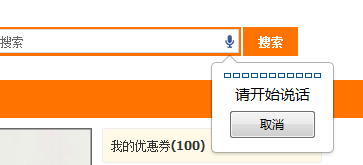
Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen.

Tatsächlich ist die Spracherkennung eine Grundfunktion von HTML5. Ihre Verwendung ist
<input type=”text” speech x-webkit-speech />
Wenn Sie XHTML mögen Syntax, man kann es so ausdrücken
<input type=”text” x-webkit-speech=”x-webkit-speech” />
Spracherkennung war vor zehn Jahren etwas Unglaubliches. Noch vor ein paar Jahren konnte Spracherkennung auf Webseiten nur mit anderen Methoden erreicht werden, beispielsweise mit Flashplayer und so weiter. Um die Stimme zu erhalten, müssen Sie nun nur noch ein Attribut-Tag zum Eingabefeld hinzufügen, und schon kann sie erkannt werden.
Mobile Geräte wie Browser auf Mobiltelefonen sollten, sofern sie HTML5 unterstützen, auch die Spracherkennung unterstützen. Versuchen Sie, diese Seite auf Ihrem Android zu durchsuchen?
Wenn Sie außerdem Javascript verwenden möchten, um das Ende des Spracherkennungsereignisses zu erreichen, können Sie onwebkitspeechchange verwenden
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
Weitere HTML5-bezogene Artikel zum Hinzufügen der Spracheingabefunktion zum Bitte achten Sie auf die chinesische PHP-Website!
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 Detaillierte Erläuterung der Symbolklasse in JS
Detaillierte Erläuterung der Symbolklasse in JS
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 Welche Software ist ae
Welche Software ist ae
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 So fangen Sie belästigende Anrufe ab
So fangen Sie belästigende Anrufe ab
 Einführung in den Unterschied zwischen Javascript und Java
Einführung in den Unterschied zwischen Javascript und Java




