
In diesem Blog lernen wir die Verwendung der in der Dojo-Entwicklung häufig verwendeten Layout-Container BorderContainer und Stapelcontainer kennen.
1. BorderContainer
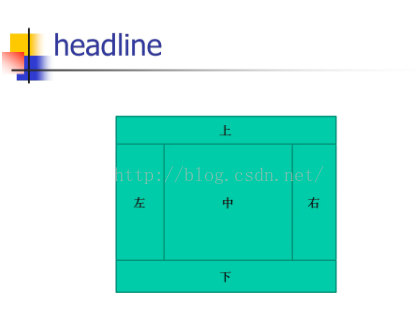
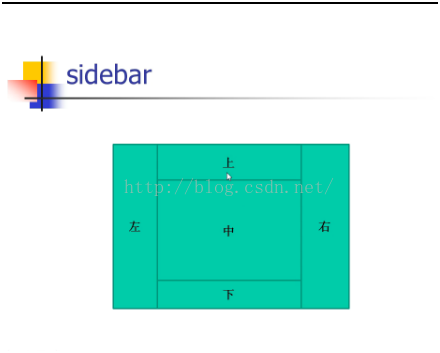
Es handelt sich um einen Layout-Container, der hauptsächlich in 5 Bereiche unterteilt ist: oben, unten, links, in der Mitte. Jeder BorderContainer verfügt über zwei verschiedene Layouts, die über das Attribut „Design“ gesteuert werden können, nämlich Überschrift und Seitenleiste. Die Layoutmethoden sind in der folgenden Abbildung dargestellt:


2. Stapelbehälter
Wenn sich auf der Seite viel Inhalt befindet, können Sie Stapelbehälter verwenden, um einige Elemente anzuzeigen. Es gibt drei Haupttypen:
StackContainer ist der häufigste Typ und erfordert, dass Sie selbst Steuerung und Code schreiben.
AccordionContainer-Navigationsschaltflächen werden im Bedienfeld angezeigt.
TabContainer-Schaltflächen sind am vorderen Ende aufgereiht.
3. Beispielcode
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dojo之BorderContainer和堆叠容器</title>
<style type="text/css">
html, body
{
width: 100%;
height: 100%;
margin: 0;
overflow: hidden;
}
#borderContainer
{
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript">
dojoConfig = { parseOnLoad: true };
</script>
<link href="Scripts/dijit/themes/claro/claro.css" rel="stylesheet" />
<script type="text/javascript" src="Scripts/dojo/dojo.js"></script>
<script type="text/javascript">
require(["dojo/parser", "dijit/layout/ContentPane", "dijit/layout/BorderContainer",
"dijit/layout/TabContainer", "dijit/layout/AccordionContainer", "dijit/layout/AccordionPane"]);
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="gutters:true,liveSplitters:false"
id="borderContainer">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top',splitter:false"
style="background-color: grey">
合肥市防汛抗旱综合应用系统
</div>
<div data-dojo-type="dijit/layout/AccordionContainer" data-dojo-props="minSize:20,region:'right',splitter:true"
style="width: 300px;" id="leftAccordion">
<div data-dojo-type="dijit/layout/AccordionPane" title="汛情概览">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="实时雨情">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="汛情预警" selected="true">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="实时水情">
</div>
</div>
<div data-dojo-type="dijit/layout/TabContainer" data-dojo-props="region:'center',tabStrip:true">
<div data-dojo-type="dijit/layout/ContentPane" title="系统首页" selected="true">
系统首页</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="closable:true" title="实时视频">
实时视频</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="closable:true" title="水利工程">
水利工程</div>
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom'"
style="background-color: red">
暖枫无敌2015 @版权所有 当前时间:2015年12月15日 星期二
</div>
</div>
</body>
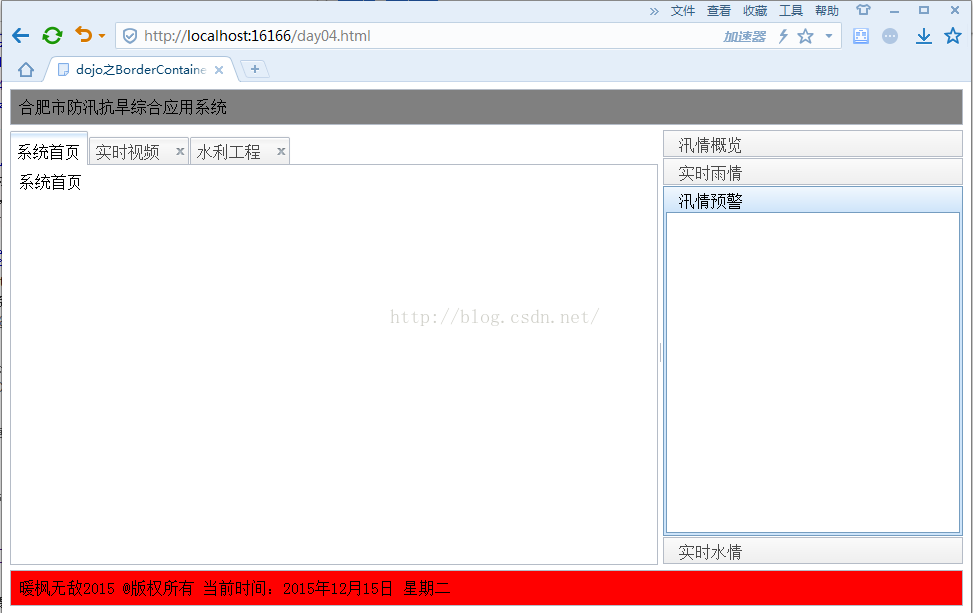
</html>4. Der Anzeigeeffekt ist wie folgt:

Das Obige ist der Inhalt, der in den von Dojo entwickelten Layout-Containern und Stapelcontainern verwendet wird. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
 So senden Sie Ihren Standort an eine andere Person
So senden Sie Ihren Standort an eine andere Person
 Abfragemethode für Domainnamen der zweiten Ebene
Abfragemethode für Domainnamen der zweiten Ebene
 So führen Sie cmd als Administrator aus
So führen Sie cmd als Administrator aus
 Zweck des Zugriffs auf die Datenbank
Zweck des Zugriffs auf die Datenbank
 Formel des mechanischen Energieeinsparungsgesetzes
Formel des mechanischen Energieeinsparungsgesetzes
 Welche Währung ist MULTI?
Welche Währung ist MULTI?
 Detaillierte Erklärung des dd-Befehls
Detaillierte Erklärung des dd-Befehls
 Der Unterschied zwischen Nohup und &
Der Unterschied zwischen Nohup und &




